17/11/2023 Test du CMS Typemill

Nous revoila dans une autre revue des nombreux CMS open source flat-file (pas de base de données) présentés dans la section "sites vitrine" de dbo design. 50 CMS sont en cours de tests pour déterminer le meilleur pour un alternative au monstre Wordpress, ou même le multi-primé et puissant GRAV, son équivalent flat-file;
Ici c'est "Typemill" qui fera l'objet de notre scalpel acéré et sans retenue. Un petit tour sur le bucolique site officiel. "mill" renvoie aux moulins, "type" l'activité d'écriture, c'est donc le poétique "moulin d'écriture" v.2.0 que nous allons voir ce jour.
Comme le dit le site, Typemill est un "Un CMS léger à fichiers plats conçu pour la création simple, rapide et flexible de sites Web et livres électroniques à l'aide de Markdown." Markdown est une vieille connaissance de l'écriture sur les sites flat-files, à commencer par GRAV. C'est devenu un standard, utilisé sur Github, Reddit, SourceForge, Stack Exchange... En revanche pour qui s'est habitué à tout gérer en php-html, ce n'est pas forcément intuitif. Typmill propose donc une éditeur de type Wysiwig qui prends en charge cette synthaxe. Ouf ! Pour plus de renseignements dessus, voir l'article sur GRAV.
Le site continue en scrollant sur une démo affichant un call to action (abonnement newsletter), suivi des news en trois pavés responsive, son bouton "plus de news", et une généreuse table des matières faisant penser que le site comprends plus d'une centaine de pages. C'est tant mieux car dans notre cas, il s'agira de porter de nombreuses pages venant d'un autre site sur un tout nouveau domaine: naval-aviation.com, espérant qu'il fera des étincelles en 2024. Bonne nouvelle, le site semble avoir été mis à jour en novembre 2023, c'est donc tout frais.
A propos de Typemill
Une marque déposée, ce CMS créé par Sebastian Schürmanns (@trendschau) est décrit par lui-même comme:Un logiciel léger et convivial conçu pour la création de sites Web et la publication de livres électroniques. Il s'adresse à une variété d'utilisateurs, notamment les créateurs de contenu, les auteurs de documentation et les éditeurs numériques. Bien qu'il ne corresponde pas au vaste écosystème de plugins de WordPress, Typemill offre une expérience propre et efficace, idéale pour les petites entreprises.
