19/03/2019: Test de PluXML

PluXml, l'anti-Wordpress ?
Toujours en chasse du meilleur CMS statique Open Source ou "Flat-File CMS", j'ai pu voir dans certains articles de la blogosphère Francophone ce nom revenir souvent (PluXml), peut-être pour la raison que son développeur étant Français il reste inconnu du bataillon dans la sphère anglophone. Outre une séduisante alternative à Wordpress, Ghost, la sphère CMS flat file après avoir chanté les éloges de GRAV, a chanté les louanges en 2018 d'October. Après les tests de Zwii et Pico, nous voilà donc face à un autre CMS sans bases de données mais avec back-office d'administration, ce qui est intéressant dans une perspective professionnelle, à installer pour des clients.Rappelons-nous toujours ce que souhaite un client, en tant que pros de l'internet:
-La possibilité de pouvoir gérer son contenu, d'en créer de nouveaux facilement
-Un back-office d'administration simple et compréhensible pour être autonome
-En Français si possible
-Peu onéreux
-Avec une courbe d'apprentissage rapide.
-Avec la possibilité, plus tard, de faire plus de choses avec (on entends là 1 an ou 2).
Ce qui importe, c'est que le client puisse continuer à se concentrer sur son activité et ne pas perdre du temps dans de la gestion technique et savoir "comment ça marche". Un site vitrine, c'est: Je change quelques mots dans mes textes, je met à jour l'adresse, j'ajoute un collaborateur, je change une photo, je rajoute un nouveau produit/service. Et dans une optique de le faire vivre, pouvoir publier des nouveaux contenus, les publier automatiquement sur les réseaux sociaux, et ne pas se prendre la tête avec la mise en page.
Du point de vue professionnel, webmaster/webdesigner, c'est de:
-Pouvoir l'installer rapidement,
-Avoir une configuration passe-partout,
-Installer un CMS pérenne (pas un projet qui tombe dans l'oubli au bout de 3 ans),
-Disposer d'une communauté active, réactive, impliquée et capable de répondre aux questions rapidement,
-Des templates sous le pied et pas mal de plugins,
-La possibilité de modifier le code sans trop de problème.
-Côté SEO bien sûr, un système qui a été pensé un minimum pour l'optimisation naturelle et qui est souple.
-Un CMS Rapide, avec un code léger/élégant si possible.
Le but étant de ne pas perdre trop de temps à l'installer et le personnaliser.
Voilà en quelques mots ce qu'on attends le plus souvent d'un CMS. Partant de là, on va souvent de mauvaises surprises en déceptions, tant le problème fondamental des CMS Open source perdure. Chaque génération propose "le plus simple, le plus rapide" mais développé avec des standards propres qui sont chacun l'"avenir", et souvent le résultat d'une multitude de collaborations et contributions. Le résultat est trop souvent soit une usine à gaz au niveau du fonctionnement, ou un compromis verbeux qui dissuade de passer d'un CMS à l'autre sans réapprendre l'alphabet.
Le test de PlumXml
Nous voici donc avec un nouveau CMS flat-file à tester, sans compromis ni langue de bois. Pourquoi cette fixation sur le flat-file ? Sécurité, simplicité et rapidité. Maintenant que le hacking est une industrie, Wordpress, Joomla et Drupal sont de bonnes grosses cibles juteuses. Il suffit de voir des forums entiers sur Tor consacrés aux moyens de se servir de failles de plugins plus mis à jour et de techniques de flooding et spamming de bases de données. Qu'il s'agisse d'enterrer le site d'un concurrent ou de prendre les données en otage, de zombifier un serveur pour spammer, on part sur du connu. Les CMS statiques sont récents, et comme les sites faits "à l'ancienne" sur mesure, ils restent sous le radar.
Specs:
-Serveur Apache, Nginx ou Lighttpd
-PHP 5 ou supérieur
-Librairie GD pour la gestion des images
Licence: GNU General Public License.
PlumXml tiendrait-il ses promesses ?
