Test de htmlY (20/01/2023)
HtmlY est un CMS open source et flat-file et HTMLy se dit sur le site comme une plate-forme de blogging. Une base permettant la création d'un site "rapide, sécurisé et puissant en secondes". Egalement sur le site: "HTMLy utilise un algorithme unique pour rechercher ou répertorier tout contenu en fonction de la date, du type, de la catégorie, de la balise ou de l'auteur, et ses performances restent rapides même si nous avons des dizaines de milliers d'articles de blog et des centaines de balises".
Egalement parmi les arguments du site, ce CMS serait:
Très léger: En tant que CMS "plat", HTMLy est conçu pour fonctionner correctement avec l'utilisation de spécifications de serveur minimales. Avec 512 Mo de RAM ou même moins, il devrait pouvoir gérer plus de 20,000 pages sans aucun problème.
Puissant: Simple mais pas si simple: Beaucoup de fonctionnalités intégrées le booster avec un générateur de menus, la mise à jour en ligne, gestion de types de contenus, plan du site, RSS et bien d'autres.
Sécurisé: Avez-vous déjà entendu parler de plugins dangereux, obsolètes et lents pour des CMS spécifiques ? Nous ne suivons pas ce chemin. Toute nouvelle fonctionnalité qui doit être ajoutée au noyau passere par un audit de sécurité.
Facile: Vous n'avez pas besoin de configurer quoi que ce soit pour démarrer votre blog. Téléchargez, installez et vous êtes prêt à partir. En ce qui concerne les performances, laissez HTMLy s'en occuper pour vous.
D'après l'historique succint, ce CMS est récent, créé par Danang Probo Sayekti, alias "danpros", et est tellement récent que le nombre d'exemples est sans doute réduit. La démo du blog est ici.
Le test, sans Bullshit
Nous allons voir de quoi il retourne. Premier point: Le site qui se télécharge (fichier compressé) depuis le site du CMS via Github, se présente sous la forme d'un dossier compressé de seulement 2,16 mo. Autant dire que le transfert est rapide sur un serveur avec votre client ftp préféré.
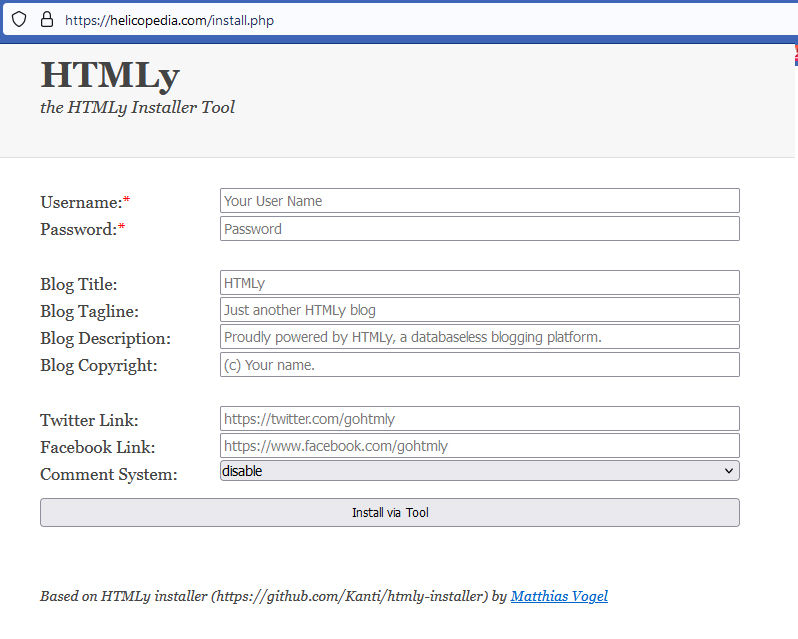
Le transfert effectué, il est nécéssaire d'aller sur www.votresite.fr/install.php. pour démarrer l'installation proprement dite, et de remplir tous les champs. L'installeur est signé Mathias Vogel. L'installeur est en anglais naturellement, mais le site d'origine ne propose pas de traduction. Le point important est que tous les champs doivent être remplis, y compris le ou les tags associés au site, et les liens des réseaux sociaux par défaut (facebook et twitter) mais on peut laisser ceux d'origine pour modification ultérieure. Note: La session se déconnecte au bout d'une heure (et les cookies font leur travail).