L'une des fonctionnalités les plus remarquables de Typemill est sa capacité à convertir de manière transparente le contenu de votre site Web en livres électroniques aux formats PDF et ePub. En installant simplement le plugin ebook, vous pouvez facilement vous lancer dans vos propres projets de publication. Magie de démarque
Typemill est construit autour de Markdown, un langage de balisage polyvalent et convivial. Markdown simplifie la création de contenu, vous permettant de vous concentrer sur l'écriture sans vous laisser distraire par un formatage complexe. Il est parfait aussi bien pour les écrivains expérimentés que pour ceux qui débutent dans la création de contenu.
Contrairement à WordPress, qui s'appuie sur des bases de données complexes pour le stockage de contenu, Typemill suit une structure de fichiers plats. Cela signifie que vous pouvez créer et gérer du contenu sans avoir besoin d'une gestion de base de données approfondie, rationalisant ainsi votre flux de travail. Léger et agile
Typemill bénéficie d'une conception légère, avec une taille compressée d'environ 2 Mo. Il en résulte un site Web rapide et réactif, offrant une excellente expérience utilisateur.
Typemill est construit sur une pile technologique contemporaine comprenant Vue.js, Tailwind CSS et le framework Slim PHP. Cette combinaison garantit des performances de premier ordre et une expérience de développement Web moderne.
Le plugin et l'architecture de thème de Typemill vous permettent d'étendre ses fonctionnalités pour répondre à vos besoins spécifiques. Vous pouvez créer des thèmes et des plugins personnalisés ou choisir parmi une variété d'extensions prêtes à l'emploi.En continuant l'exploration du site en revanche on tombe sur des erreurs: Dans la pagination des news, et la page usage/licence est en 404. Le CMS est dit compatible PHP 8.0, en on apprends que la version 1.0 est déconseillée et obsolète depuis Octobre et remplacée par la 2. Les pages d'explication comprennent des screenshots gif animés bien sympa comme celui-ci dessous:

Vidéo de présentation
Installation
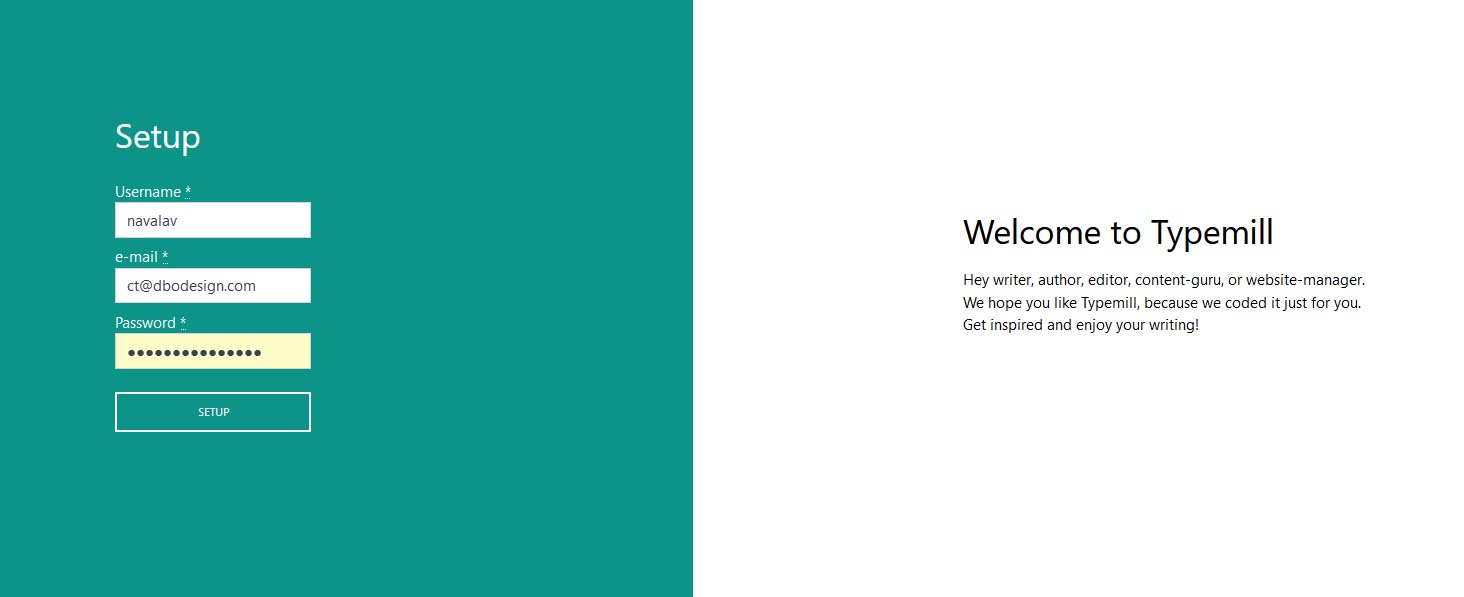
La méthode est toujours la même. Pas de ligne de commande sous linux, mais le dépot des fichiers compressés sur un espace FTP. Typemill se télécharge depuis le site officiel, est reste assez léger, 4.82 mo décompressé. Ce qui est aussi assez bon signe par rapport à la maturité du CMS. Une fois mise en place, le site afficher par défaut une page de première inscription pour la mise en route:
