14/02/2019: Test de Bludit

Toujours en quête du CMS simple et rapide pour mes clients, je viens de tester bludit. La vue de l'interface, et surtout d'un éditeur digne de ce nom, mais aussi de ses spécifications, sont intéressantes.
A propos de bludit CMS:
Flat-File signifie qu'il n'y a pas de base de données, uniquement des fichiers. Cela présente quatre avantages principaux:-Vitesse d'éxécution plus rapide
-Sécurité renforcée
-Sauvegarde plus facile
-Fonctionne toujours en cas de certaines pannes serveur (plus d'angoisse de la page blanche).
Et bien sûr c'est un CMS avec back office donc il est envisageable de créer un site entièrement sur mesure depuis photoshop, en "dur" et de lui greffer les fonctionnalités du CMS pour gérer les contenus.
Bludit peut être utilisé pour configurer des sites Web vitrine ou des blogs, et leur combinaison. Des fichiers JSON sont utilisés pour stocker le contenu. Un plugin à distance (Remote Content) permet de publier depuis des plate-formes telles que GitHub. Le contenu peut être formaté en option avec Markdown (comme pour GRAV), du code HTML ou un éditeur WYSIWYG qui est ici l'option qui nous intéresse. Pour l'apparence, des thèmes sont disponibles, et les plugins permettent pas mal d'extensions et fonctionnalités supplémentaires. Le CMS est dit optimisé SEO et compatible RGPD dès le départ (gestion données personnelles), ce qui évite de galérer par la suite en mettant en place un plugin. Il possède aussi un moteur de recherche natif.
Ce qui ne gâche rien c'est que son créateur, le développeur argentin Diego Najar à sorti en 2016 son CMS en open source gratuit sous licence MIT, espérant les contributions. Najar avait avait précédemment développé le logiciel de blog Nibbleblog. Différentes traductions sont disponibles en plus de l'Anglais, environ 30 langues dont le Français.
Installation de Bludit:
Un conteneur Docker est également disponible pour l'installation, mais elle se fait via ftp ou en ligne de commande serveur à partir d'un fichier compressé. Pour ce teste j'ai choisi la voie du CMS, en sous dossier (domaine.com/static/) pour tester le référencement des contenus, et avec l'interface en Anglais. Le fichier "tout mouillé" ne fait que 3.40 mo ce qui est très raisonnable et l'envoi en ligne est rapide. Pour en savoir plus, il existe une documentation en ligne.Première installation: Une fois les fichiers en ligne il suffit de se rendre à l'adresse par défaut de stockage (ici static/) et l'on est redirigé sur un page d'installation a étapes simple et user-friendly. La première étape est celle du choix de langue.

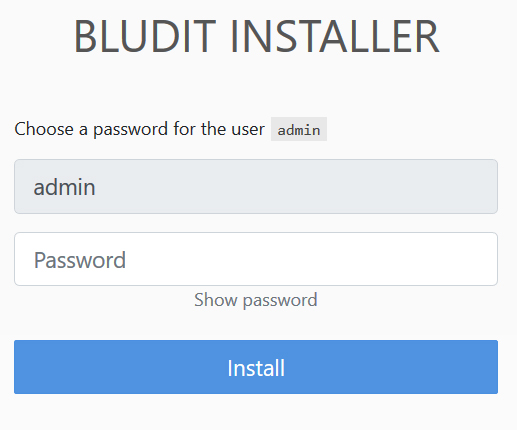
La seconde étape est celle de la définition d'un mot de passe. C'est "admin" par défaut, que l'on pourra changer par la suite.
Et c'est plié. On arrive https://dbodesign.com/wp-admin/upload.phpdirectement sur la page index.php, c'est à dire la page d'accueil, basique. Choix de langue, mot de passe. Voilà qui commence bien.