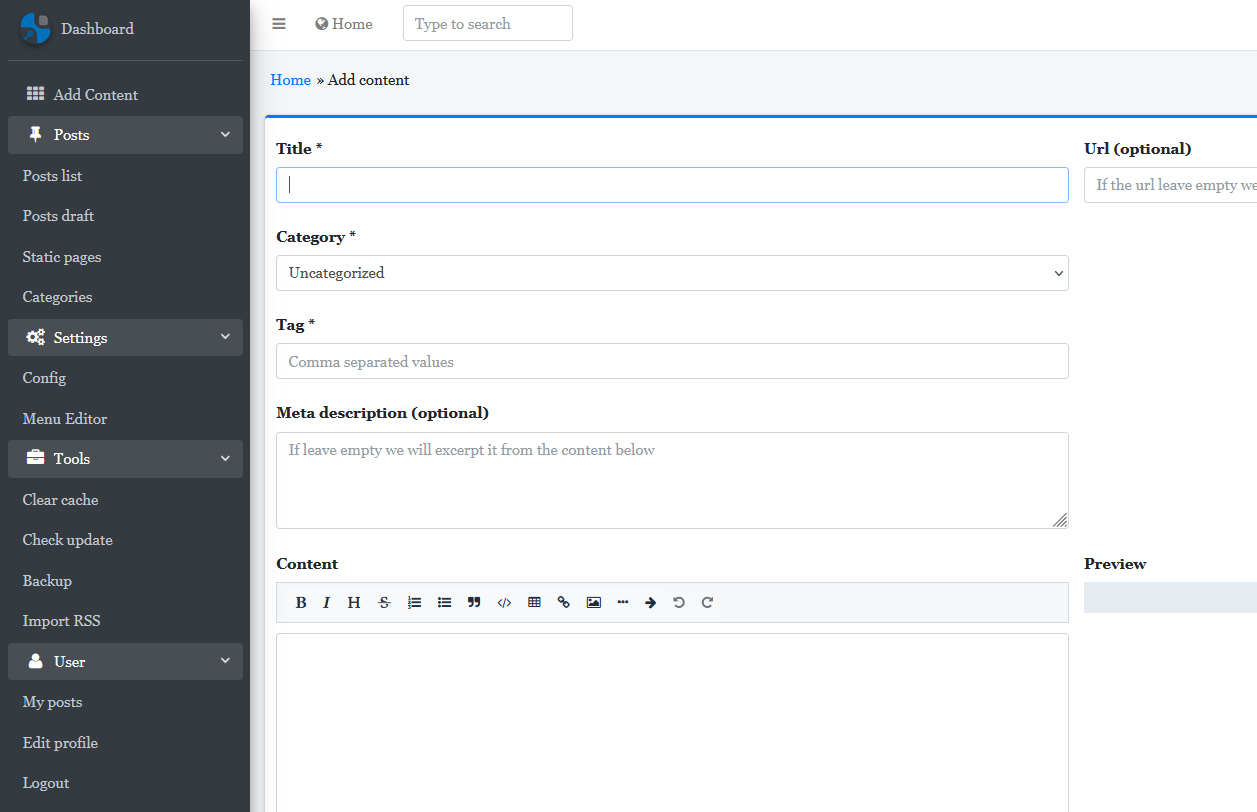
Ceci terminé, on se retrouve sur la page de création d'article par défaut. C'est le premier d'une page d'accueil composée entièrement d'articles de blog. Cela permet aussi de découvrir l'interface épurée composée de quatre parties très classiques: Articles (posts), Paramètres (settings), Outils (Tools) et Utilisateurs (Users). Nous reviendront vers chacun d'entre eux.
L'icône "Add Content" (ajouter du contenu) est une heureuse surprise ca ril permet d'ajouter différents types de contenus au code adapté:
Post: Création d'un article régulier.
