11/09/2019: Test de Typesetter CMS
Typesetter est un autre CMS Flat-File, gratuit en open source. Il va dans cet article être testé de A à Z.Qu'est-ce que qu'un CMS Flat File ? -Un CMS pour commencer ou "content management system" est une architecture sur internet permettant de créer et administrer son contenu. Toute application en ligne (SAAS) est un CMS, en un sens. Maintenant en "flat file", littéralement en "fichier plat" signifie qu'il fonctionne sans base de données.
- Ce que ça implique:
Pour le particulier qui souhaite créer et gérer son propre site internet sans faire du code, c'est une solution possible. Le côté "sans base de donnée" présente quelques avantages, mais le CMS flat File est encore rare et peu répandu, faute de connaissance du grand public.
Les avantages sont les suivants:
> Plus rapide (Google adore la performance !), donc meilleur référencement
> Plus sécurisé (Pas de base attaquable)
> Plus facile à sauvegarder: Une seule opération de sauvegarde périodique des fichiers.
Les inconvénients sont les suivants:
> Moins puissant que les CMS avec base de données (Comme wordpress), sauf GRAV et solutions payantes
> Communauté moins développée (pour résoudre les problèmes)
> Généralement moins de templates et modules
En clair, un CMS Flat File est une solution pour petit projets. Il présente un net avantage face à de "grosses machines" traditionnelles telles que Wordpress, en étant plus léger et rapide, plus difficile à attaquer et moins connu, ce qui permet d'être négligé par les hackeurs.
Des dizaines de CMS Flat File existent sur le marché. Maintenant tout dépend si l'interface est facile d'utilisation et suffisamment puissante pour faire à peu près tout type de site.
GRAV est sans doute le plus connu, abouti et puissant de ces CMS Flat File, il est sans doute le plus puissant, toutefois, il possède une courbe d'apprentissage relativement haute. PluXML: Fut une très bonne surprise, c'est sans doute le plus simple mains néanmoins puissant de ces CMS
Feindura : Ce CMS a ses mérites mais son interface date un peu ! Bludit : Également pour petits projets, quelque peu décevant sur certains points. Il nous restera à tester Wondercms et Automad.

Mise en place et premières impressions
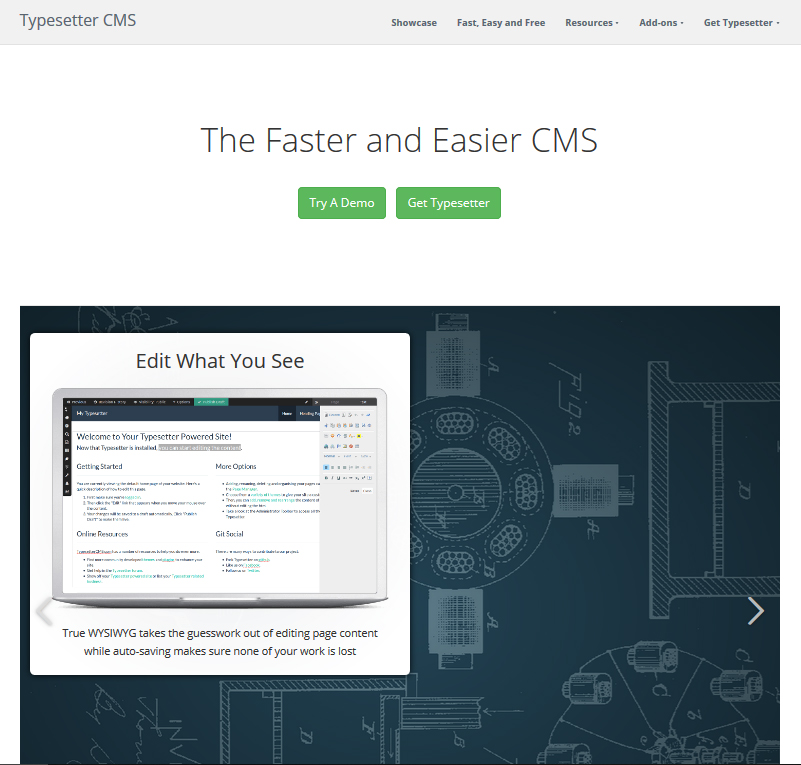
Pour mettre en place Typesetter il convient d'abord d'aller le télécharger. On avait pris l'habitude de voyager entre différents pays, Typesetter est un CMS Suisse (fait à Lucerne).Un peu plus d'infos sur Typesetter: Il met en avant le fait qu'il est le plus rapide et simple CMS. La slogan est usé jusqu'à la corde donc nous allons le mettre à l'épreuve. Un peu plus loin il est dit qu'il est "Over 8 Times Faster Than Wordpress", donc huit fois plus que la référence internationale.