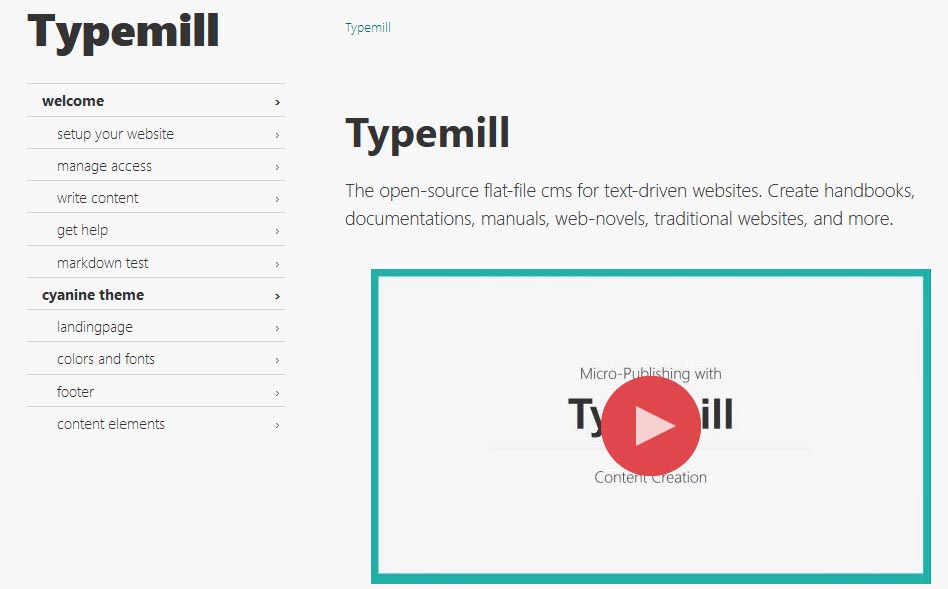
Une fois rempli, il redirige sur la page de garde:

Le problème est que c'est une page d'explication, pas un back office. Et ceci met fin au test. Le site ne donne strictement aucune indication à la localisation de la page "login" ou équivalent. En revoyant l'installation j'ai pu voir que ce n'était en fait pas si simple: Il faut éditer le fichier htaccess, et s'assurer que les dossiers ont les bons droits en écriture depuis le gestionnaire FTP. Je reprends donc l'installation après les étapes expliquées ici.
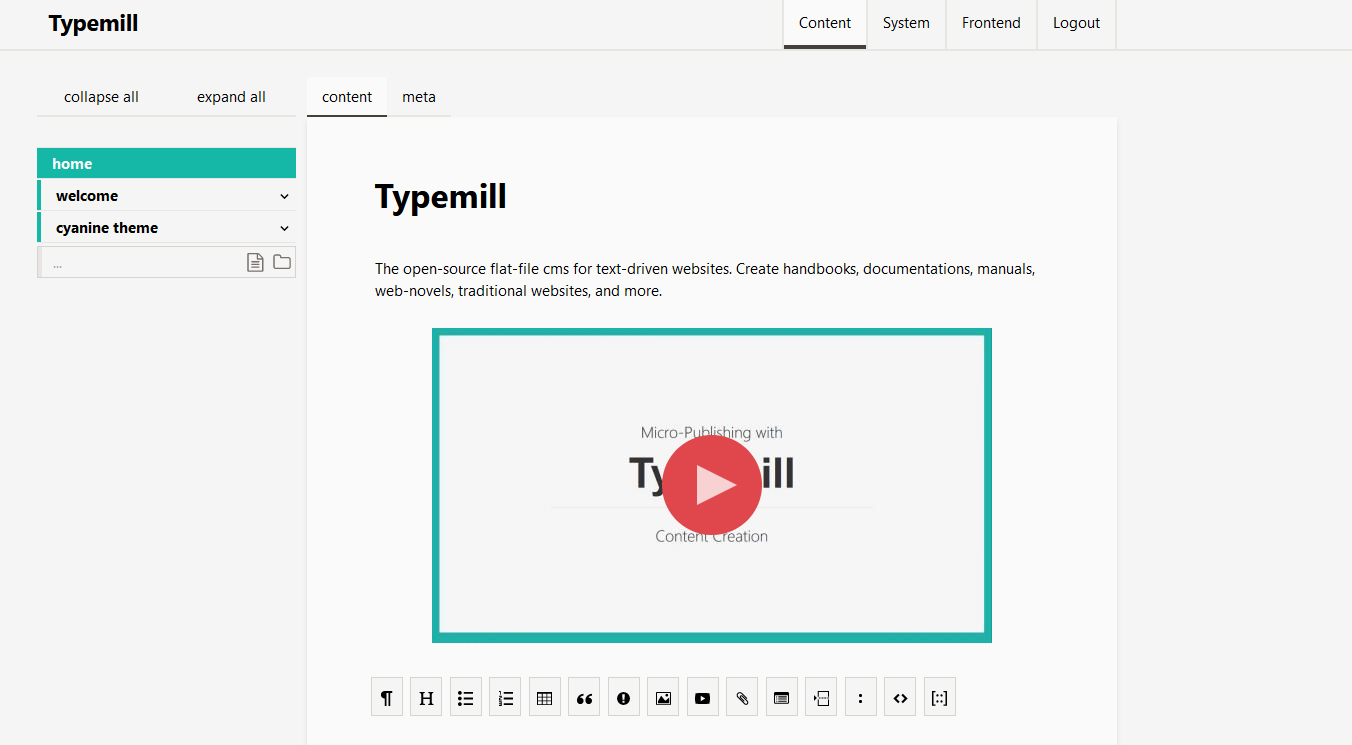
Une fois fait et le fichier settings.yaml commenté (dans settings), je refais l'installation, et le texte suivant apparait, "Login to the author area". Et là, bingo, le back office apparaît:

Puis la session s'est fermée et retour à la case départ... La "communauté" est inexistante et la section Q&R ne dit rien là dessus. Impossible donc de trouver réponse à cette question toute simple: Comment se loguer et rester loggé sur ce CMS ???. J'ai finalement trouvé dans la vidéo sur les accés, en voyant l'url tapé: Je le précise donc ici car ce n'est écrit nulle part !:
www.votresite.com/tm/login
Détails du Back Office
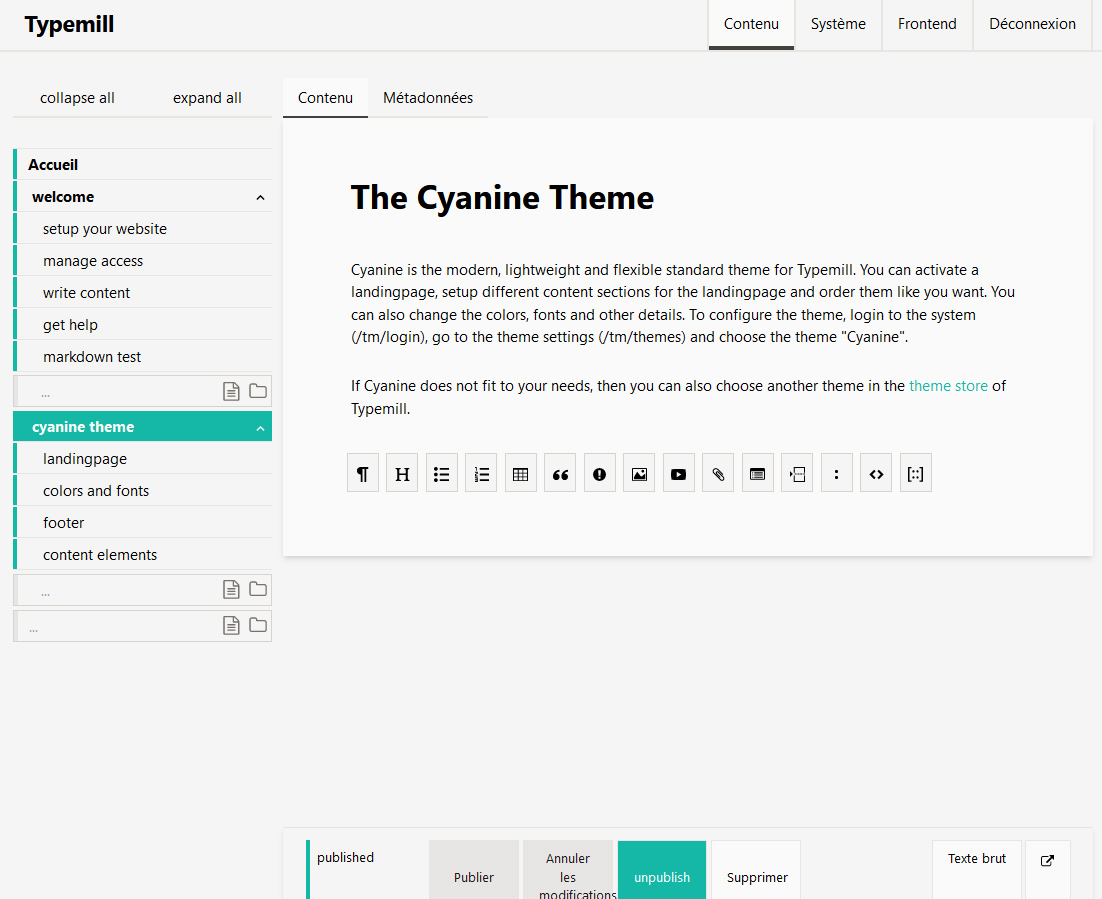
De retour donc sur le back office, le thème que je vais essayer de modifier est "cyanine" par défaut et la page de personnalisation de thème est assez complète: On peut modifier toutes les couleurs du template, sa largeur et son organisation (colonnes et autres), ajouter son propre CSS (style supplémentaire), etc. C'est aussi puissant que la section personnalisation de wordpress, mais sans preview.Le template par défaut vient avec ce template unique, cyanine, et un plugin unique, la recherche. J'ai essayé de mettre à jour le thème mais le lien ne fait que télécharger un fichier qu'il faudra dézipper et envoyer sur le ftp. C'est moins pratique que wordpress car suppose que l'utilisateur du site devra avoir accés au ftp ou faire appel à son webmaster/agence pour chaque update. Le BO (backend, back office) est en Anglais même est la FR est dispo, je fais donc la conversion pour les screenshots qui suivent.

