Test de Yellow CMS
Le micro CMS Suédois en bref
Le site comprends quelques recommandations et conseils. Volontairement minimaliste, datenstrom explique que pour eux, il est avantageux "d'utiliser des produits avec moins de fonctionnalités et moins de distractions. Chaque fois qu'une petite solution gère 80% et une grande solution gère 100%, cela vaut la peine de reconsidérer les fonctionnalités supplémentaires. Parfois, moins, c'est plus. Créez de petits sites Web. Et avec moins de documentation, mieux vaut poser des questions et faire partie de notre communauté. Nous nous intéressons à ce que vous voulez faire et aux problèmes que vous rencontrez. Notre communauté est un lieu pour s'entraider. Où vous pouvez poser et répondre aux questions. Travaillez avec nous."
Installation
- Télécharger de dossier zippé "yellow master" sur le site
- Dézipper le dossier, ce qui donne 41 fichier dans 11 dossiers pour un total de 0.9 mo (933 ko).
- Envoyer ces fichiers via votre logiciel FTP sur le serveur d'installation
- Aller sur la racine du site une fois installé
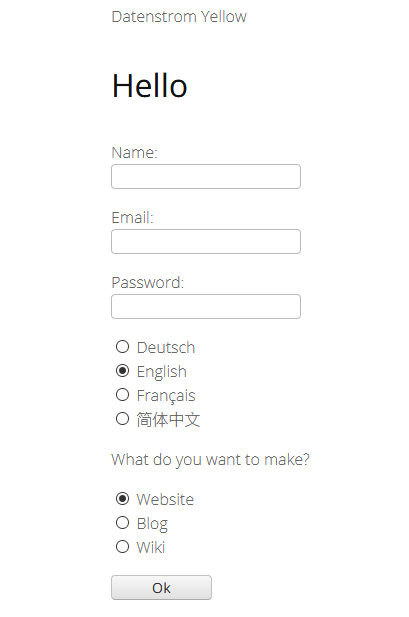
- Entrer le nom du site, son adresse mail, le mot passe choisi, sa langue et le type de site
- Ci-fait ! Le site est prêt

Notes d'installation
L'installation est simple, ce qui permet de voir qu'il n'y a que quatre langues possibles pour l'interface: Anglais, Allemand, Chinois et Francais. Ce qui frappe également est la possibilité d'orienter le template dans un type de site, statique, blog ou "wiki" collaboratif, pour un site petit CMS. Vous pouvez le tester avec les identifiants suivants sur le chemin suivant.- Utilisateur: yellowtest
- Mot de passe: locoboil
L'analyse du CMS

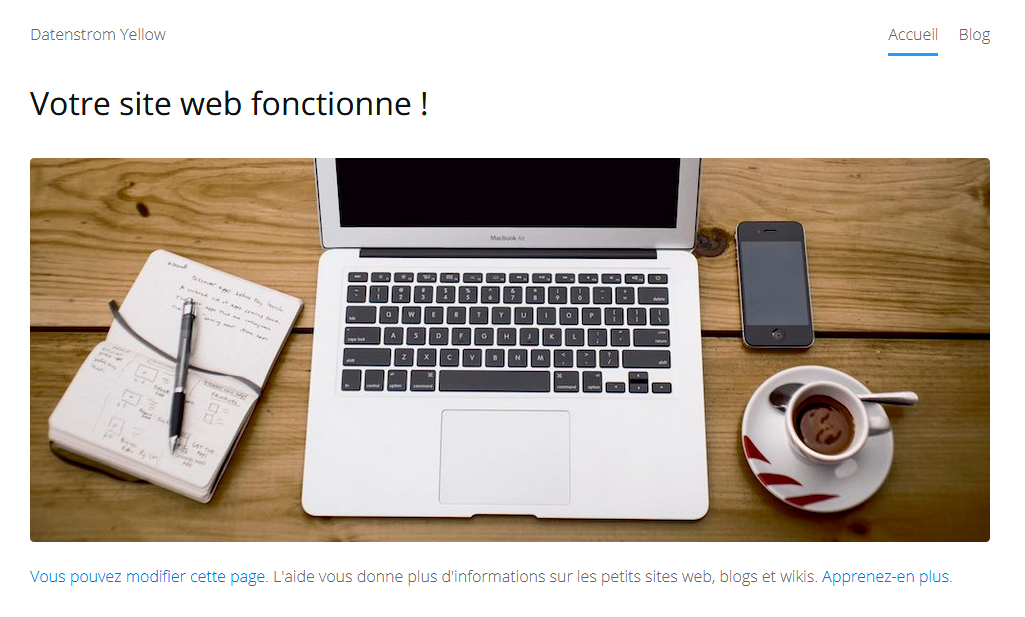
La maquette par défaut de Yellow. La possible différence avec le site "statique" est peut être la page blog.