Outre le fait qu'il propose un Wysiswig d'entrée (pas d'installation supplémentaire requise, de même que pour le formulaire de contact intégré), facilité de gestion d'images, Installation rapide, organisation SEO-friendly, dispose de nombreux plugins et thèmes, et supporte le multilingue. Le dernier aspect est assez essentiel.
- Il utilise PHP, Jquery, CSS Less (plus simple et rapide), Bootstrap (responsive), et extension de style CSS SASS, et CK Editor, l'éditeur de text standard Wysiwig intégré.

Interface d'Installation, une fois les fichiers envoyés en ligne.
Installation
Après avoir téléchargé le fichier sur le site, on pourra l'ouvrir avec Winzip ou Winrar, ou encore la solution open source 7-Zip. Une fois le dossier Typesetter déverrouillé, on pourra l'envoyer sur l'espace FTP. Le dossier compressé ne fait que 4 MO. GRAV de son côté fait 10.4 mo. Une fois que l'on dispose d'un espace d'hébergement web et nom de domaine, il faudra se connecter a son serveur via un client de connection FTP comme par exemple Filezilla, qui est gratuit.Le transfert va durer quelques minutes, cela dépend de la vitesse de connection. En effet, il faut transférer 875 fichiers. Une fois que tout est transféré et en ligne il suffira de se connecter sur l'adresse par défaut du site. Si installé à la racine de son serveur, il sera directement sous le nom de domaine. Mais il peut aussi être installé et fonctionner parfaitement sur un sous-répertoire. Dans notre cas, deux niveaux plus base que le nom de domaine: http://www.tanks-encyclopedia.com/static/Typesetter/
L'interface d'installation peut paraître intimidante mais elle ne doit pas l'être. La partie haute du tableau ne fait que constater si le serveur est apte à recevoir Typesetter. Notamment la version de php, la gestion des droits, les permissions d'écritures, le type d'images supportées, etc. Si tout est vert, c'est OK. S'il subsiste du rouge ou autre couleur reste à voir s'il est possible d'installer quand même le CMS (Bouton plus bas accessible). Dans notre cas, voir images plus haut, c'est tout bon. Reste maintenant à s'occuper de la partie formulaire un peu plus bas.
Il s'agit de quelques champs basique à remplir pour installer le site: -Le nom du site -L'adresse Email (pour se connecter et retrouver son mot de passe) -L'identifiant de connection (ce que vous voulez) -Le mot de passe de connection, répété. C'est tout. On clique ensuite "installer".
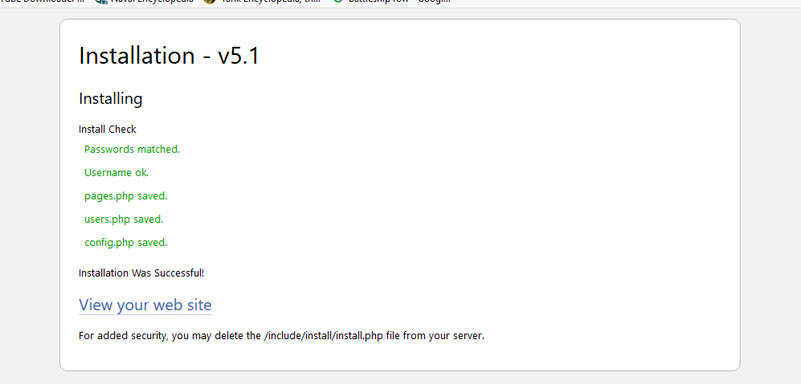
 Confirmation de l'installation de Typesetter. Il est précisé de supprimer de son espace serveur (FTP) le fichier ../include/install/install.php par sécurité.
Confirmation de l'installation de Typesetter. Il est précisé de supprimer de son espace serveur (FTP) le fichier ../include/install/install.php par sécurité.