Le back office de Bludit:
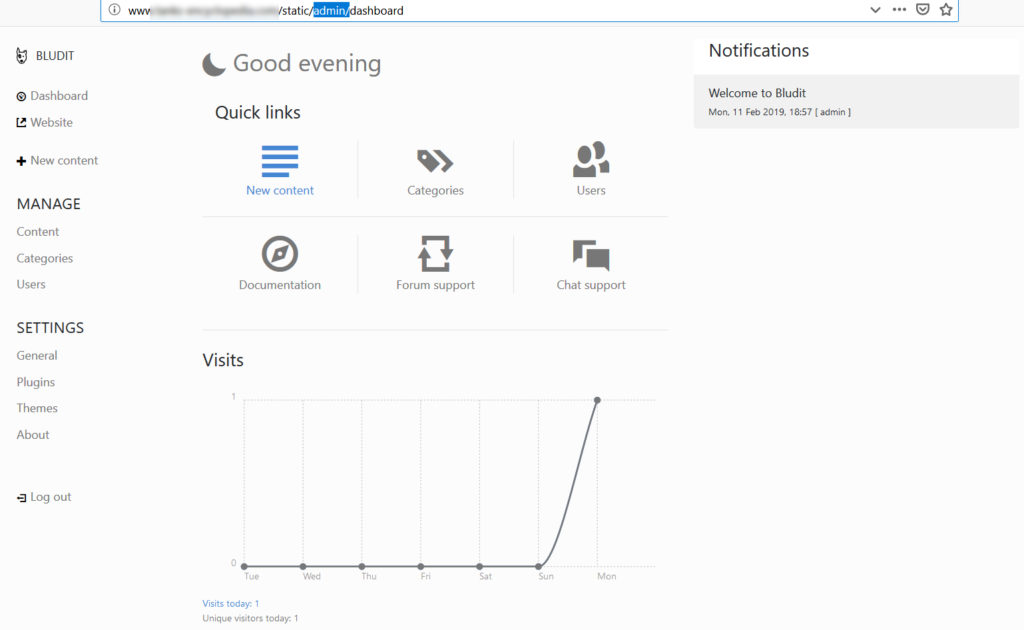
 Le back office est pour le moins d'une grande simplicité comme on le voit ici. Cla ressemble à un résumé, épuré à l'extrème du back office standard de la plupart des CMS. De haut en bas:
Trois fonctionnalités les plus utilisées: Création de contenu, catégories et création d'utilisateurs. Seconde ligne: Les fonctionnalités du support, doc, forum et chat... Où j'apprends que la fonctionnalité E-Commerce est en développement pour Bludit.
Le back office est pour le moins d'une grande simplicité comme on le voit ici. Cla ressemble à un résumé, épuré à l'extrème du back office standard de la plupart des CMS. De haut en bas:
Trois fonctionnalités les plus utilisées: Création de contenu, catégories et création d'utilisateurs. Seconde ligne: Les fonctionnalités du support, doc, forum et chat... Où j'apprends que la fonctionnalité E-Commerce est en développement pour Bludit.
A droite on retrouve le traditionnel menu avec les mêmes fonctions, plus les réglages, en bas de la colonne. Comme la plupart des CMS on règle le général (Sept onglets pour gérer du SEO ), les plugins (Une vingtaine, présents mais non activés par défaut), et les thèmes. Jusqu'ici c'est parfaitement clair, concis, standard.
Les réglages permettent de constater les points suivants:
-On peut changer la langue de l'interface avec une grande facilité.
-On peut personnaliser ses URL (adresses de pages)
-Il y a une sauvegarde auto toutes les 2 minutes
-On peut régler par défaut 8 réseaux sociaux ('nous trouver')
-On peut définir la taille des vignettes qui seront créées par défaut lors de l'import d'images
La gestion d'utilisateurs: Permet notamment de changer son admin par défaut, mais aussi de créer des participants avec des droits réduits (on reste le superadmin par défaut), mais les choix sont réduits au minimum: Admin ou rédacteur. Le rédacteur ne voit que ses propres articles et n'aura accès à rien d'autre.
