Test de Monstra CMS
Monstra CMS est un CMS Flat file est un CMS flat file dont il est difficile de déterminer la création ou le pays. Une page en particulier semble indiquer qu'il s'agirait d'un CMS Russe.
Comme annoncé dans la description du site, c'est un CMS utilisant le XML comme base (comme tant d'autres), open-source sous licence GNU GENERAL PUBLIC LICENSE v3, donc gratuit. Facilité d'installation, utilisation, flexibilité (24 plugins, 4 templates), multi-utilisateur, optimisé SEO, sécurisé, rapide, sont les points soulignés. Dans notre cas, on va voir si c'est le cas, point par point, d'une première installation à l'analyse de ses performances de gestion des contenus, style, fonctionnalités, profondeur et durabilité. Vidéo: https://youtu.be/kdsLNMEX-W0
Installation
Trouver le fichier à télécharger est assez simple, il se trouve directement sur l'accueil bien en vue. Le paquet zippé ne fait que 1700 ko, et dézippé, 4.45 mo et 942 fichiers. La première étape sera donc de se trouver un coin pour l'installer. Première installation: La section de démos de dbodesign.com, donc non à la racine.
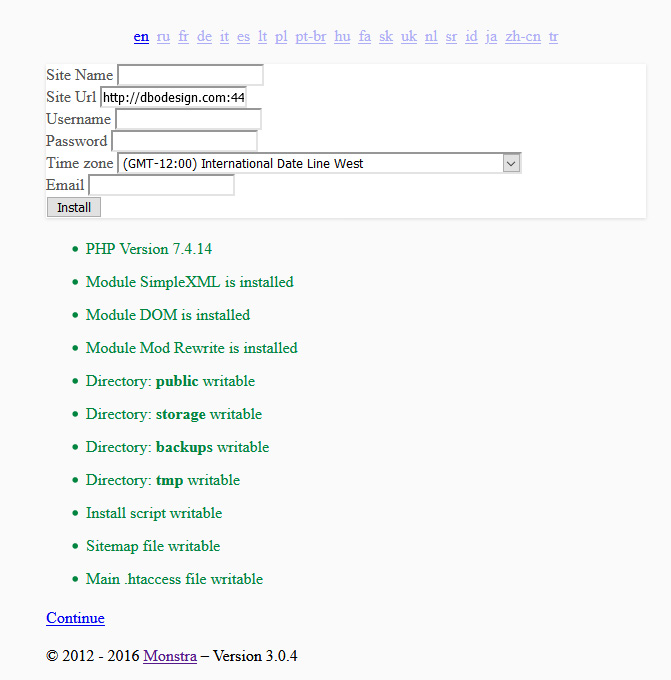
La page de garde avant installation, sur le chemin du CMS

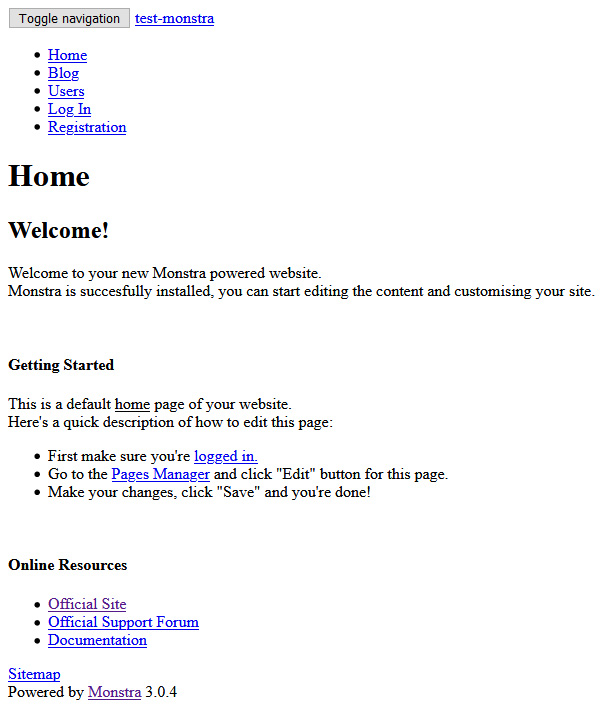
L'installation terminé. L'absence de style peut s'expliquer par une mauvaise gestion des droits par le serveur: Le style associé n'a pas les droits nécéssaires pour être montré.