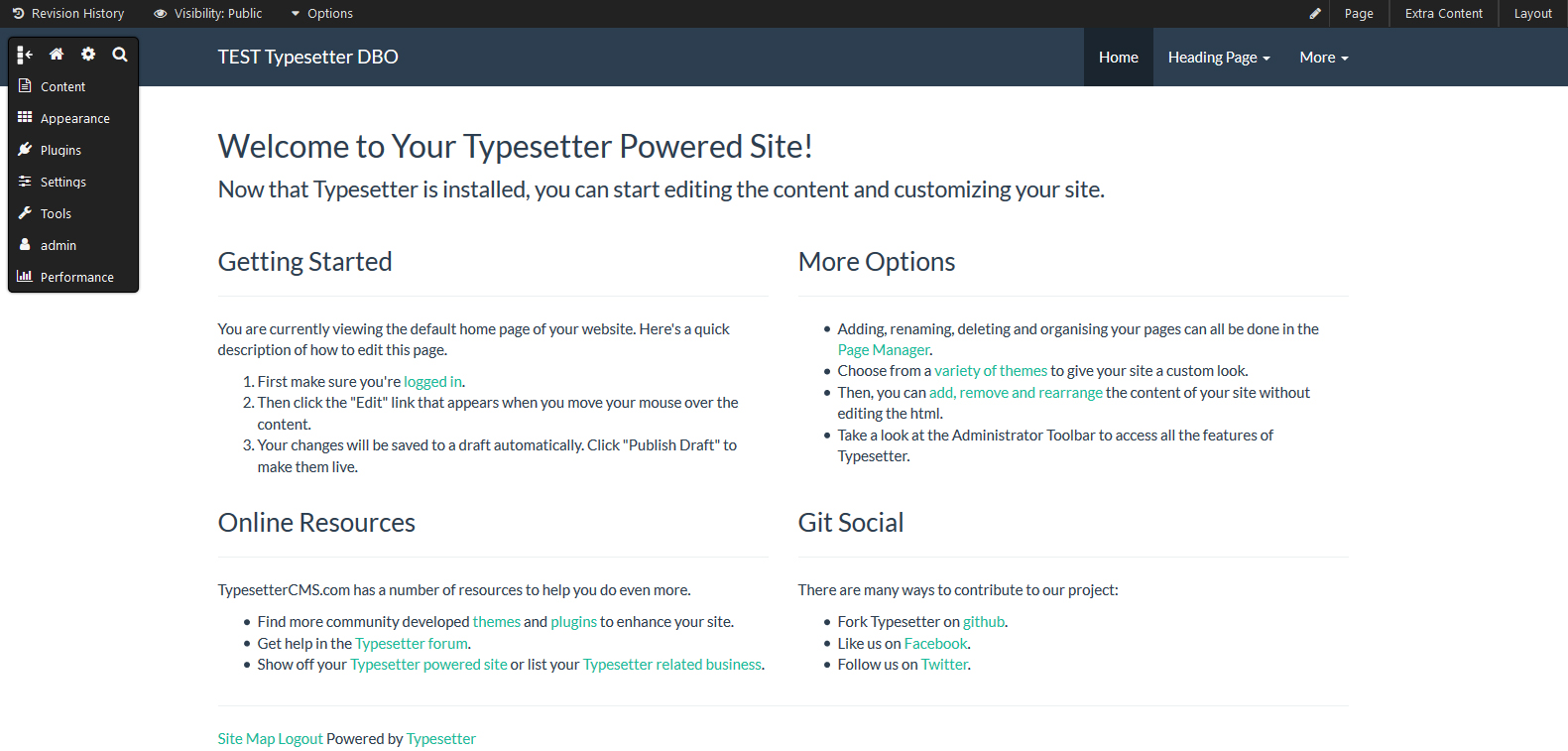
Découverte de l'interface

L'interface montre en même temps l'aspect extérieur du site ET une barre de menu en haut à gauche de gestion. A première vue une réduction sur desktop de la page montre que la mise en page en colonne est responsive ce qui est plutôt une bonne chose pour maximiser l'affichage. La police de base est simple, élégante et lisible, et le template minimaliste.