Une fois installé, Yellow nous offre cette maquette des plus simpliste: Une image "hero" en .jpg, un menu de deux items, un peu de texte avec un lien vers l'administration de la page présente et un autre vers le site de Datenstrom.
L'interface d'aministration

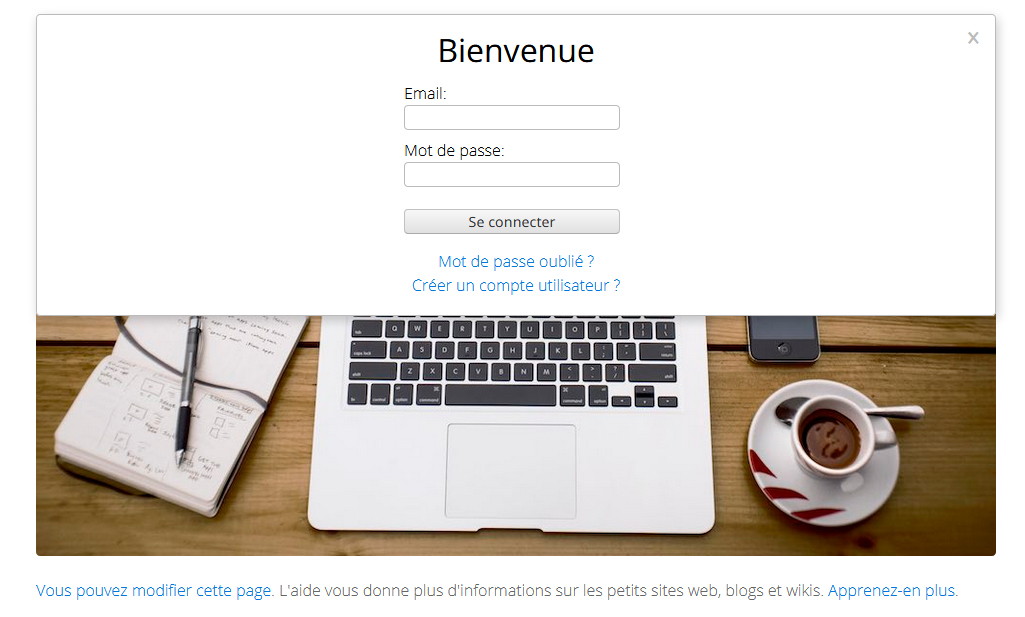
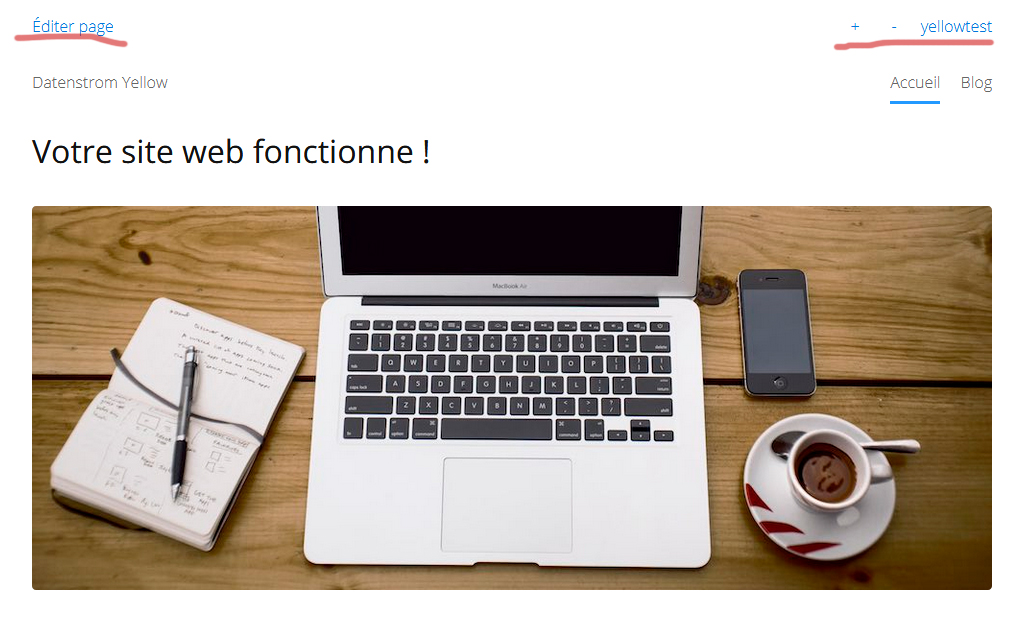
Ci-dessus, la page d'admin. Une fois sur /edit/ il faut se reconnecter. Ce qui affiche l'"interface" là encore d'une grande épure.