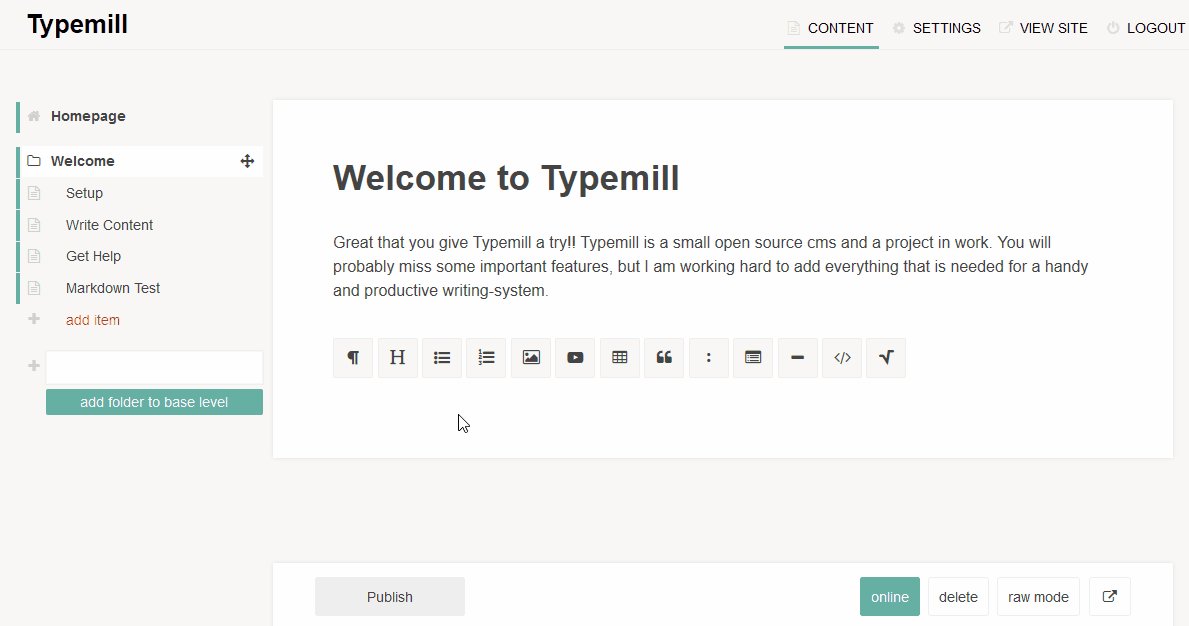
Le BO est assez simple, on à un menu principal en haut, et contextuel à droite, avec "contenu" et "système" en principal. Les deux autres sont la vue du site en direct (frontend) et la déconnection, en dernier comme il se doit. Nous allons maintenant érudier la structure du back office en détail:
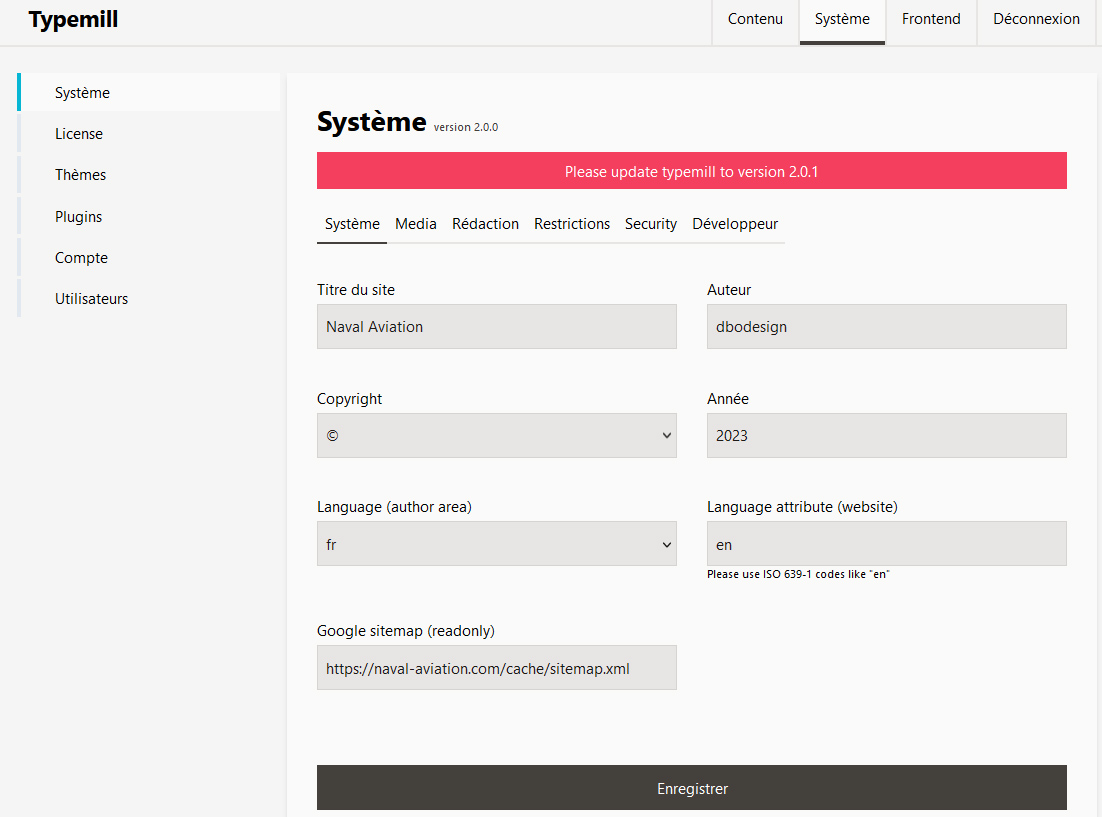
System

Cette section couvre tous les paramètres, hors contenus et est subdivisée en un sous-menu avec les éléments suivants:
- "system", les essentiels, nom du site, copyright/année, langue...