Image: Création d'un article avec une image en vedette.
Publication vidéo: Création d'un article avec vidéo en vedette.
Message audio: Création d'un article de blog avec audio en vedette.
Article de lien: Création d'un article de blog avec un lien en vedette.
Poste de devis: Création d'un article de blog avec une citation en vedette.
Page statique: Création de page statique.
La gestion des contenus

La gestion des articles est assez simple. Une article de base comprends un titre, une description pour le référencement (plus de mots clés en 2023 c'est inutile), mais des tags pour la publication sur les réseaux sociaux et de la taxonomie façon wordpress. Puis vient le contenu avec une éditeur de texte rudimentaire (gras, italique, capitale, barré, listes, citation, balises, tableau, lien, image, séparateur, spoiler, et retour arrière/avant.) Cela couvre l'essentiel. Il faut cependant en dire deux choses:
- Le code généré est en Markdown comme sur Grav, mais compatible avec du hmtl.
- Il y a une fenêtre de prévisualisation.
- Possible de créér une URL sur mesure, mais après la date de publication.
- Pas d'image mise en avant. L'ajout d'image est classique, URL externe ou upload.

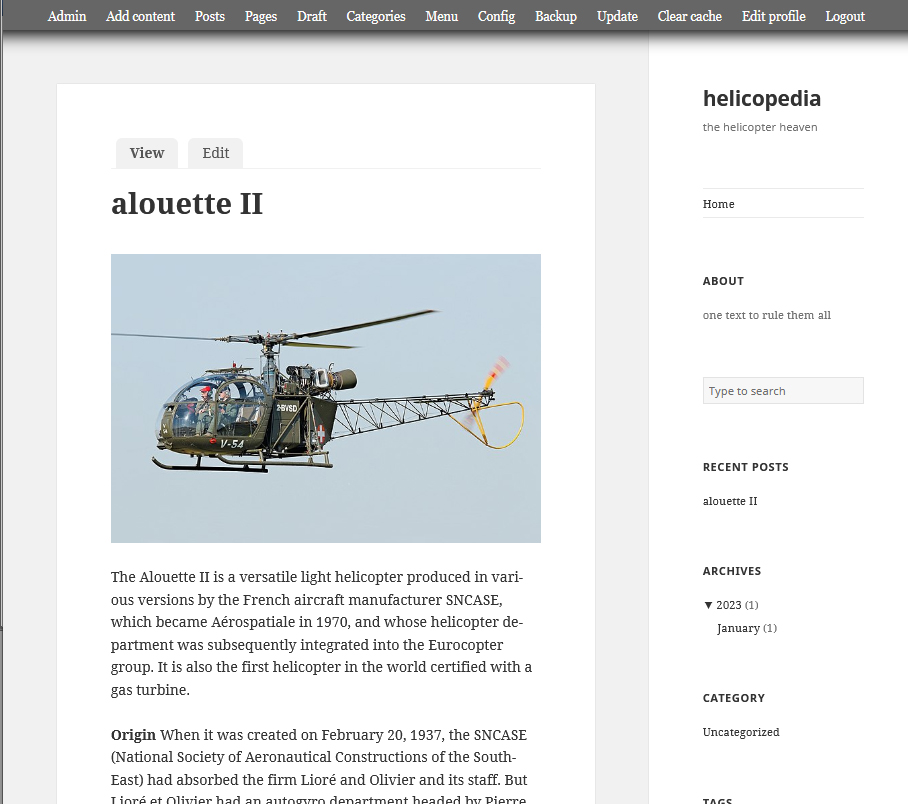
Vue du post "public".
La vue d'un post public montre le menu d'admin à portée en haut, et la colonne contextuelle façon blog à droite. C'est la page d'accueil par défaut, présentant l'article courant en pleine page. Pour voir comment se gère la présentation des contenus, il faut créér des contenus spécifiques. Retour donc au menu "admin" et de là "add content". La seule différence est un champ "image en avant" dans laquelle il suffit de coller l'URL de l'image. Qui est du coup en pleine page au dessus du titre au lieu du corps de l'article. Je parie que les utilisateurs préfereront cette solution.