Le TEST de création de page

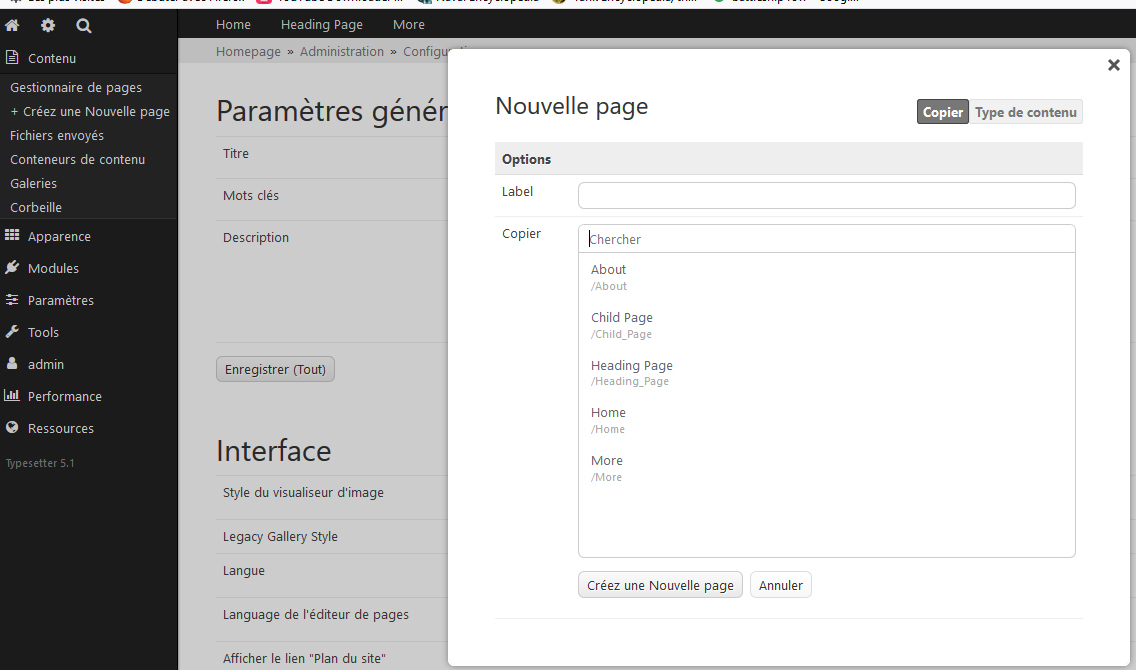
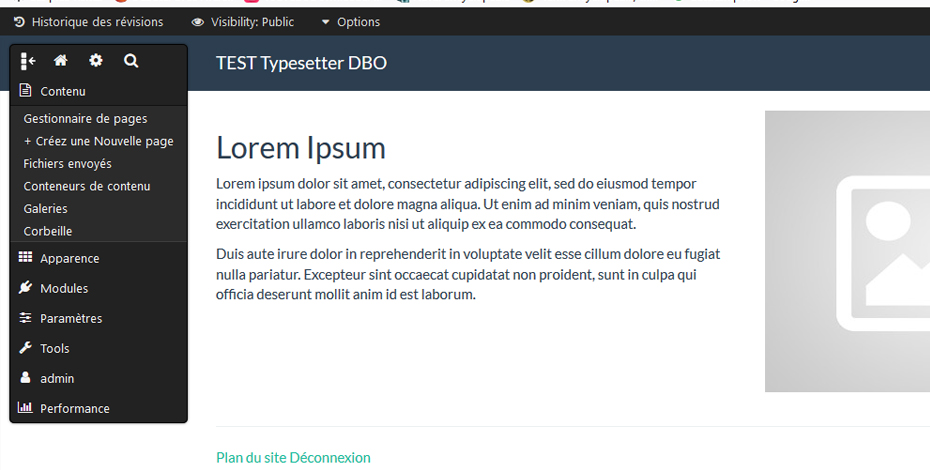
Et nous voici dans la phase de test habituelle de DBO Design ! Comment créer son premier contenu sans rien savoir de l'interface. A première vue, "Contenu" parait un bon départ. Dans le sous-menu je choisit "Créér une nouvelle page". Un popup apparaît par dessus l'interface, qui affichent deux onglets, 'copier' et 'Type de contenu'. Ne sachant pas ce que "copier" signifie ici, puisque je souhaite un nouveau contenu, la première impression est déroutante. 'Type de contenu' montre des exemples de mises en page. J'en choisit une et je clique le bouton "créer une nouvelle page". Un dialogue m'empêche de faire l'action et me demande un "Label". Qui est en fait le titre de la page. Un nouveau dialogue m'affiche une redirection dans 15 secondes.