Cette première installation est simple et rapide et fonctionne, mais l'absence de style est décevante, quoique liée à priori au serveur. Il est peut-être nécéssaire de changer les chmods (autorisations) des dossiers comme indiqué dans la documentation du site. Par défaut dans le FTP tout a été passé en 755 en récursif pour affecter chaque dossier et fichier. Utile de regarder en même temps cette même page d'installation détaillant les spécificité du htaccess sur apache et nginx. Après avoir fait des tests, j'ai fini par renoncer, puis comprendre le problème en installant MONSTRA sur un autre hébergement. Le problème était dans la première installation, le second champ "URL": Par défaut l'adresse du site donnée ne tiens pas compte de l'éventuelle variante https et ajoute un :443 qui correspond au port courant local. Le problème c'est que ce dernier n'est pas visible du fait que le champ est trop réduit. Gros problème d'ergonomie qui va sans doute faire s'arracher les cheveux à certain(e)s dont c'est un écueil à éviter !

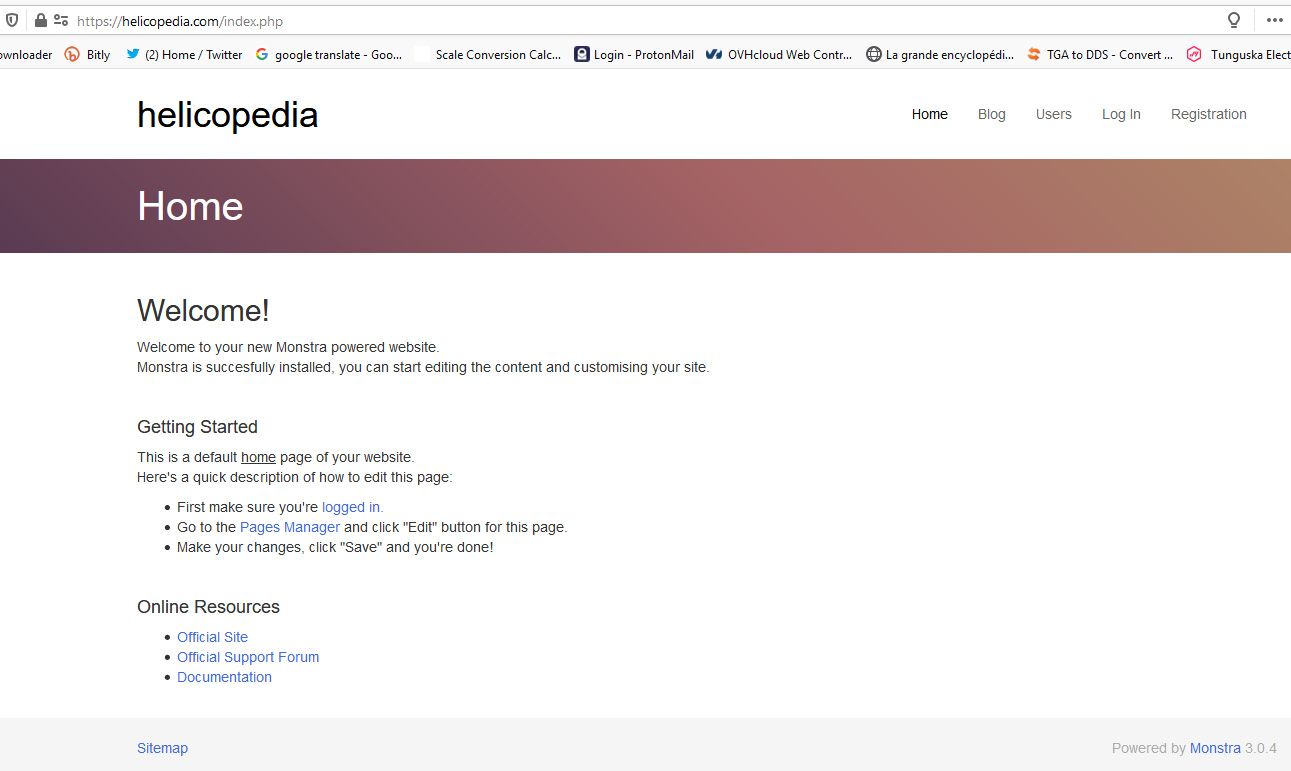
L'installation terminée correctement c'est quand même plus avenant !