- "Media" logo et favicon, taille images, types autorisé, vignettes, etc.
- "Writing" gestion des droits en écriture depuis le back office et type éditeur, forme d'URL
- "Restrictions" gestion fine des droits, 3 niveaux admin/auteur et espace réservé (intranet/abonnés)
- "Security" spam/log tracking, capcha pour formulaires, activer renvoi/reset mot de passe
- "Developer" Reporting d'erreurs (non-prod) cache twig et proxy
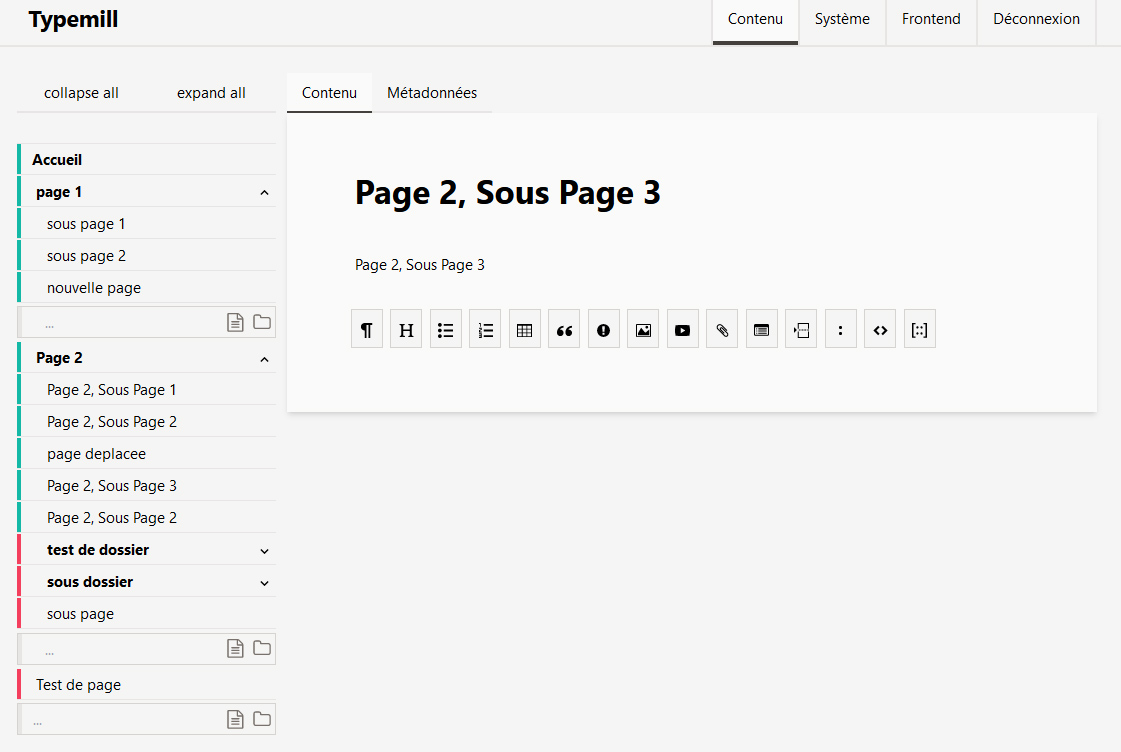
Contenus

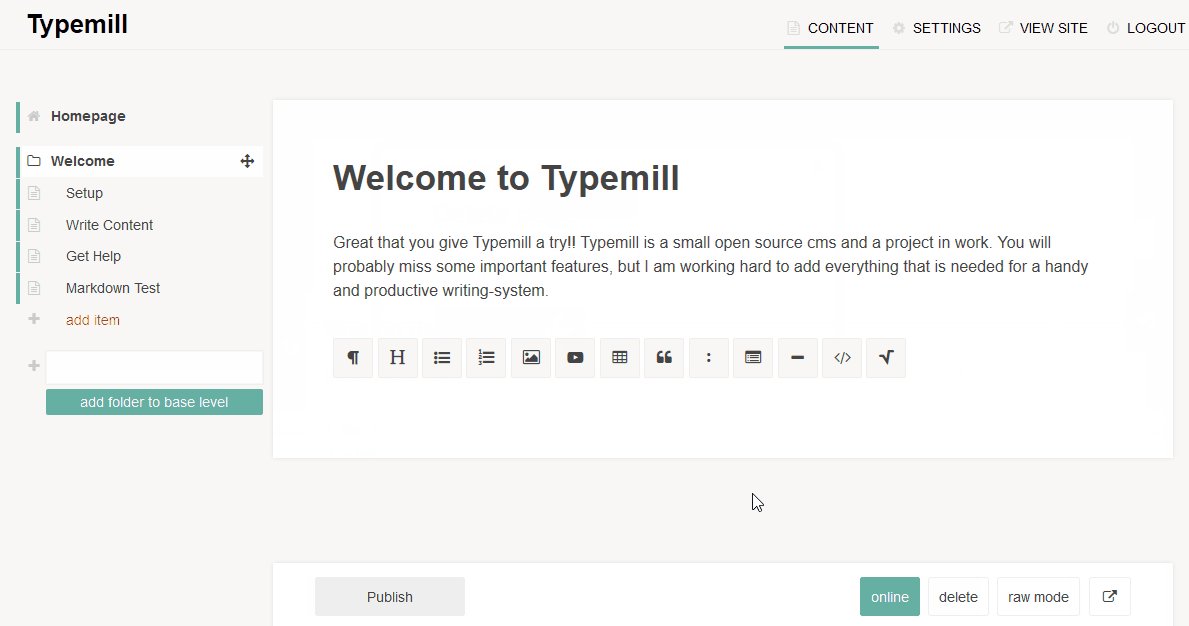
The back office est organisé en montrant les éléments du menu en haut, et on peut très facilement les changer de place en les déplaçant directement. C'est mieux que wordpress qui demande d'aller dans apparence/menu et de faire une validation globale. Problème, comment gérer les sous-items ? Réponse plus bas.