L'interface de gestion du contenu (nouvelle page) selon la mise en page choisie, ici un bloc de texte aligné à gauche et une image alignée à droite, les deux blocs sont éditables. Je choisit d'éditer le texte par défaut (Lorem Ipsum). Au survol un "crayon" apparait. Le sous-menu qui apparait au survol présente les options et je choisit la première, logique, "modifier".
Ceci fait apparaître à droite le menu Wysiwig, comprenant les options habituelles de FK Editor, la plus connue des interfaces open source. Nul besoin de passer au travers des options; Je choisit de simplement modifier le texte en deux paragraphes avec des titres respectifs. Une fois terminé, mauvaise surprise, point de gros bouton "sauver". En cherchant un peu ledit bouton se trouve en bas du menu Wysiwig et n'est pas très visible. Je choisit ensuite d'éditer le bloc de droite, l'image.
Le sous-menu possède l'option "modifier" qui concerne sa taille et "sélectionner l'image" qui est en fait le menu permettant de charger une nouvelle image. Il faut cliquer "envoyer des fichiers". L'option ouvre une boite de dialogue sur son ordinateur assez classique. Une fois l'image choisie elle est importée dans le CMS. Et là, il suffit de cliquer l'image pour l'afficher. Si cette dernière est trop grande elle va prendre une taille telle qu'elle s'affiche en bas par défaut. Pour la remettre en bloc droit et en taille réduite, il faudra cliquer "modifier" et réduire sa taille et modifier sa largeur et hauteur. Cliquer "fermer" va avoir pour conséquence de tronquer l'image, mais pas de la 'diminuer' réellement.

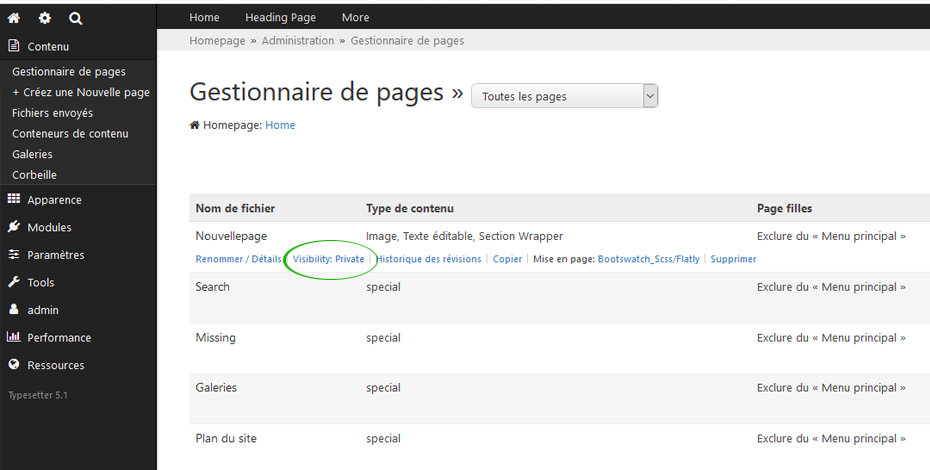
Reste encore une difficulté ! Par défaut la page ne s'affiche pas car elle en mode privé. Un petit détour par le gestionnaire de pages permet de voir le listing des pages et de trouver le statut à modifier, ici, de cliquer sur "visibility: private" (non traduit encore) ce qui passe en public. Toutefois on n'est pas encore sorti de l'auberge. En effet un passage sur un nouveau navigateur montre que le site n'affiche nulle part le nouveau contenu maintenant en "public". En effet dans le gestionnaire il est affiché en statut fixe (colonne de droite) "Exclure du menu principal", ce qui est le cas.
La mauvaise nouvelle est qu'un passage dans l'édition "renommer/détails" n'aide pas à affecter la page ou que ce soit. En désespoir je clique donc sur le titre pour être renvoyé sur l'interface d'édition. Aucune option n'apparaît toutefois. Je retourne donc dans le gestionnaire de page pour essayer de trouver une option valable, et tente "listes" en bas, qui est un filtre d'affichage. Le choix de "dans aucun menu" ne fait que confirmer que c'est le choix. A force de tourner en rond je constate qu'une changement de placement dans le menu est à priori "difficile".