L'installation:

-Première étape, télécharger les fichiers sur le site officiel
-Seconde étape, téléverser le contenu du fichier décompresser sur son espace d'hébergement ftp.
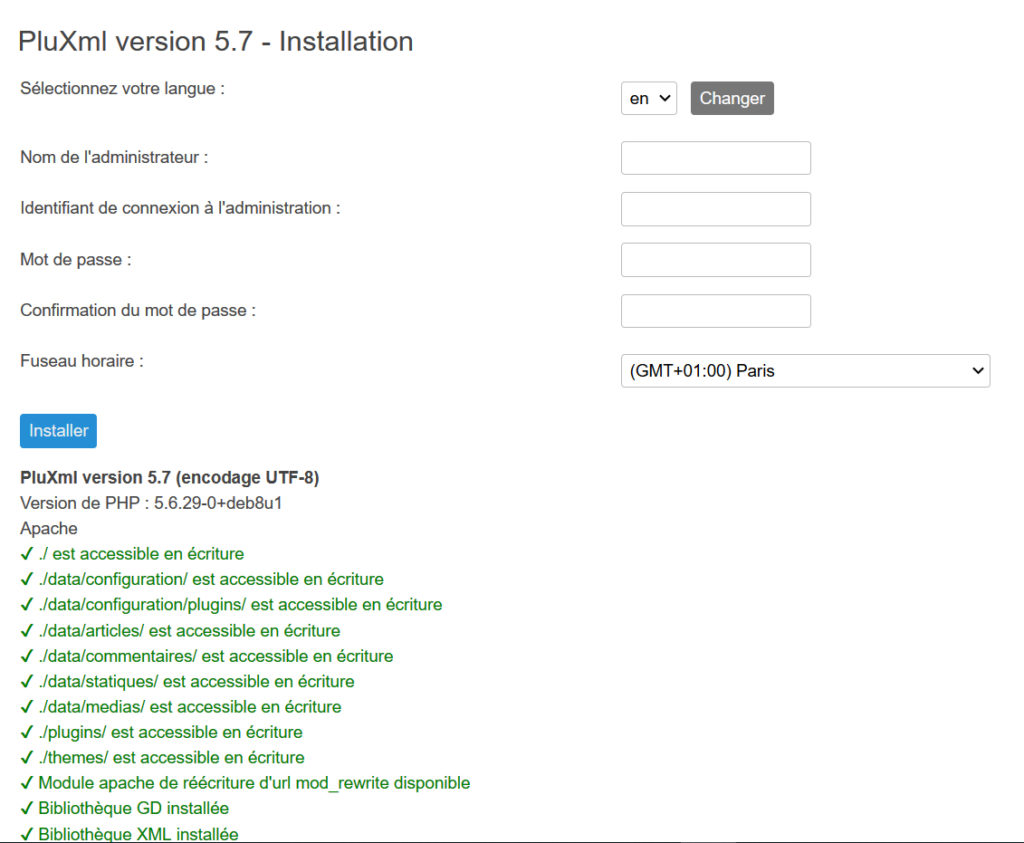
-Troisième étape, se préparer à remplir la page d'installation, ci dessus, puis cliquer sur "installer".
Une fois terminé (ce qui prends un quart de seconde), le site d'affiche avec sa maquette par défaut:

Premières impressions:
La maquette par défaut du site est assez classique, avec une nette orientation "blog", ce qui est assez remarquable étant donnée l'absence totale de base de données, complet avec tags, RSS, fil d'actus, admins, et commentaires. Le menu de base est ultra-simple, avec un exemple de fil d'actualité en homepage par défaut et une page statique présentant des échantillons du theme.