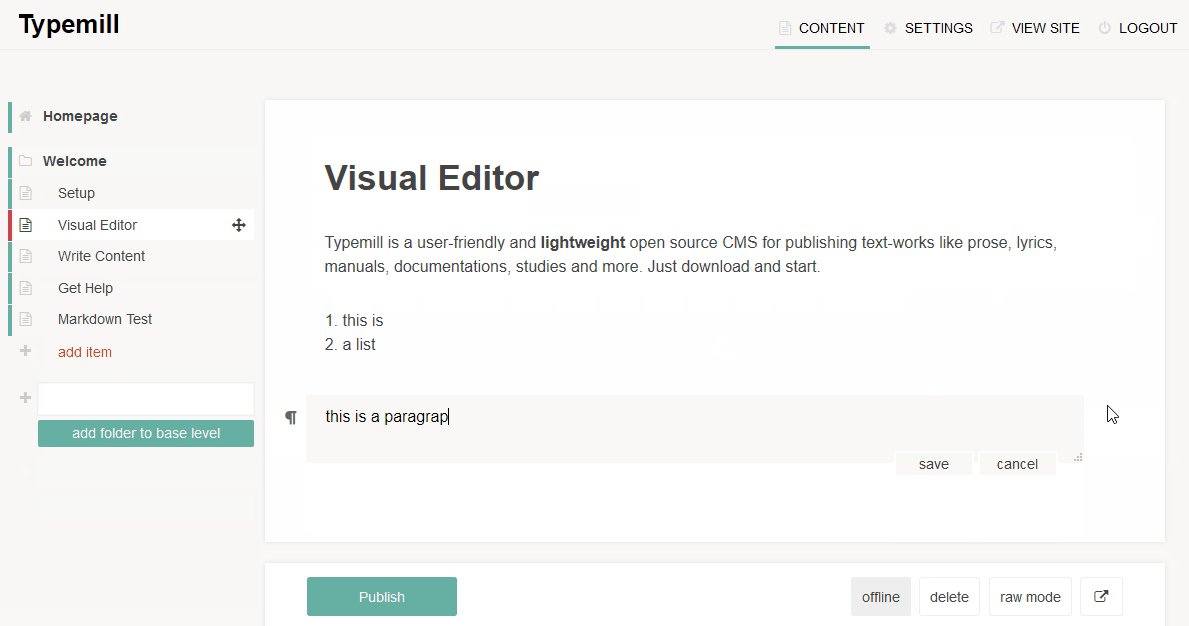
Second remarque, l'édition de se fait champ par champ dans chaque fenête de contenu. On enregistre non seulement chaque champ, mais chaque paragraphe.
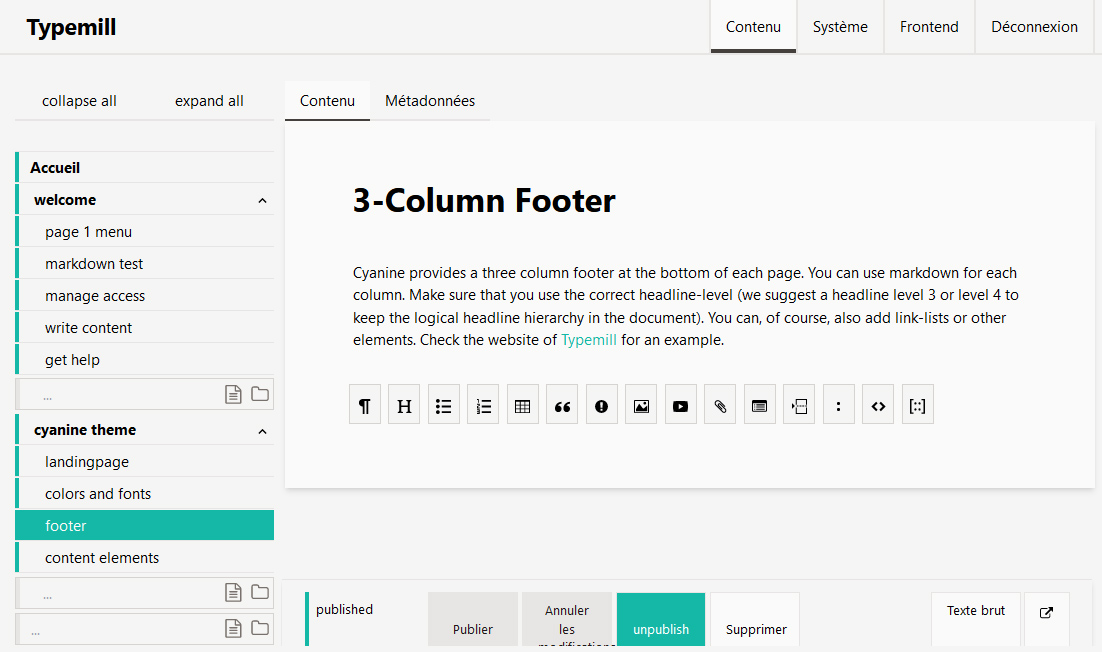
Enfin l'édition du statut des pages se fait en bas: Publier, dépublier, annuler, supprimer. La partie basse du menu de droite contient des pages suppmentaires avec un élément de menu en surbrillance. Ce qui fait un menu "démo" de 8 pages. Pour bien gérer les markdown, cette page résume tous les caractères.
- Collapse/Expand: Afficher ou réduire le menu principal et pages annexes (en dessous)
- Contenu: Gérer l'édition. Il suffit de cliquer sur un item du menu contextuel à droite.
- Métadonnées: Gérer l'image principal de la page, mots-clés, description, etc.