Exploration de Monstra CMS
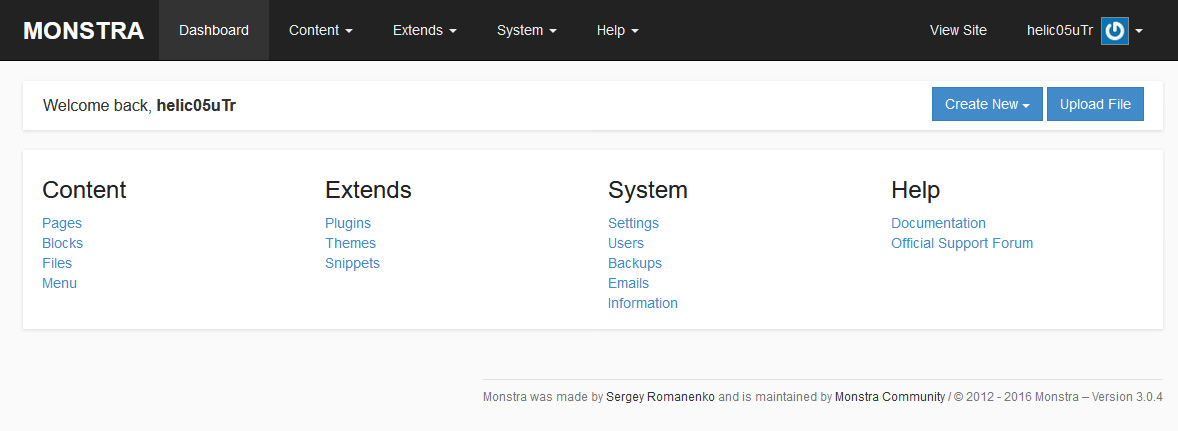
Une première vue rapide du CMS permet de voir le menu par défaut. Une page de présentation sobre à customiser, une partie blog et trois liens visible même lorsqu'on est loggé: utilisateurs, login et enregistrement. Je présume qu'il faudra ensuite les cacher du menu principal (et les reporter ailleurs - bon exercice). Le site est en anglais mais on va vite voir si c'est possible de changer l'interface (CMS Russe, je rappelle !).Une fois l'installation terminée on est déloggé après un moment. Il faut aller sur "users", puis re-rentrer son mot de passe et nom d'utilisateurs, ce qui donne ceci:

La page de login une fois connecté. On peut accéder à l'interface depuis là.
L'interface

L'interface épurée, avec quatre colonnes
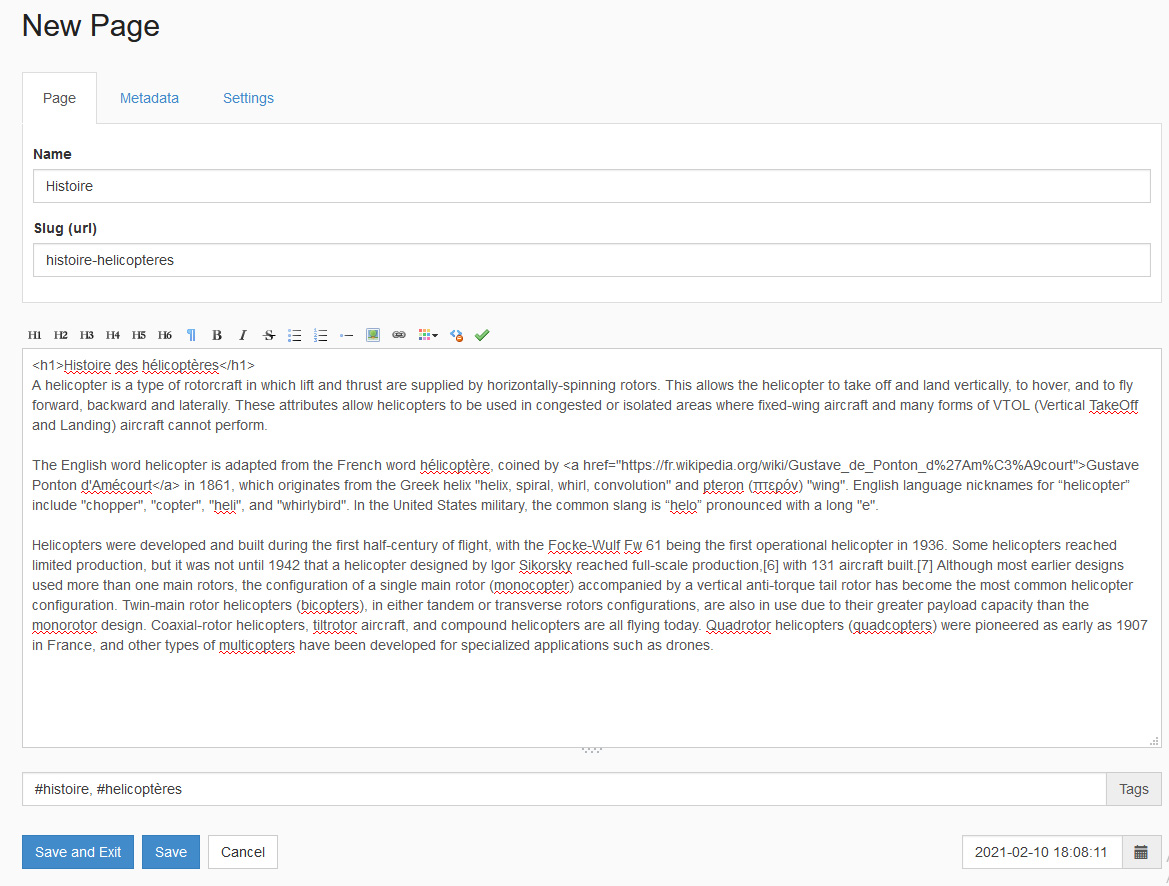
L'interface d'édition de contenus

L'interface, responsive (marche sur mobile) est organisée en quatre colonnes: Contenu, Extensions, Système, et Aide. La première sera la plus sollicitée. Le menu comprens les pages, blocs, fichiers et menus. C'est assez clair, sauf peut-être pour les blocs. En allant sur "pages" ce qui étonne est de ne trouver que la page d'accueil et la section blog, avec un premier article. Les liens fonctionnels sont gérés depuis le menu principal mais pas d'ici (utilisateurs, login, enregistrement). Toutefois cliquer sur la page 'home" par exemple envoie sur la page telle qu'affichée sur le site: C'est un aperçu. Toutefois on peut éditer (en sous menu ajouter, dupliquer, et son statut) et la supprimer. Premier exercice: Créér une nouvelle page. Bouton "créer nouvelle page" en haut-droite. L'interface est simplissime, avec un champ pour le nom de page (balise titre), un URL sur mesure (c'est appréciable !) et bien sûr le champ de contenu, complet avec un petit éditeur Wysiwg basique mais répondant aux besoins principaux. Luxe ultime on peut aussi préciser des tags, comme pour n'importe quel blog. On peut aussi préciser une date future pour une autopublication, ce qui est aussi très appréciable. A chaque modification on reçoit une notification précisant ce qui se passe, ce qui est aussi rassurant.
Première constatation: Ce n'est pas un wysiwig ! Le code apparait en clair et il n'y a pas de fait de mode "code". Si un webmaster pro apprécieria, c'est loin d'être le cas pour un néophyte qui aimerait voir son rendu directement en travaillant. Premier point noir donc. La mise en forme est cependant simple, la mise en pace de lien claire. Il y à un bouton également pour supprimer le code entièrement de la page (ce que j'ai fait). Seuls les espaces dans ce cas sont conservés. Les autres options classiques de mise en former son la liste à puces, une numérotation. Ce qui est bizarre c'est que ces denriers ne font qu'ouvr la liste avec un ul ou ol, et il utiliser le bouton "li" pour les points en interne. Les titres les boutons ne sont pas clairs du tout pour le néophyte ! Pas d'option non plus de centrage-gauche-droit-justifié du texte. Quand à l'icône "preview" bien utile est est représentée par une coche, ce qui est bizarre, on aurait préféreé logiquement un oeil ou quelques chose dans le genre. Peu clair. Donc l'interface d'édition par défaut est desservie par cet éditeur destiné plutôt à simplifier le travaile du webmaster que du blogueur néophyte. On verra si cela peut être amélioré avec un plugin. On aurait aimé aussi pour les tags quelle mise en forme utiliser: virgule, point-virgule de séparation, hashtag ?