L'Interface
La barre d'outils:
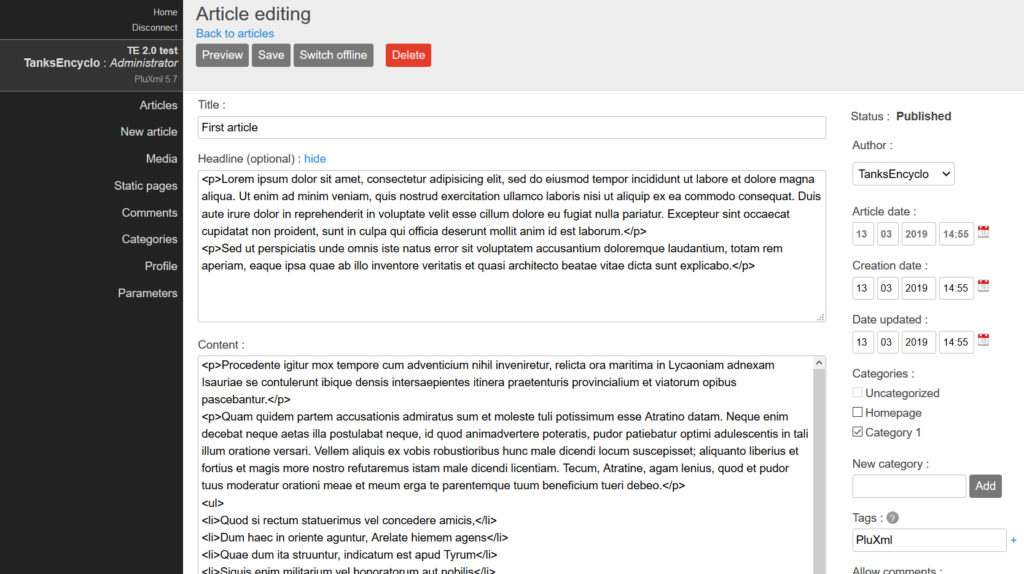
Située à gauche, la barre d'outil contient l'ensemble des options. Elle rappelle le système wordpress, mais en moins compliqué. L'ordre est assez logique: Articles et création d'article, médias (images, vidéos, pdf...), pages statiques. Après le contenu, les réglages: Commentaires, catégories, profils, paramètres.Création d'articles:
Une interface assez logique: Le titre, et le contenus (deux champs de texte), avec à droite les options contextuelles:L'auteur (admin par défaut), la date de publication (que l'on peut programmer en avance) et le statut (brouillon, publié...);
On peut y faire figurer les dates d'updates ce que même WP ne propose pas nativement et différencier la date d'affichage et la date de publication réelle (archive). Le rattachement à une catégorie (nous allons voir si les sous-catégories son possibles), les tags, l'URL personnalisée (idem, non natif chez Wordpress), les tags, le style de la page (template), et les balises SEO (description et mots-clés).
C'est complet et bien pensé.

L'éditeur de texte de PluXml: Il n'y en a aucun par défaut !!!
Donc il faut jouer du code pour mettre des styles dans sa page, ce qui est un peu dommage pour une prise en main aisée et premier couac de cet essai. Pas de Wysiwig est un frein pour les non-codeurs utilisateurs de CMS (l'immense majorité). Il n'y a même aucune option de visualisation code/Wysiswig. De son côté WP par défaut dispose d'un éditeur, simple mais complet. Il existe un parser Markdown cependant: http://warriordudimanche.net/index.php?article0351/markdown-parser-du-markdown-minimaliste-pour-pluxml, simple à utiliser et retenir mais qui reste abscons pour les non-initiés.