Edition textuelle
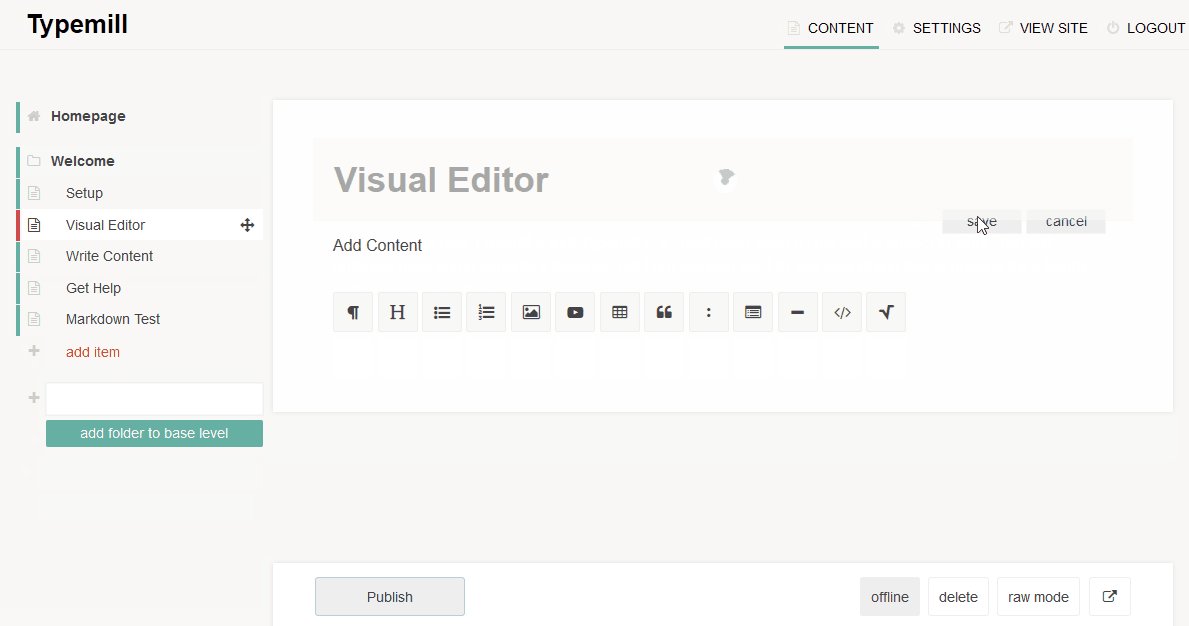
Editer un contenu texte est assez facile, vu que markdown est généré par un menu wysiwig classique:- Nouveau paragaphe
- Titre
- Liste points
- Liste numéros
- Tableau
- Citation
- Notice
- Image
- Vidéo
- Pièce Jointe
- Table des matières
- Séparateur
- Définition
- Code. Affiche un code php par exemple en display seulement (pas fonctionnel)
- Code court (shortcode) venant d'un plugin pour fonctionnalité
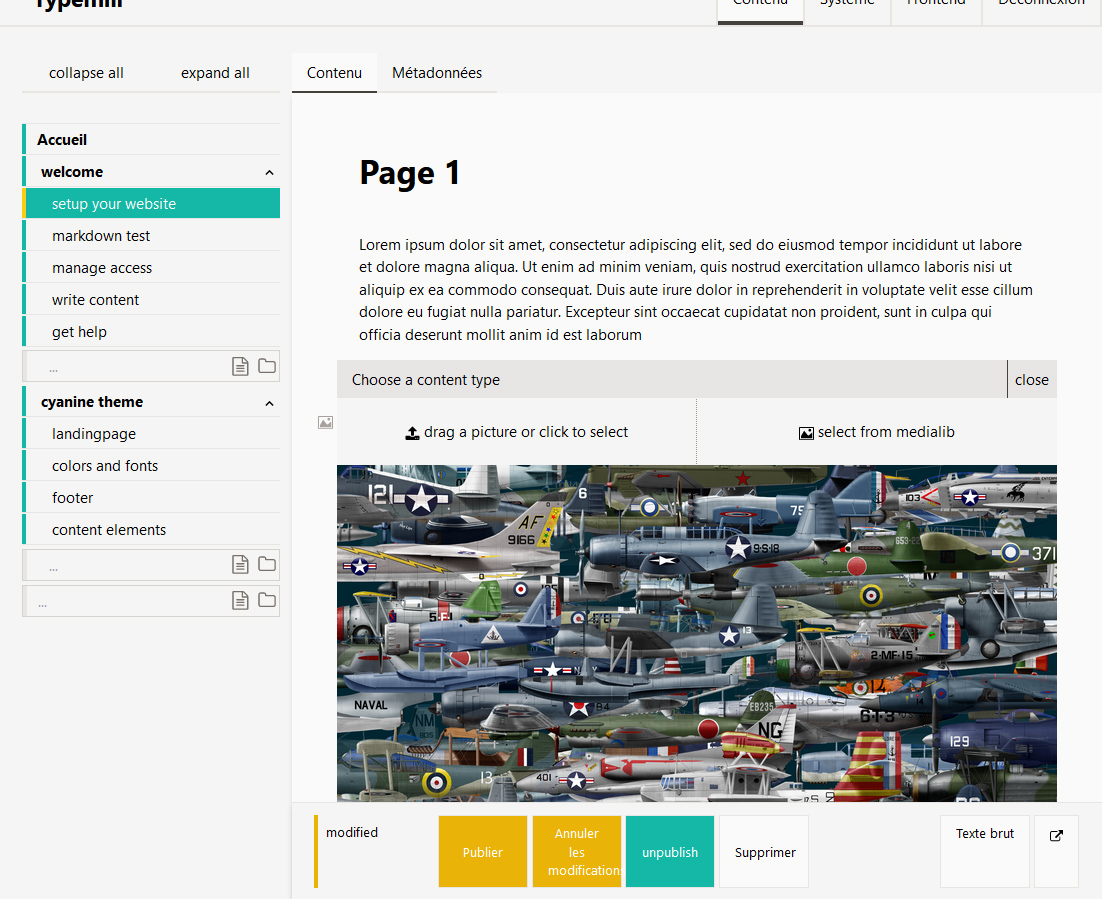
Edition d'images

Ajouter une image génère un nouveau bloc paragraphe. On invite à la chercher sur l'ordinateur, ou la bibliothèque, puis reinsigner les champs, texte alternatif, titre, légende, comme sur wordpress, son lien si renvoie sur une autre image ou page, et son placement, centrée, gauche, droite, et sa taille, qui est automatique en gardant les proportions.