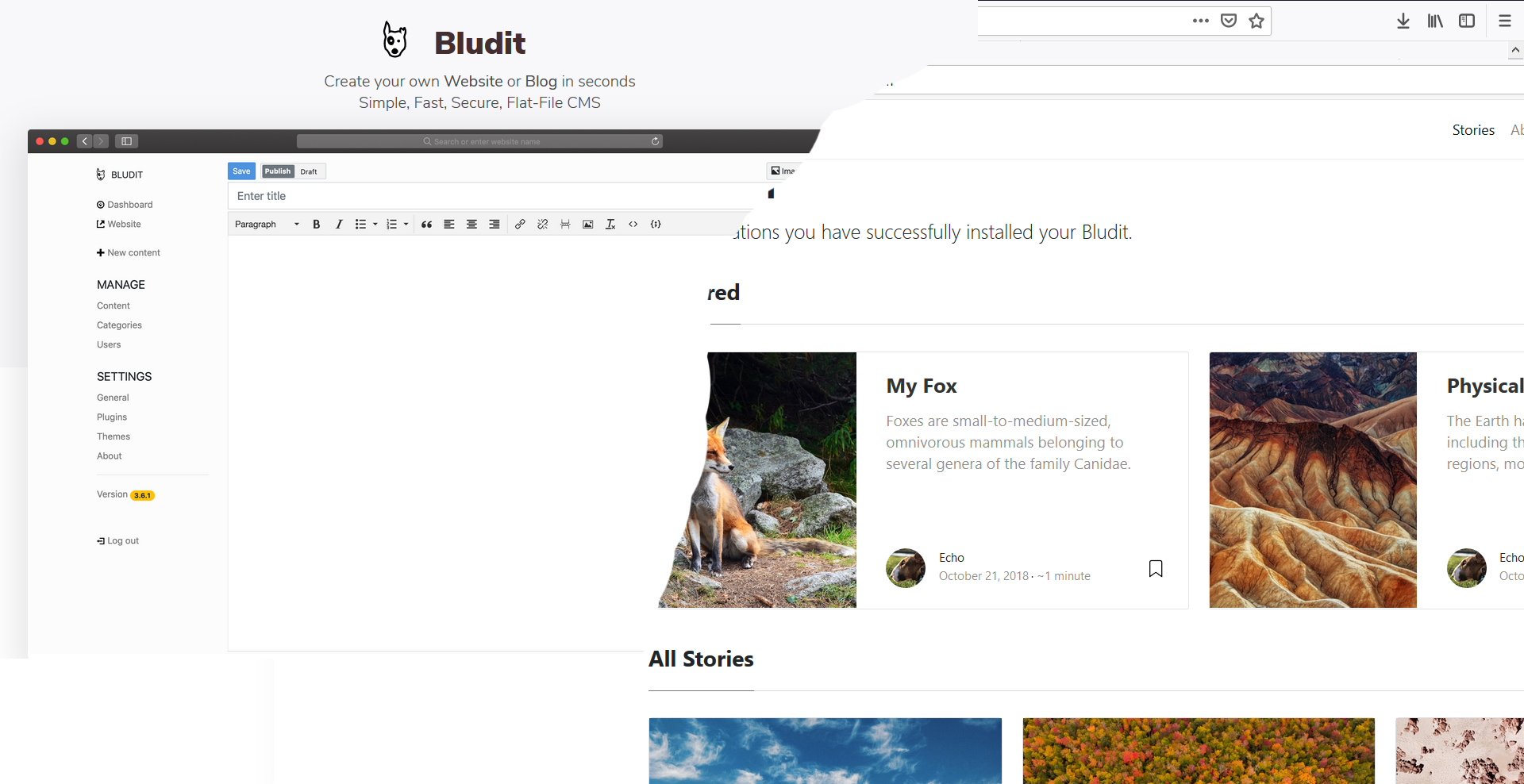
Passons maintenant à l'essentiel: La création de contenus

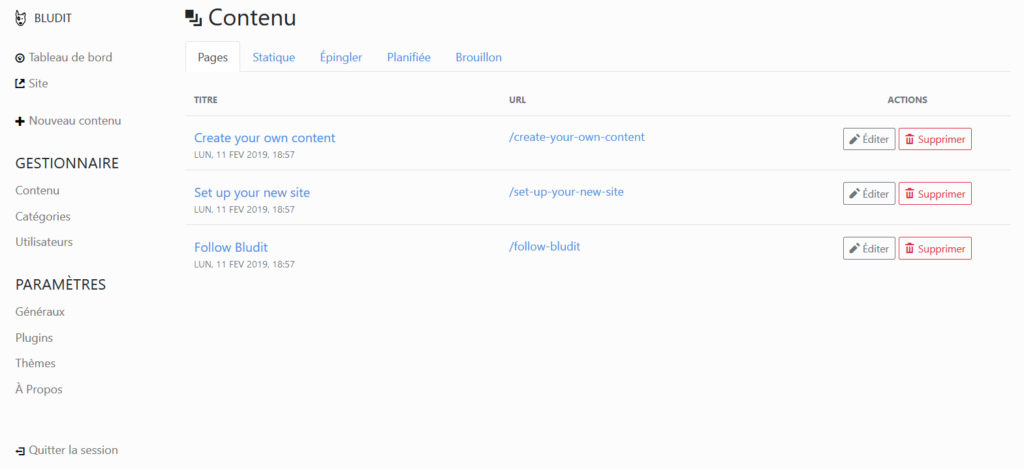
Le manager de contenus se présente sous la forme de cinq onglets, le premier permet de voir les pages en stock, leur adresse (URL) et les actions possibles (là encore c'est minimaliste, éditer ou supprimer).