Solution:
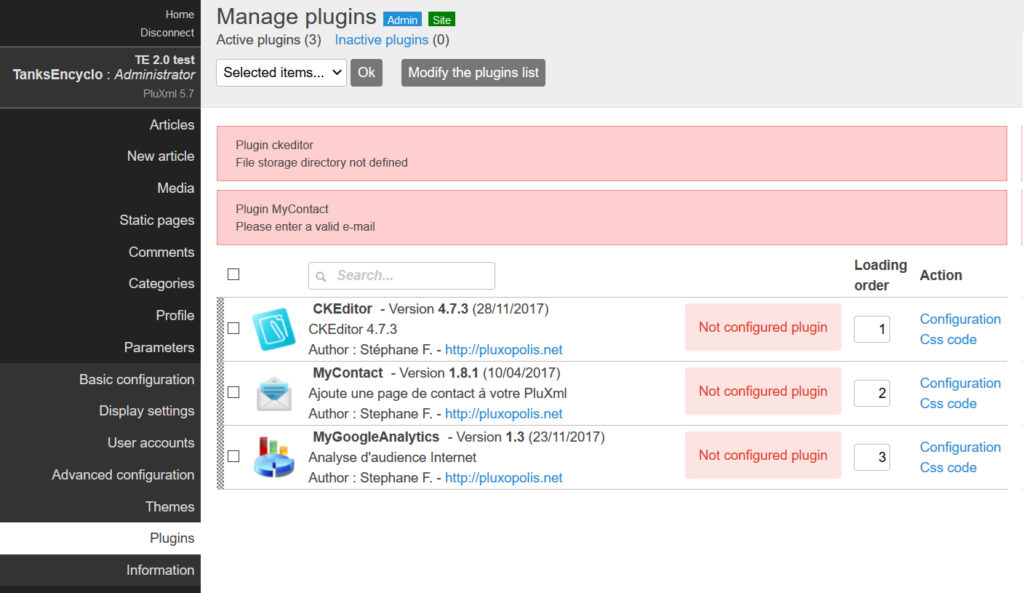
En revanche il est tout à fait possible d'installer le plugin CK editor disponible depuis la page des plugins du site dédié à PluXml: https://pluxopolis.net/myplugins La liste n'est pas immense mais déjà dispose de plugins utiles. J'ai installé pour ma part CK Editor, MyContact (Formulaire) et MyGoogle Analytics pour suivre le trafic. Voir "installer un plugin"
Création de page:
On insistera pas trop sur cette partie sachant que c'est assez similaire à la création d'article. L'interface diffère cependant dans le sens où il n'y a pas la possibilité d'attacher une page à une catégorie, ni ajouter des tags. On ne peut non plus ajouter un titre ni un thumbnail (image mise en avant), mais on peut ajouter des tages associés, balises meta et changer/programmer la date de publication et depuis le manager de pages, choisir d'affecter au menu ou de cacher la page (accessible autrement que par le menu). J'ajoute que le manager de page manque d'ergonomie: Pour créer une page, au lieu d'avoir un simple bouton "créer", on a bouton "OK" dont l'utilité est douteuse et un bouton "mettre à jour la liste" qui est contre-intuitif. Maintenant la philosophie est assez claire; il s'agit avant tout d'un blog, la partie "statique" est donc réduite (qui suis-je, contact, mentions légales...). Cela convient encore à une TPE.Commentaires
Première remarque: Bien qu'il y ait un catpcha sémantique (qu'un robot peut comprendre), site et mail sont optionnel et l'on peut commenter à la volée sans garde-fou (pas de validation). En revanche on peut activer la modération depuis les paramètres (non par défaut). Seconde remarque: On peut répondre ou éditer un commentaire mais sur des interfaces séparées.Catégories
1- La gestion n'est pas plus claire que pour les pages. Plutôt que de la créer depuis un bouton, on remplit un champ vide en fin de liste et on valide "mettre à jour la liste", ce qui est un peu bizarre.2- Pas de catégorie fille possible (pas de sous-catégorie).
3-On peut simplement affecter les catégories au menu. Typiquement la catégorie par défaut "blog" ou "news" par exemple.