Les paramètres de contenus
Les autres "onglets" de cette page d'édition, sont les métadata, qui permettent de repréciser la balise titre (du coup le "nom" vu plus haut ne serait que pour l'URL par défaut ?), les mots-clés (plus utilisé depuis longtems en SEO) et la balise description. Le SEO est bien servi. On peut m^ême bloquer l'indexation de la page, ce qui peut s'avérer utile pour une page de mentions légales/cookies, etc. par exemple. Le troisième onglet est celui des paramètres:-Le choix de l'arborescence, avec deux catégories créées par défaut le blog et l'accueil. J'ai choisi l'accueil pour voir si ajout automatique dans le menu principal.
-Le template de page: Blog post (template d'article), de page blog (de news), ou index (principal). J'ai précisé "index".
-Le statut: Publié, Brouillon
-L'accés: Public ou loggé (utilisateurs enregistrés, autre fonctionnalité appréciable)
La gestion des contenus
-Il apparait qu'un nouveau contenu ne s'affiche pas directement dans le menu par défaut. J'ai testé le statut "blog post" (news).-Il semble que l'on peut éditer ces trois onglets d'édition sans avoir besoin d'enregistrer la page en passant de l'un à l'autre, ce qui est appréciable.
-La partie blog affiche les articles directement, à la suite et entiers. On aurait préféré un newswall avec titres, images et extraits.
-Il n'est pas possible d'affecter un post (article de news) à une catégorie !
Les blocs
Je ne sais pas à priori son utilité sinon la création d'un élément variable en php éditable ici. J'ai créé un premier bloc, dont l'édition rapelle un contenu standard mas sans paramétrage. Test suivant, appeler un bloc quelque part. Sur le site officiel on sait jusque que l'on peut utiliser blocs et snippets. D'après le forum il faut faire du code pour aller cherche bloc. Donc pas accessible au néophyte. Un code répété partout c'est toujours utile, pour afficher un menu par exemple en colonne de droite.Les Fichiers
Assez simple sans explications nécéssaire: Cette page présente l'ensemble des fichiers téléchargeable sur le serveur, via le back office, avec un bouton partcourir, un bouton upload, et même une fonction dropdown, ainsi que la possibité de créér des dossiers séparés. Ex. images, pdf, etc. Le test consiste à uploader différents fichiers. La méthode en dropdown est la plus rapide: Aucune autre action à faire et une notice de confirmation que tout va bien à chaque fois. C'est bien !!-Image jpg/png/gif: OK
-Image tga: OK
-Image tiff: OK
-Image bmp: OK
-Image webp: OK
-Document pdf: OK
-Musique MP3: OK
-Vidéo MP4: Juqu'à 128 mo.

Pour enregistrer un fichier dans un dossier spécifique, il faut le créér, puis cliquer dessus, et une fois sur son interface, uplader les fichiers correspondants. La suppression est facile ainsi que le renommage et quelques infos sur le fichier. Tout cela est bien pensé et fonctionne.
La gestion des menus

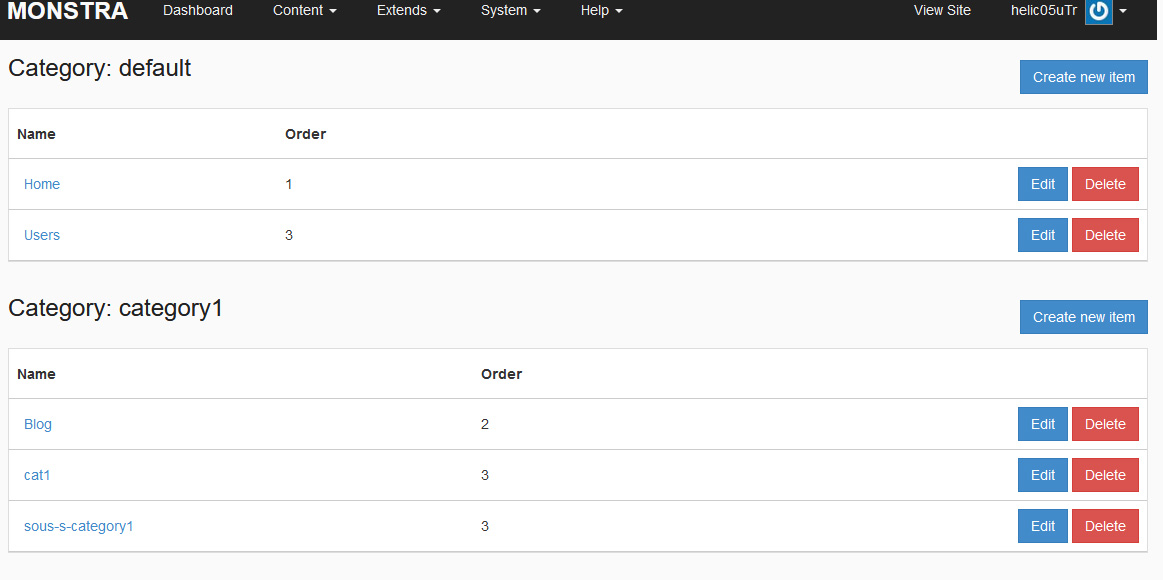
La gestion des menus
Elle est d'une grande simplicité, avec les trois lien présents, et leur ordre dans le menu. L'édition permet de:
-Renommer le lien (tel qu'apparaissant dans le menu)
-Changer son identifiant
-Sa catégorie
-Sa cible (blank, parent, top)
-Et son ordre dans le menu.