Un retour sur l'accueil montre en présentaton des articles en "fil" et non en panneau de news type masonry (comme sur dbo design). Il doit y avoir une option cachée quelque part. Continuons dont sur le contenu suivant, la vidéo. Même topo, mais le champ image vedette est remplacé par un champ pour l'adresse Youtube ou équivalent. La vidéo s'affiche du coup également en tête d'article et pleine largeur. On laissera de côté le post audio, même chose mais avec lien ausdio type spotify our autre. Le post lien c'est un champ "Featured Link" dans lequel on colle le lien extérieur. Il s'affiche avec un icone de lien externe à côté du titre. Enfin le le post quotation ("citation") avec un champ pour cela, l'affichant aussi en tête.
Enfin la page statique, bien utile pour un contenu permanent, ce qui permet de créér un site "classique". L'éditeur de cette dernière est identique au post, mais sans le champ tag. Reste à voir comment se gère le menu. Pour les catégories, pas possible d'éditer "uncategorized" par défaut. Il faut en créér une nouvelle puis éditer chaque article en allant la chercher. Pas pratique pour de gros volumes.
La gestion des paramètres

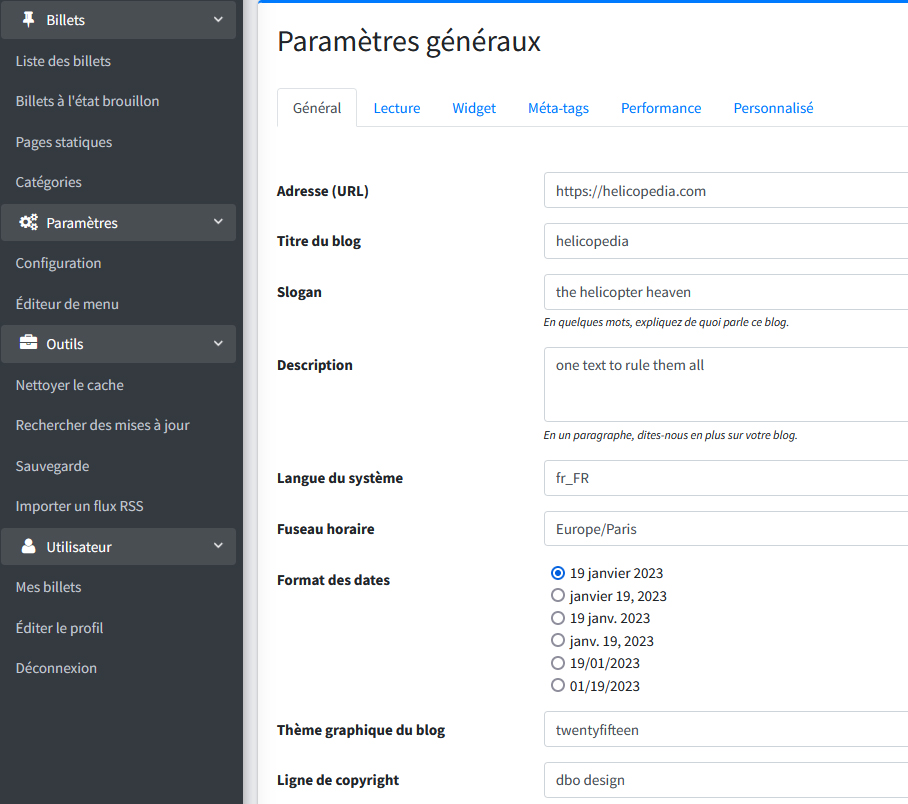
Les paramétrages. Assez complet pour la base, et comme vu ici, l'interface est entièrement traduite en français. Les "articles" per exemple deviennent des "billets".