Profils
C'est son profil courant propre (pas la page de gestion d'utilisateurs qui se trouve dans paramètres). On peut éditer son nom public (d'auteur/pseudo) et une petite bio ainsi que son adresse mail et mot de passe mais pas son identifiant de connection (défini en créant un nouvel utilisateur par défaut et en supprimant l'ancien).Paramètres
Partie technique commune à la plupart des CMS elle permet de jouer sur:- Le site (titre, metas, commentaires autorisés, langue, modération)
- L'affichage (accueil, fil articles, miniatures, RSS)
- Compte utilisateur: Gestion et création, avec 5 niveaux de droits
- Avancé: Clé d'administration (superadmin), réécriture d'URL et emplacements physiques des dossiers
- Thèmes: Changer et le éditer thème (accès ftp direct fichiers php, pas Xml)
- Plugins: Extensions de PluXml. Voir plus loin.
- Informations: Etat technique du site et du serveur.
Plugins: Installer un plugin

Sous paramètres/Plugins.
Il faut d'abord récupérer les archives zippées sur le site (téléchargement) puis les envoyer sur son client FTP préféré (gestionnaire serveur), après avoir au préalable: Dézippé le dossier, en sortir le sous-dossier (version) et le renommer, par exemple de ckeditor-4.7.3 à "ckeditor". C'est ce sous-dossier renommé que l'on envoie en ligne. C'est important pour que le gestionnaire du CMS puisse les voir.
Une fois en ligne, les plugins apparaissent au niveau des "inactifs". Il faut les activer, puis régler les problèmes de paramétrages éventuels. Chaque plugin à son propre set de problèmes, pour CK editor, définir un dossier de stockage.
Les autres options de l'éditeur de texte sont la possibilité de l'activer pour éditer les pages en plus des articles (des fois que l'on aurait préférer faire ça en code !!! ;)), la taille de l'éditeur (hauteur) et le chemin des sous-plugins ou addons éventuels.
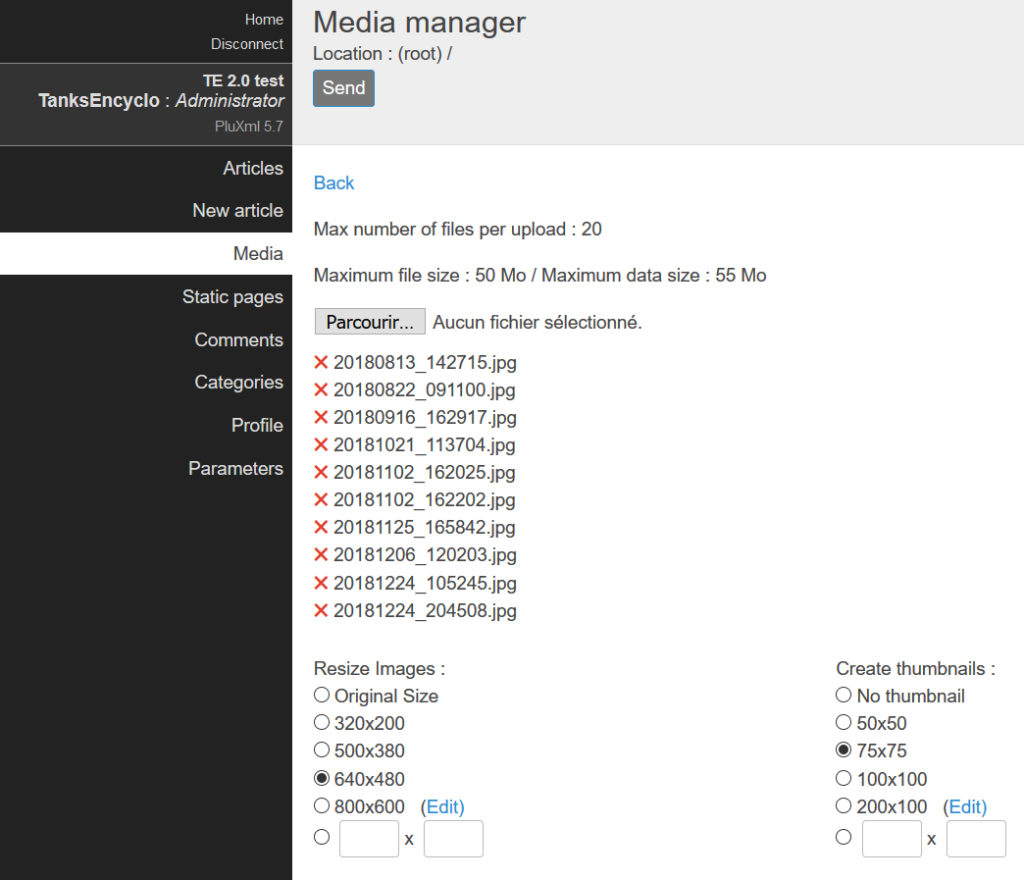
 Gestion des médias sur PluXml. On peut déterminer la taille des vignettes et retailler automatiquement les images chargées, mais le process est assez long, et dépend des performances du serveur utilisé. Serveur oblige, il y a aussi un cota de 50 mo.