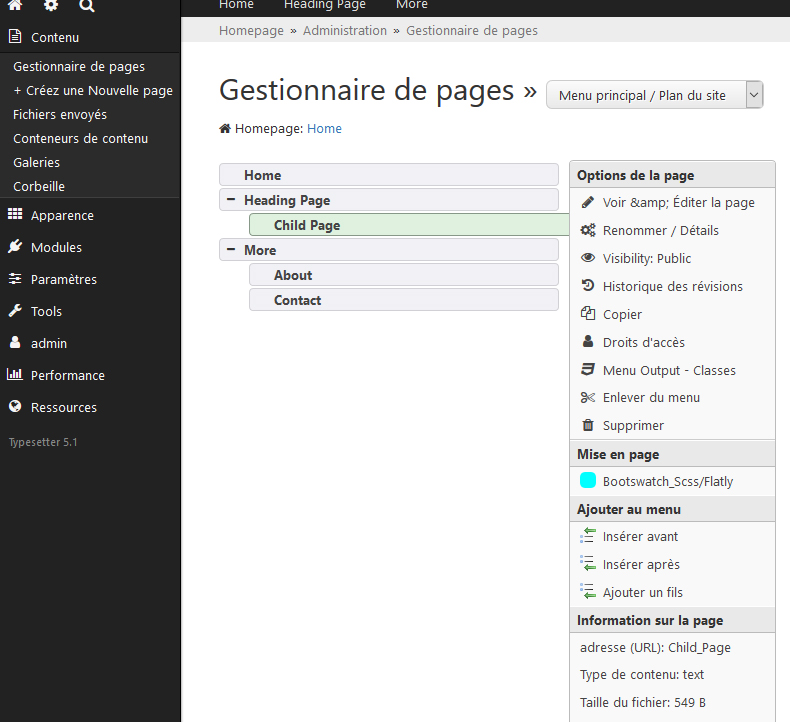
Finalement de retour dans le gestionnaire de pages, affichage du menu, sous-menu, j'ai pu trouver l'option "insérer avant", non loin de "insérer après" ce qui ouvre un popup de sous-menu (voir image ci-dessous). Dans le cadre "copier" plusieurs pages sont affichées (pas forcément évident qu'il faut cliquer dessus). Je clique donc sur la nouvelle page créée précédemment. Cliquer "copier" ne fera que créer un dialogue d'absence de titre. Il faut donc veiller à ce que "Label" (titre) soit renseigné. Reprendre le même titre entraînera un refus. Je tape donc un nouveau titre. Une vérification du site "en live" permettra de voir que la page est effectivement insérée dans le menu. Ouf !!!.
Le TEST d'arborescence.
Ce teste consiste à voir quelle profondeur de pages filles on peut obtenir, de manière à savoir quelle taille de site est possible: 5 pages, 1000 pages ? Cela ouvre ou ferme la porte "grand projet" ou "petit projet". Revenu dans l'interface de gestion du menu je teste donc l'option "créer un fils" (3e bouton) sous "ajouter au menu". J'ajouter une nouvelle page existante avec un titre factice et je clique "copier". On en est donc déjà a une profondeur 3, ce qui permet au moins 50-60 pages. (Après l'affichage des sous-menus devient problématique sur smartphone). Test positif on en est maintenant au 4e niveau. Le 5e niveau est aussi positif, le 6e, mais pas le 8e, puisque le menu refuse maintenant le bouton "ajouter un fils". Reste qu'il faut systématiquement créer la page en amont. Mais "sous le pied" on peut sans doute créer 1000 pages. Toutefois un passage au visionnage du site en "live" sur un autre navigateur, et c'est la douche froide. Le manager montre bien 6 niveau d'arborescence mais le site n'en montre que deux !!!Un passage sur le forum de Typesetter s'impose.
Reste la performance du CMS sur ce niveau d'arborescence, et la gestion des catégories en amont (lors de la création de page). Nous n'avons pas encore abordé la distinction page/post (article de blog).
L'interface en détail
La configuration avec une barre latérale à gauche ressemblant a Wordpress permettra ceux et celles qui connaissent déjà de s'y retrouver facilement. Les boutons du haut de cette barre (Aucun légende ne s'affiche au passage du curseur !). La "maison" est pour le retour à l'interface principal, l'habituelle roue dentée pour les paramètres, et la loupe pour la recherche. Les options textuelles qui suivent sont assez claires.-Contenu est un sous-menu affichant soit le gestionnaires de pages, l'interface de création d'une nouvelle page, l'interface de fichiers (comprenez images, documents, etc.), les "conteneurs de contenus" (en fait la personnalisation des contenus fixes, comme les textes du formulaire de contact, de bas de page, etc. Et enfin la parte "galerie" permettant de créer et gérer ses galeries d'images. La suppression n'est pas définitive car comme sur wordpress on retrouvera une partie "corrbeille" avec les fichier supprimés, qui pourront être restorés.