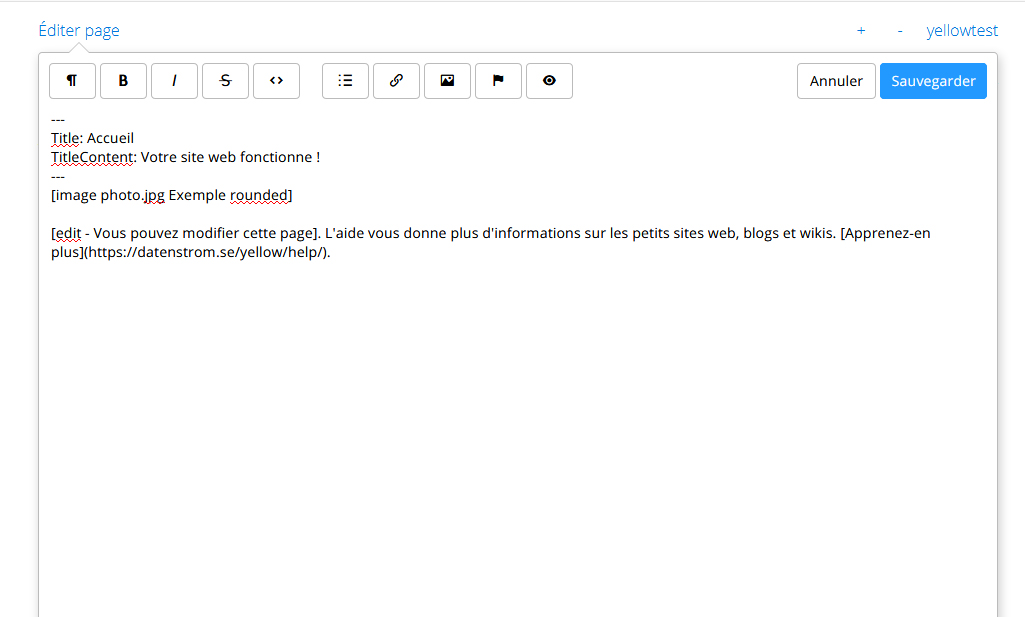
Pour éditer la page il faut cliquer naturellement sur "éditer". Une fois arrivé sur l'interface d'administration, ô surprise, c'est en markdown.
Petit refresher: Le markdown (ou markup) permet de faire de la mise en forme et est "humain" dans le sens ou c'est un langage non composé de balises destinées à être comprises par un navigateur. Une fois comprises les règles de mises en forme c'est assez ergonomique et cela s'apprend vite. Toutefois pour le grand public ça reste obscur et une "geekerie" de plus. Pas d'interface de mise en forme "riche" donc en Wysiwig. Le markup est la solution retenue par Grav et d'autres CMS utilisant le XML, car mettre en place un Wysiwig classique imposerait d'installer par exemple CKeditor, ce qui rendrait le site plus lourd.
Le "plus" et "moins" (symboles en haut à droite) sont utilisés pour, respectivement, ajouter une nouvelle page et supprimer la page courante (avec confirmation!); C'est donc assez simple et encore une fois très, très minimaliste. Le lien suivant est le menu principal du CMS. Une fois cliqué on y trouve un menu déroulant avec le compte connecté (adresse mail), les paramètres, l'aide et la déconnection, donc c'est vraiement "barebones". Nous allons voir les paramètres et l'aide.