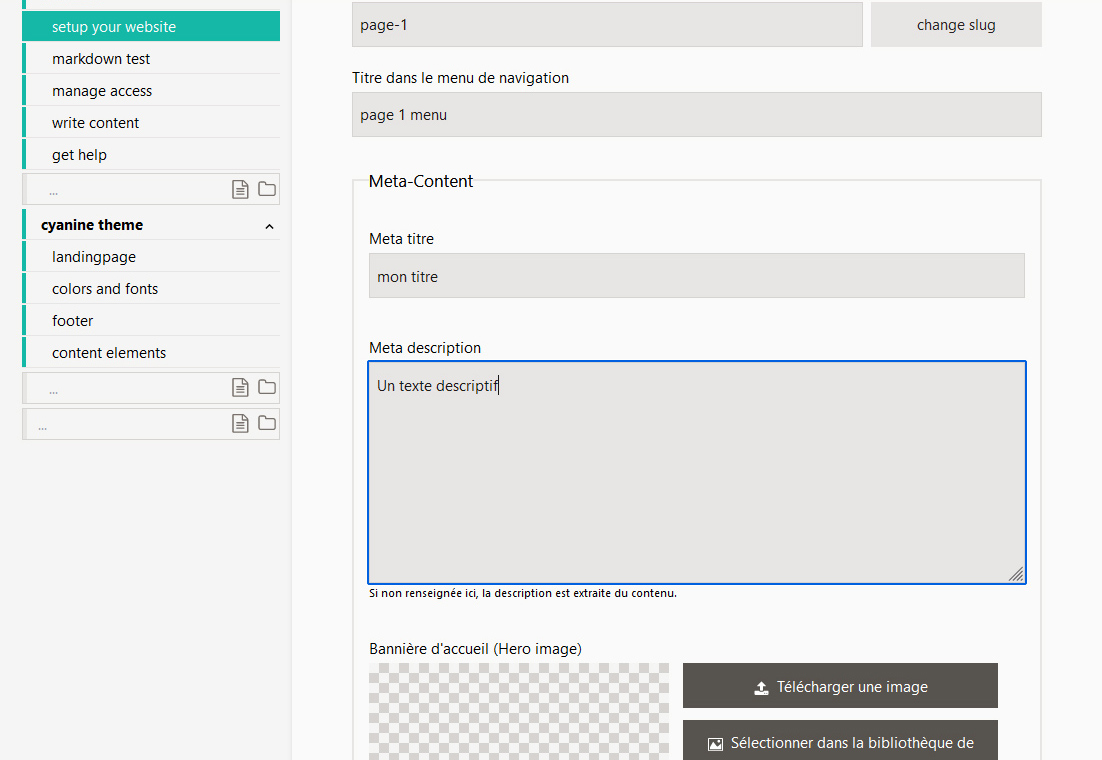
Meta data

C'est assez complet pour chaque page comme dit plus haut: Slug (adress identifiant), titre du menu, titre SEO (pour le référencement), titre méta, description meta (avec remplissage auto par défaut), Gérer l'image principal de la page, attribution amin/auteur, date (pour publication anticipée) origine et révision, et visibilité, masquer du menu et noindex (pas de référencement, ex. si mentions légales). Attention le bouton publier ici est différent les boutons de publication du contenu !
Sous-Pages

Il semble que le menu présente deux pages principales seulement, en gras dans le menu de droite, et présents dans le menu du haut. Les pages secondaires (filles) sont présentés sous les liens en gras. Maintenant comment produire des pages filles ? Cela se fait depuis le menu contextuel de gauche, en bas de chaque page mère il y à une fin de bloc, comprenant deux icône, "créer un fichier" et "créer un dossier". Il faut taper le nom de la nouvelle page devant les icône (champ). Tant que rien n'est tapé un warning "Special Characters are not allowed. Length between 1 and 40." apparait, qui est un peut dérangeant. Une fois le titre de page tapé il faut simplement cliquer l'icone nouvelle page.
Cette nouvelle page s'affichera en rouge tant que non publiée (menu du bas). Comme créée sous le bloc du haut elle s'y affiche. En cliquant sur l'icone "créér dossier" en revanche, la nouvelle page d'affiche en gras. Des pages filles pourront être créées en dessous. Testons la profondeur: Aucune ! Comme la plupart des CMS de ce type, Typemill ne gère pas plus d'un niveau: Page mère-page fille. Ce qui fait que vu la hauteur du menu et la capacité de réduire les pages filles, et de scroller on pourrait avoir une bonne centaine de pages. Et plus en ayant des pages non-visibles depuis le menu, mais en interne depuis des sous-pages. Niveau menu du haut on peut imaginer sept ou huit avant que cela soit trop fouillis.
Revue Finale
Donc pour un nouveau projet fait par un/une néophyte en CMS, ça tient la route en revanche. Je n'ai pas vu de bugs, certaines options permettent de gagner du temps, une fois donc compris la démarche, on peut aller vite. Reste que Typemill est un CMS sans beaucoup de publicité. Très peu en parlent. Très peu de plugins et thèmes (certains payant). Sa communauté est aussi assez réduite.
Liens utiles et sources
site officielVidéo de présentation
Sur github
Sur noted.lol
cmsguide.info
Sur awsmfoss.com
Twitter/X
Et c'est tout...