Gestion des médias sur PluXml. On peut déterminer la taille des vignettes et retailler automatiquement les images chargées, mais le process est assez long, et dépend des performances du serveur utilisé. Serveur oblige, il y a aussi un cota de 50 mo.
Note: Les URL par défaut ne sont pas très jolis: www.site.com/static/PluXml/index.php?article1/first-article Je conseille l'installation du plugin MyBetterURLs pour y remédier ou d'activer tout simplement l'option de réécriture d'URL qui est désactivée par défaut dans paramètres/avancés.
MENU: On peut changer l'ordre des pages par simple glisser-déposer Mettre un contenu statique en homepage et "blog" au niveau du menu pour les articles: Par forcément évident, mais il faut aller dans "pages statiques" et cocher la case en colonne "page d'accueil".
Bilan:
PluXml est un blog Français en flat-file intéressant et prometteur, démarré en 2008 par Stéphane Ferrari), qui continue d'évoluer vers des améliorations telles que: -Même possibilités de gestion pages statiques et articles-Catégories filles à 3 niveaux
-Plus de thèmes.
-Homepage alternative avec fil d'articles en seconde position (ex. avec un shortcode)
La dernière version est PluCSS 1.3, PluXml 5.7, Décembre 2018
Il présente de nombreux atouts: S'installe facilement si on à accès au FTP, assez simple à appréhender et utiliser pour les utilisateurs une fois l'éditeur de texte et les bons plugins installés. Côté thème fille et design sur mesure, les règles applicables aux templates filles sont les mêmes: On peut par exemple dupliquer un template existant, qui apparaîtra en page des thèmes, revoyant au thème par défaut.
-Au final, comme alternative à Wordpress qui est non seulement connu (cible pour hackers) et devenu assez lourd pour des bloggeurs/euses peu exigeant(e)s, PluXml est un bon choix. Dommage qu'il se borne (encore) à de petits projets et dispose d'une communauté (encore) réduite pour fournir des solutions (Les plugins ne font pas tout). La gestion d'un gros blog avec 2000+ pages est donc pour l'instant impossible, sauf a utiliser un menu minimaliste et du linking interne, voir de créer ses propres menus "en dur" et en bootstrap (4 niveaux et +), au risque d'alourdir le chargement. Toutefois il s'installe vite et bien, et reste présentable par défaut, ce qui est confirmé deux moins plus tard...
⚠ Note révisée du 20 Octobre 2023: Franchement de tous les CMS flat-file que j'ai pu tester, PluXML est vraiment un des meilleurs. Il mérite toujours un peu de polish, mais la gestion du projet à été relancée en 2022 avec Jean-Pierre POURREZ (alias bazooka07). Gageons que ce sera pour le meilleur ! En attendant j'ai prévu de faire un test de la prochaine version, PluXML 6.
Le site Officiel: https://www.pluxml.org/ (Stéphane Ferrari (2008), Pedro Cadete depuis 2018, et 10+ contributeurs)
Le site des plugins, thèmes, templates et tech: https://pluxopolis.net/ (Stéphane Ferrari, Jack Paloque-Berges)
Le Forum: https://forum.pluxml.org/