Les paramètres

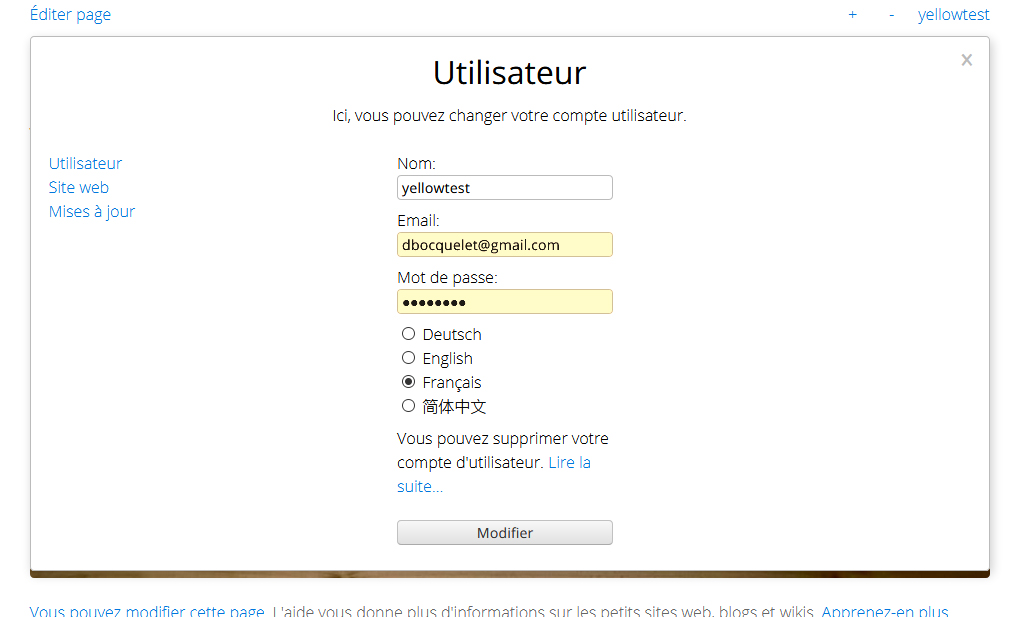
Là encore, une extrème épure dans la présentation (en popup): Les paramètres permettent de changer l'utilisateur courant (nom, mail mot de passe) et le supprimer. Un meni-menu à gauche permet d'accéder à une vue courante de son site, et la mise à jour lance une routine de vérification. Voilà, c'est tout.
L'aide, de son côté est un lien renvoyant à la section correspondante du site datenstrom.
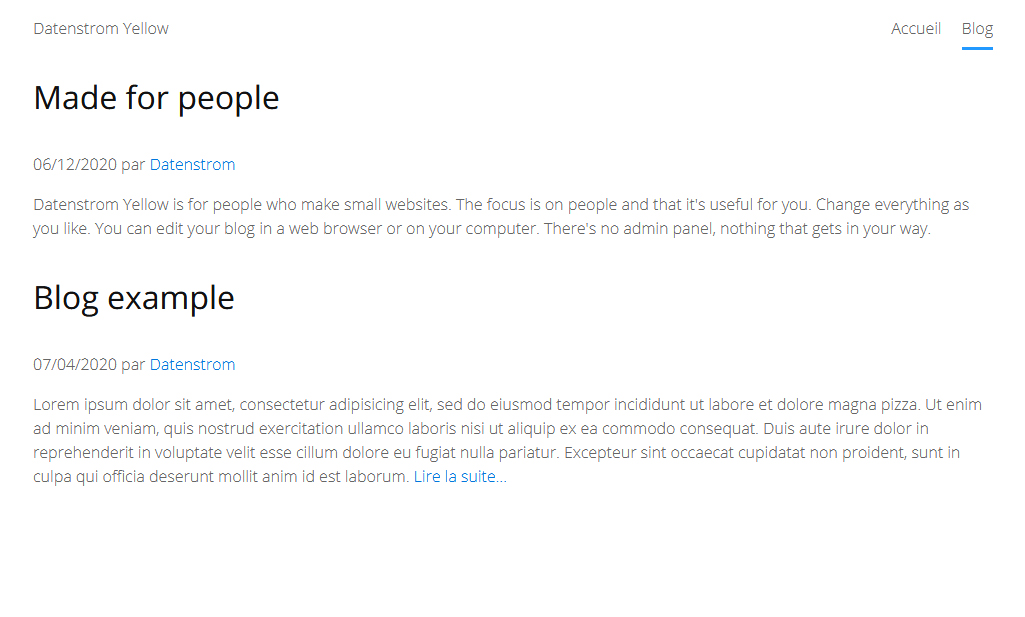
Le blog

La page par défaut du blog est assez classique: Elle affiche une série d'articles par date, à la suite. Pas de présentation "graphique" qui est laissée au webmaster ou au webdesigner. Pour éditer un article, la démarche usuelle serait de cliquer sur son titre, ce qui affiche l'article de blog. Mais ici par le lien "éditer", absolument rien. J'ai testé l'ajout /edit/ dans l'URL qui m'a renvoyé vers "page non trouvée" (404).