La page paramétrage perment de tester notamment l'un des six thèmes du site. On teste ici "twentysixteen" dans le style wordpress. Non montré ici, l'onglet "lecture" permet d'afficher en première page une page statique et les articles de blog, configurer les résumé des contenus affichés, le nombre affiché pour chaque page avant la pagination, l'indexation ou les flux RSS. C'est très complet. L'onglet "widget" est un peu la même chose que sur wordpress, avec l'affichage d'éléments dans la colonne de droite. Mais aussi le paramétrage Captcha pour le formulaire de contact, google analytics et les réseaux sociaux (twitter et facebook seulement). Il y a un onglet métatags pour gérér cette fonction de manière très complète, une gestion du cache, et la possibilité d'utiliser une clé de configuration personnalisée.

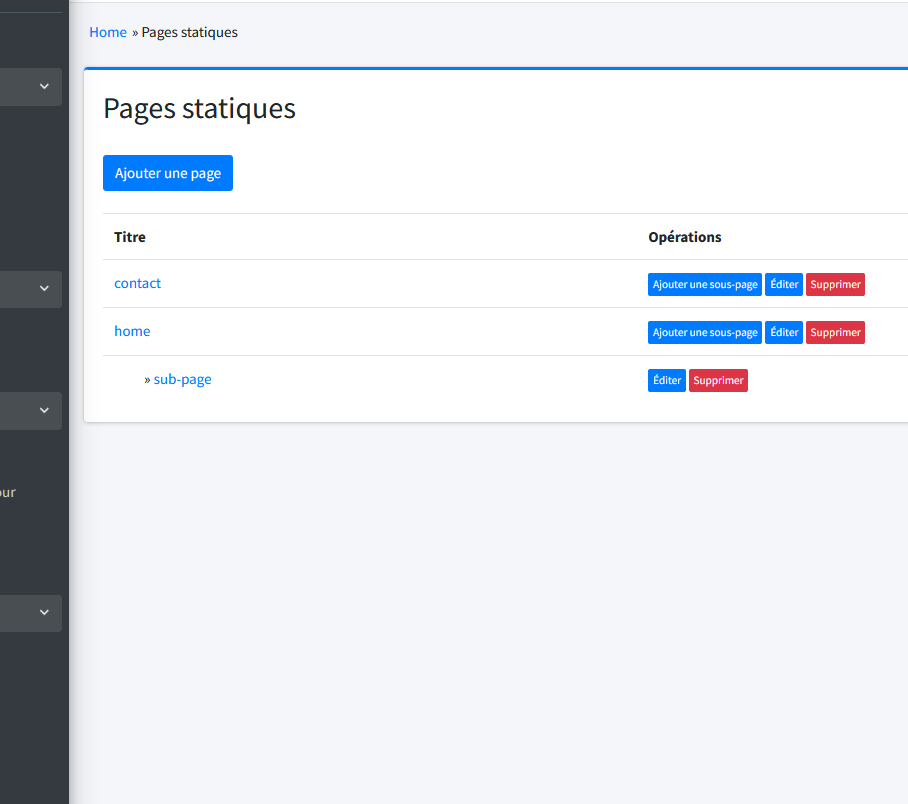
La gestion des pages
Les outils (non montrés ici) comprennent l'option de vidage express du cache, la vérification de version et mise à jour, la gestion des sauvegardes de la "base" XML, et l'importation d'un flux RSS pour alimenter le site en news fraiches à personnaliser.