Notes: -Le choix de cible est parlant pour un webmaster, pas pour un néophyte. Grossomodo, blank est pour ouvrir le lien dans un nouvel onglet, "parent" par défaut sur l'onglet présent, et top pour l'ouvrir en iframe (encadré dans la page courante).
-Il est possible de cacher le lien "login", ou n'importe quel autre, en affectant "0" à son ordre. Il faudrait définir un footer et le déplacer là, de même que le contact, mentions légales et cookies.
Le bouton "catégorie" accessible depuis l'édition de liens permet de sélectionner une catégorie existante mais il fait la créér ailleurs à priori. EDIT: Pour créér une catégorie, il faut créé un "item" et l'affecter en tant que catégorie, ce qui le différencie d'une page. Pas très clair.
-Peut-on créér des sous-catégories ? Un seul niveau possible.
-Il semble qu'on ne puisse pas afficher une catégorie dans le menu. Si une page est affectée à une "catégorie" elle devient elle-même une catégorie, ce qui est aberrant.
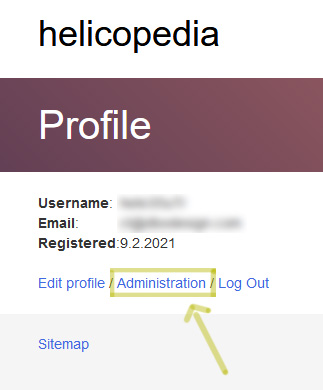
L'édition du profil
Accessible depuis son pseudo de connection dans le menu pricipal à droite ou en lien sur la page de connection, une fois loggé. Il comprend les informations utilisateurs essentielles, nom-prénom, pseudo mail, comptes twitter/FB, un brief, et la possibilité de changer de mot de passe. Ce sont des données non "personnelles" au sens de la CNIL (ni adresse, ni age, csp, etc.) dispensant d'une déclaration.
Extensions, Thèmes et autres
Cette section regroupe les plugins, thèmes et snippets. Rappelons que les premiers sont des extensions, des fonctionnalités supplémentaires, les seconds des styles alternatifs, et le troisième de courts extraits utiles pour le SEO.Extensions
La liste des extensions en regroupe 5 installés par défaut: Le Markdown pour l'éditeur de base Monstra, léditeur jQuery Makltup, le captcha, le plugin de blog, et l'éditeur codemirror. Un autre non installé est le plugin sandbox. Pas plus d'explications et je me suis gardé de l'installer. On peut installer bien sûr de nouveaux plugins, mais le lien renvoie sur la racine du site. Il faut aller sur cette page. 28 plugins sont présents (un peu juste par rapport à Grav our Wordpress !). On y trouve un nouve éditeur, "Ace Code Editor", un plugin d'instalaltion de videos en Background, de gestion de Background générique, de Navigation de posts pour le blog, "Simple blog", un éditor bootstrap, Google Charts, CKEditor, Cleditor et Kcfinder (reherche?), Formulaire de Contact, Disqus (commentaires), GitHub Gists, GithubRepo, Guestbook, jQuery étendu, Let It Snow (), Math, MonstraHost Slider (carousel), la notation par étoiles, Summernote, un échangeur rapide de thèmes, un minimiseur de liens, TinyMCE et KCFinder, un Toggle-content (interactivité), en embed Twitter RSS (news twitter) et un embed video youtube.Note: La plupart de ces plugins sont tournés vers les geeks. Les seuls valables sont l'éditeur CK editor qui est un vrai Wysiwig, le carousel, twitter RSS, KCfinder (si c'est une moteur de recherche !), la gestion des commentaires avec Disqus, simple blog, et le formulaire de contact.