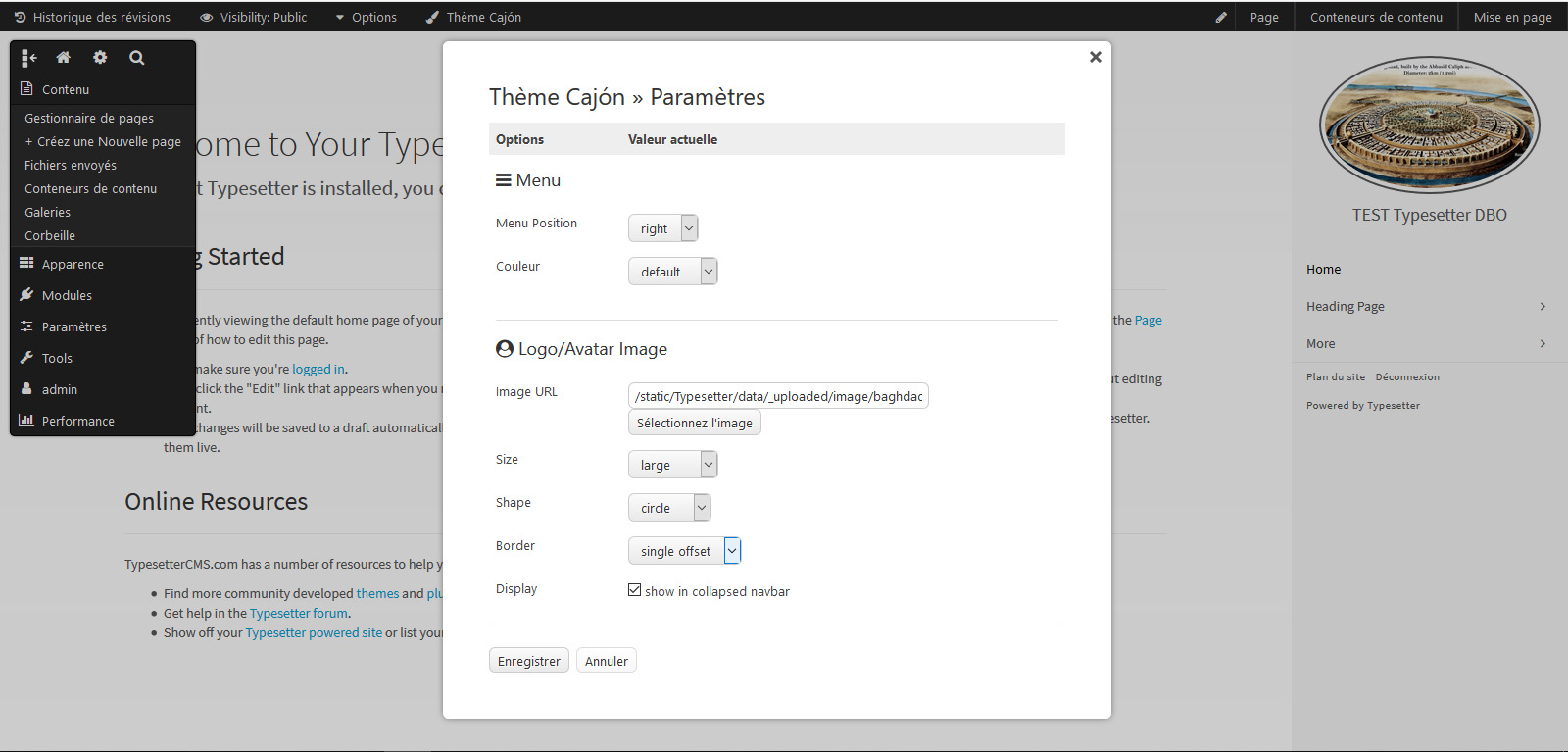
Apparence: Gère les thèmes de Typsetter. Le thème par défaut ici est "Bootswatch_Scss/Flatly". On y voit un gestionnaire de templates, avec quatre templates par défaut à choisir en alternative, la recherche de templates supplémentaires sur le web, 68 sont disponible, ce qui laisse une belle marge de manoeuvre pour la personnalisation. On remarquera en passant que la traduction n'est pas complète, puisque l'on voit 'Available' s'afficher. Le réglage en Français se fait depuis la page paramètres (settings). Il suffit de valider la partie concernée.