La gestion du menu
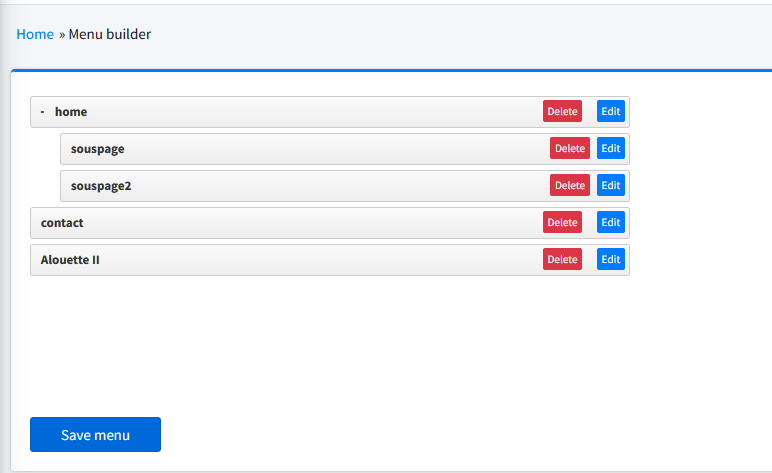
Ce qui nous interressera plus ici c'est la gestion du menu. Pour ce faire j'ai créé deux pages "dures": L'accueil et une page contact. On ne fait pas plus simple. Avec la création de pages, une option apparaît d'emblée sur la page de gestion des pages: éditer/supprimer comme l'autre mais surtout "ajouter une sous page". Il semble bien cependant qu'on ne peut aller au dela du niveau "fille" et pas plus bas, ce qui est dommage.

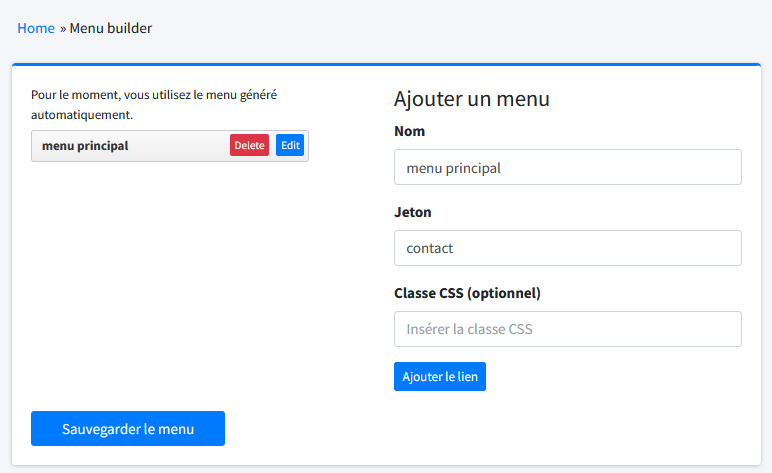
La gestion du menu
La gestion du menu se trouve depuis "paramètres". Il permet de créér un nouveu menu, d'y associer un "jeton" (à tester) et une class CS particulière qui permettra d'y mettre couleurs, effets et icônes à condition d'avoir un webdesigner sous la main pour le modifier... Après un passage en anglais, ce gestionnaire fait plus de sens. Il faut entre le nom de son lien, plus le "slug" (n'ets pas ici comme sur wordpress la forme condensée du lien, mais l'URL complet ! C'est un peu déroutant comme intitulé. On rappele que ces URLs sont définis lors de la création de la page. Rien n'empêche d'ajouter un article, ce que j'ai fait.

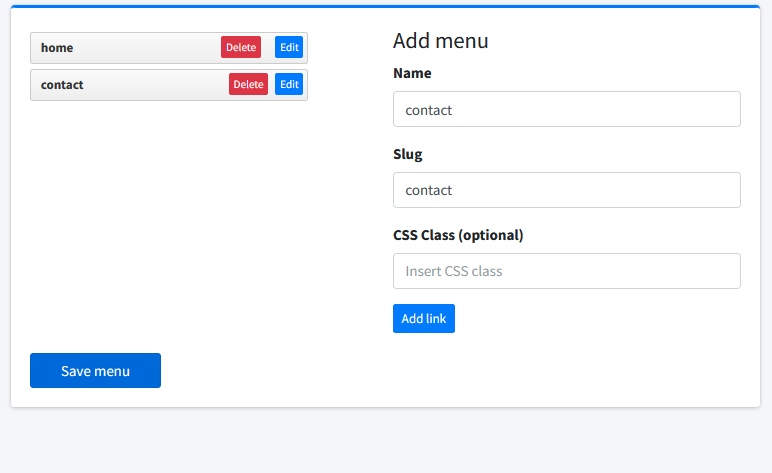
La gestion du menu
En revanche le résultat est assez décevant car la sous-page doit être ajoutée manuellement, et on pourra la décaler en revanche comme sur wordpress, mais seulement d'un niveau.