Pour l'installation: Depuis la page de plugins sur le site officiel. Le reste est une vaste blague: Le bouton télécharger renvoie à une page d'installation en code ! Cela exclut dont toute possibilité d'extension par le client lambda: Travail de webmaster uniquement.
Les thèmes
Deux sont possible en même temps: Un pour l'admin et un en front office. Le thème "default" est installé. Il possède des sous-templates pour l'aspect d'un article de blog, de la page blog et de la page d'accueil. On peut aussi créér un "chunk" (? pas de traduction), sans doute un bloc php répété puisque ceux qui sont concernés sont le header, footer, et les liens du footer. Ce serait l'quivalent un peu des widgets de worpdress. Leur édition se fait entièrement en code. L'édition du style revient a éditer le code css. On peut également créér un script à insérer, reste à savoit comment. Mais le point fondamental, après avoir vue le site officiel, est qu'il n'y à aucuin template officiel alternatif, sauf à fouiller le forum et le web. En clair il faut le faire soi-même.Les Snippets
Dans le cas de monstra, non pas un descriptif, mais un élément de script aparemment, car le seul éditable présent est le script google analytics.Les paramètres

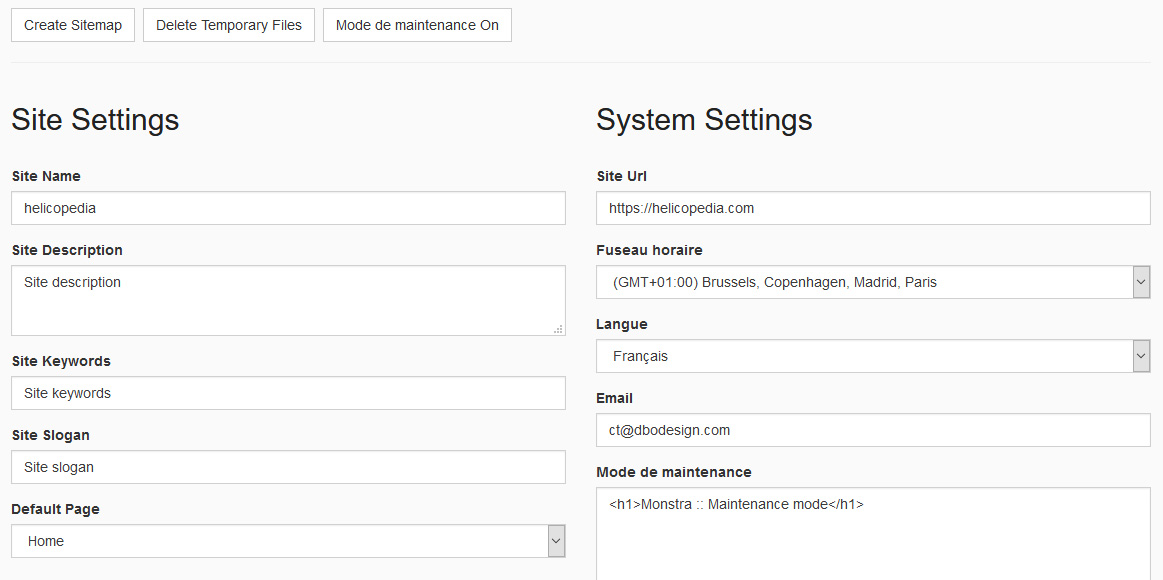
On va aller vite sur cette section qui est assez classique et sans surprise.
Appelé "système" dans le menu, elle comprend:
- Paramètres: SEO pour la racine (index), homepage par défaut langue et localisation, email par défaut, page de maintenance
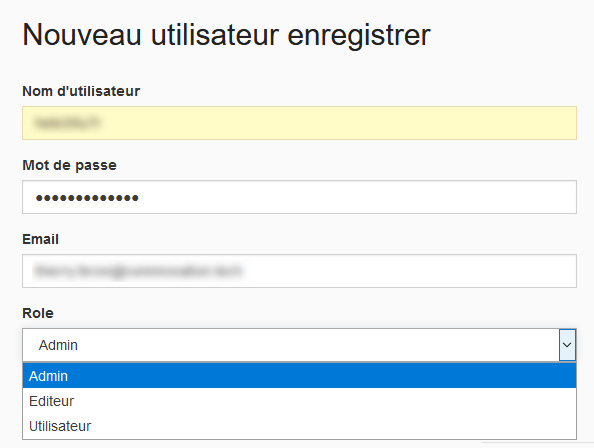
- Utilisateurs: Nom d'utilisateur, MP, mail et rôle (admin, éditeur ou utilisateur*)
- Sauvegarde: Créér un backup manuellement avec possibilité de le restaurer. Autour de 9 mo.