Changer l'apparence
Il suffit de par exemple, prendre un nouveau template. Une fois le temple repéré (ou importé), il suffit de cliquer dessus. L'image passe en blanc, et de cliquer le lien "prévisualiser", permet de voir une preview du site "habillé". Il suffira ensuite de cliquer sur le bouton (haut-droite) "créér une nouvelle mise en page avec ce thème" pour l'appliquer. On peut même labelliser le titre.
Les options de configuration
Typesetter est assez puissant, eu égard au nombre de variables et d'option accessibles: Depuis paramètres/configuration On règle le SEO, l'interface (visualiseur d'images, galerie) la gestion des langues au niveau du BO et du FO, les liens de bas de page affichées ou non... La gestion des images (vignettes, quota en taille et nombre...), les performances (minification CSS et JS, redirections auto, cache...), et les options du formulaire de contact et du recaptcha. Plus loin on trouvera aussi un configurateur CDN. Les autres options incluent la gestion des utilisateurs (droits des administrateurs, etc.), les options propres à l'éditeur CKEditor, les classes Bootstrap, la gestion des permaliens comme sous wordpress, la détection de liens brisés (404) et la gestion de redirections 301.Les Outils
Grand classique, l'export permet de compiler tout ou partie des contenus su site (non pas de tous les fichiers) et de les exporter en Zip ou autre compression. J'ai testé, l'opération est simple et instantané. Mieux vaut cependant renommer le fichier zippé pour le retrouver plus facilement. Un autre outil scanne le site à la recherche de problèmes éventuels, scannant 152 fichiers. Une option existe aussi pour désinstaller le site, du fait que certains fichiers peuvent avoir un changement de droits sur le serveur qui l'empêcherai de tout supprimer, forçant tous les droits à 0777. Enfin la ressource cache affiche les fichiers cachés par heure.Admin
Cet onglet affiche:> Les dernières parties consultées du CMS (utile comme flicage si deux utilisateurs sont sur le même compte)
> Les réglages d'administrateurs (création des utilisateurs et gestion des droits: 23 et contenus spécifiques éditables)
> La déconnexion et les remerciements (equipe Typesetter, liens open source spécifiques aux bibliothèques utilisées)
Performances
Cet onglet ne renvoie vers aucune page mais affiche simplement les performances en temps réel du site, ce que je vois rarement. Une bonne idée par les temps qui courent de flicage Google de la vitesse.Ressources
Bibliothèque des thèmes et modules, support du forum officiel (lien externe), partenaires, site officiel Typesetter, et report de bug sur la page Github.Le Bilan
Au final Typesetter est une solution puissante tout en présentant les avantages classiques d'un flat-file, léger et mieux sécurisé que les sites classiques. Toutefois l'ergonomie n'est certainement pas aboutie, eu égard au temps passé à localiser des options assez simples, et moins la difficulté à créer un premier contenu que simplement de l'afficher. Autre point noir, l'arborescence en principe possible depuis le back-office et impossible côté front office. D'un autre côté, quelque chose de vite pardonné étant le positionnement "mobile first" affiché de Google. Sans être une usine à gaz, Typesetter semble plus abouti au niveau des options que bien des CMS flat-file que j'ai pu tester, dispose d'une gestion de contenus passable, et d'une interface donc la logique mériterai un sérieux coup de dépoussiérage. C'est une option valide pour un client cherchant à faire faire un site plus complexe que le basique site vitrine, avec environ une cinquantaine de pages et plus, tout en tenant compte des contraintes mobile (notamment au niveau des menus à rallonge). Mais cela entend que le client n'a jamais eu d'autres CMS dans les mains et prenne ses marques dans celui-ci, avec une formation conséquente. Ce test-ci est un premier pas.Il est a noter que Typesetter n'a même pas encore de logo associé. Si vous souhaitez tester Typesetter en live, connectez-vous sur http://www.tanks-encyclopedia.com/static/Typesetter/ avec "lambda" et "passwordtpst".
Et vous, connaissez-vous Typesetter ? Avez-vous déjà utilisé cette base sur un projet, avez-vous un avis ? Ressources additionnelles: Forum: http://www.typesettercms.com/Forum
CKEditor: https://ckeditor.com/
Pages Github: https://github.com/Typesetter/Typesetter