La gestion des utilisateurs

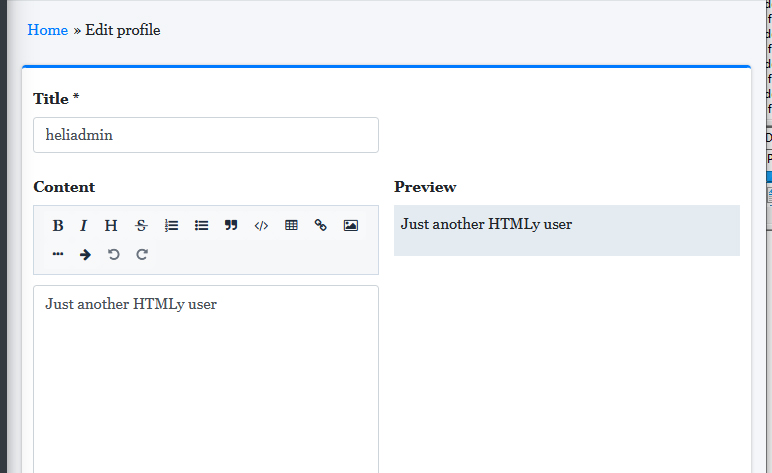
Une gestion "utilisateurs" bien indigente !!!
Il semble que l'on ne puisse pas créér d'utilisateurs ! On à accés à son propre compte, sans pouvoir changer le mot de passe son mail ou ses préférences, seulement créér une petite bio d'auteur. Comment ajouter un utilisateur ? Il semble que cela soit impossible.
Comment alors changer son mot de passe: Depuis le ftp !
D'après le site, "Ouvrez votre username.ini dans le dossier config/users, changez le mot de passe, Dans le chiffrement défini sur effacer (exemple : chiffrement = effacer) et enregistrer".
Un formulaire de contact maison ? "vous devriez utilisez google form...". J'ai testé du code et il est passé à priori, mais ne marche pas faute d'ajouter du javascript.
Et comment ajouter un nouveau thème ? "Pour changer le thème de votre blog, visitez simplement la page de configuration et définissez le views.root sur "views.root = themes/mytheme"". Je suppose qu'il suffira de copier un thème existant, de le modifier, puis de le charger dans le dossier themes, puis de modifier the fichier ci dessous pour qu'il soit reconnu. Un test qui reste à faire dans un second temps.
Et pour les utilisateurs avancés. Il existe une rubrique documentation, avec des astuces de codage pour des utilisations spécifiques comme des widgets contextuels entre autres.
Mon Avis
Comme souvent de favorables premières impressions, avec une ergonomie très acceptable, des menus de gestion en phase avec ce qui se fait généralement, ce qui fait qu'on retrouvera ses marques. A part pour la gestion du menu, pas claire. Le premier bilan est que vu l'impossibilité de créér des pages autres que filles, et la hauteur du menu, on sera vite limité à environ 30+ pages "statiques". Il y a heureusement un menu camembert pour mobile et un moteur de recherche. Reste à tester les différents thèmes pour trouver chaussure à son pied. En jouant avec les statiques comme portails et articles, rien ne s'opposerait en théorie à partir sur 500 contenus et plus.Donc cela reste parfait pour un petit blog, mais certainement pas à confier à un particulier brut d'installation, car il/elle sera vite à court de possibilités pour personnaliser son site sans l'aide d'un webmestre. Donc "puissant" uniquement par rapport à certains flat-file plus primitifs mais ni face à un Grav ou un classique avec BDD, Wordpress. Bref si préparé par un webmaster et assorti d'une formation, il peut être utilisé avec une bonne autonomie à condition de rester seul(e) utilisateur sur le site ! Ce qui condamne d'emblée son utilisation pour de plus gros projets avec des guests auteurs.
En clair, c'est pas mal pour débuter, avant de passer à Grav ou wodpress lorsque l'audience est là !