- Emails: Personnalisation en code des pages login et mot de passe oublié
- Information: Distribué en 4 onglets: Sur la version, le serveur, les permissions, la sécurité.
-
*simple lecteur. Note: Ne marche que si l'identifiant est différent.

Mon avis:
Globalement pas un projet dans lequel s'investir. C'est amusant à tester, il y à de bonne idées, mais au final, inachevé tant beaucoup d'aspects sont trop "geeks" pour le grand public. Trop de code à faire pour créér quelque chose de valable. Je ne déconseille donc pour une personne souhaitant créer son site sans faire de code. En revanche, un professionnel pourra tirer son épingle du jeu de ce petit CMS, à condition de mettre les mains dans le cambouis.Les plus
Avantages classiques, léger, et simple.Il est très performant, score 96/98 sur un serveur bas de gamme.
Recherche par tags possible
La possibilité de faire du SEO
Support multilingue
Les moins
Pas de vrai wysiwg par défaut.Editeur de texte minimaliste et peu clair.
Blog par défaut très rudimentaire.
Tradu FR très partielle.
Gestion des catégories calamiteuse et absurde.
Gestion des utilisateurs rudimentaire.
Ajout d'images manuel (pas de parcourir).
Gestion des widgets et style en code uniquement.
Pas de possibilité d'éditer une image (balises, taille, etc.).
La recherche du forum ne marche pas et la doc est incomplète
Plugins limités et pas de templates du tout !
Intallation des plugins en code !
Projet déjà ancien (2012-2016), Communauté réduite et peu active.
Update: Test de Morfy, un sub de Monstra

Listé récemment parmi les CMS flat file, Morfy est largement basé sur Monstra. Mais que propose-t'il de plus ?
Il s'installe en remplissant quelques champs comme Monstra et afficher la même interface. C'est toujours la même architecture, créée par Sergey Romanenko en 2012 et maintenue par la communauté Monstra. Il s'agit de la version 1.0.4 atuellement, et il utilise toujours le Markdown formating, mais les notes de développement semblent aller dans le sens d'une intégration du code plus facile. L'explication première c'est tout simplement l'abandon en 2016 de Monstra, et ce sub est sa continuation. Sur Github il est d'ailleurs clairement mentionné que Monstra n'était plus supporté. Morfy est donc une tentative par la commaunuté de maintenir le projet à flot, sous un autre nom, car rien n'est clair par rapport à d'éventuels ajouts et modifications, à part du simple débogage.
Note: Pour comparer les deux j'ai réinstallé Monstra et le problème d'abence de style est réapparu. En testant la console développeur, il est clair que rien n'est chargé, ni le style, ni javascript, du fait d'un blocage sécurité lié au port, ici: http://dbodesign.com:443/. C'est monstra qui créé cet appel. Morfy fait de même et il faut le changer au moment de l'installation. Il semble que cependant le bug de préinstallation ait été réglé sur morfy, alors oui c'est en progrès. Toutefois toutes les limitations propres à monstra sont toujours là, reste à voir comment ce projet évolue dans le futur et si la nouvelle équipe aura la motivation de le poursuivre. Dans l'idéal il faudrait le tester en l'intégrant dans un site statique, ce qui sera fait dans le futur.
En savoir plus: morfy.monstra.org/
Sur github: Page d'Alexander Kress
Vous pouvez le tester ici: dbodesign.com/Demos/morfy/ Test de monstra*: dbodesign.com/Demos/monstra/
*Comme rappelé plus haut, l'installation de monstra ne marche plus sur les serveurs récents, et l'abence se style peut être perturbante. Il faudrait aller modifier les liens manuellement, mais je n'ai pas encore trouvé le fichier correspondant. Affaire à suivre.
Essayez la demo the morfy: id: morf8515 mp: Uj85n-Fh_R084PosQ
Essayez la demo the monstra: id: monstratest mp: 85YtvF_T05Kp-E