Après un tour sur la rubrique d'aide, il s'avère qu'il faut aller sur le ftp, dossier "contenus", sous-dossier "2-blog" puis récupérer par exemple l'article "2020-04-07-blog-example.md". Et éditer cet article sur son éditeur de code ! Pour le test, j'ai créé un article à la date du jour: "2021-04-27-montest.md"
L'édition
Evidemment avec une interface aussi limitée peu de choses sont possibles. -Première question: Doit-on obligatoirement utiliser markdown ? Non, car il y a la possibilité de faire des inserts en code (bouton correspondant, ou racc. f5). Cela créé un instert avec des quotes, mais le code n'apparaît pas une fois édité.-Existe-t'il un éditeur Wysiwg pour Yellow ?: D'après le forum Datenstrom. Aucun natif, aucun en plugin, mais les éditeurs markdown suivants sont utilisables: epiceditor, grande, hallo, pen, zenpen entre autres. La mise en place d'un tel éditeur reste compliquée. Mieux vaut donc faire sa mise en page sur un Wysiwig classique puis la convertur en markup et la coller dans son éditeur.
Gestion du menu:
On peut créér facilement une nouvelle page, dont l'URL sera par défaut /page-2. Toutefois il semble que cette nouvelle page n'apparaît nulle part. L'édition du titre change l'URL, mais la page n'est pas disponible depuis le menu. A la place, il faut faire un lien de cette page sur la page principale sous cette forme en markup: [page 2](https://dbodesign.com/Demos/yellow/page-de-test)A tout moment pour éditer cette page il faut connaître son URL et ajouter /edit/ dans le lien (ici: https://dbodesign.com/Demos/yellow/edit/page-de-test).
Donc les pages sont bien créées et sauvegardées pour il n'y a pas d'interface pour y accéder et pas de menu pour les afficher !
Pour être bien clair on parle ici de pages statiques. Car rappelez-vous il s'agit d'un blog ! Donc logiquement la gestion de contenus se fera sur cette partie blog (voir cette section). Pour bien faire, il faudrait réinstaller yellow en version "site statique".
Utilisation des images:
Lors de l'édition, il est possible d'incorporer des images depuis son ordinateur sur le CMS. Cliquer sur le bouton "image" lance une fonction de recherche sur son ordinateur et l'upload automatique en local d'une image. Je n'ai pas testé les documents pdf mais le code semble seulement fonctionner pour les images. On ne peut pas par contre ajouter de baliste description por le SEO (alt ou title) sans coder. Pour le placement gauche, droite, centre, effets, etc, là encore il faut maîtriser markdown. Par défait l'image s'affiche à gauche du texte suivant sauf à mettre un retour à la ligne "---".Mon avis:
On fait vite le tour de ce CMS sans surprise super-rudimentaire. Certes on peut ajouter du contenu, mais pour le client lambda qui souhaite créér et gérer son site au jour le jour, il y a au moins trois gros points noirs: La mise en page utilisant markdown, l'absense d'interface de gestion des pages et articles et enfin l'absence de plugins et templates, donc de faire évoluer le site sans mettre les mains dans le cambouis.Toutefois, pour un webmaster qui souhaite proposer des sites 100% statiques à ses clients (il y a des dizaines de milliers de templates gratuits à commencer par bootstrap) avec en option la possibilité pour le client "au cas où" d'éditer les contenus (rassurant), c'est un argument de vente. De là à convertir Wordpress en CMS Yellow, rien n'a été prévu pour: C'est donc trop chronophage pour être réaliste, et le client perdrait une interface bien plus puissante en comparaison. Pour un site vitrine classique avec un storytelling vertical et une page mentions légale qui ne bougera pas, c'est assez pratique en effet, a condition de donner une doc "markdown" au client si un jour il souhaite changer une photo, trois mots et un lien.
Les plus
Ultra-léger (moins d'un mo) ex. wordpress 45 mo, Grav 49 mo.Ultra-performant, 100/100 sur pagespeed insights et serveur lambda.
Courbe d'apprentissage limitée à Markdown
La possibilité de faire du SEO
Support multilingue (dont FR)
Les moins
Pas de wysiwyg classique par défaut.Markdown maîtrisé par peu de gens.
Blog et Menus: Edition via ftp et éditeur de code.
Pas de catégories ou de sous menus.
Pas véritablement d'interface CMS
Pas de plugins
Pas de templates
Une doc restreinte
Communauté réduite sur blog github