J'ai eu un peu de mal à comprendre la classification "statique" et "épingler" au début pour des pages.
-Le premier "statique" dans l'exemple par défaut est un lien présent dans le menu
-Le second comprend des sections épinglées sur la page d'accueil, pour former le type de "storytelling" dont les sites à scroller nous ont habitués.
Note Personnelle: C'est simple et souple même si ce n'est pas forcément évident de prime abord: On aurait pu simplement "affecter" un contenu lambda à la page d'accueil en tant que "module" par exemple, et choisir "post" plutôt que "page" de la même manière si une maquette différente est appliquée. Questions de terminologie et goûts personnels. J'essaie de me mettre à la place de mes clients et de me poster la question "qu'est-ce qui est logique". Car la logique des développeurs (expérience personnelle) n'est pas celle du commun des mortels ! Mieux vaut confier un UX (interface) à des graphistes et ergonomistes qui dicteront un fonctionnement précis aux développeurs sous peine d'avoir un système inutilisable peu avant la date de présentation publique comme j'ai pu le voir trop souvent.
Les autres onglets de gestion de contenu concernent la planification de publication (un standard maintenant, qui permet de continuer à publier en automatique, en partant en vacances), et les brouillons enregistrés. Rien de bien spécial.
Une alerte de confirmation est en place (avant suppression d'un élément) par sécurité, un standard bienvenu.
Les Options de page sont cachées par défaut, en haut à droite de la page après le bouton "image". Elles permettent de définir:
-La catégorie (à définir en amont)
-La description
-L'image associée à l'article (un peu comme l'image mise en avant par wordpress) qui sera reprise par les réseaux sociaux.
Les autres options sont en onglets pour ne pas avoir un bloc à rallonge, ce qui est bienvenu.
Onglet Avancé:
Pour faire simple, la date de publication peut être modifiée, et trois fonctions qui nous intéressent particulièrement:
-Le type, statique ou "épinglé". On l'à vu plus haut mais le premier va place un lien en menu tandis qu'avec le second la page sera assimilée à un module de la page d'accueil. Terminologies et choix discutables, mais passons. -La position va définir l'ordre au niveau du menu
-Parent est un champ avec de l'autocomplétion (qui fonctionne quand ça lui chante) et permet de d'affecter une sous-page, donc une arborescence.
Après avoir fait des tests infructueux pour obtenir des pages filles en testant plusieurs combinaisons d'options, puis créé des pages redirigées en 404 sans le vouloir, j'ai effectué une une recherche et il s'avère que le développeur à fait le choix bizarre de limiter la création de sous pages au niveau des "articles" et non des pages. Et même dans ce cas, la manipulation est assez tordue.
De plus le développeur à préciser que des sous-pages ne seraient possibles qu'à un niveau seulement.
Onglet SEO:
Pouvoir créer une URL sur mesure
Pouvoir modifier robots.txt pour bloquer l'accès au site.
Observations:
Points Positifs de Bludit
V Positif: Comme le code est accessible, il est très possible d'y mettre à peut près tout ce que l'on souhaite sans que tout ne saute en mode visuel. On peut donc envisager d'adapter une maquette boostrap en dur assez facilement.V Grande simplicité de manière générale de l'interface et des fonctionnalités
V Installation très simple et rapide
V Nombreuses options facilement accessibles
V Editeur relativement complet
V Rapide (sous la barre d'une seconde avec hébergement d'image, et image optimisée
V SEO facile à mettre en œuvre et optimiser
V Interface en Français
Points Négatifs de Bludit
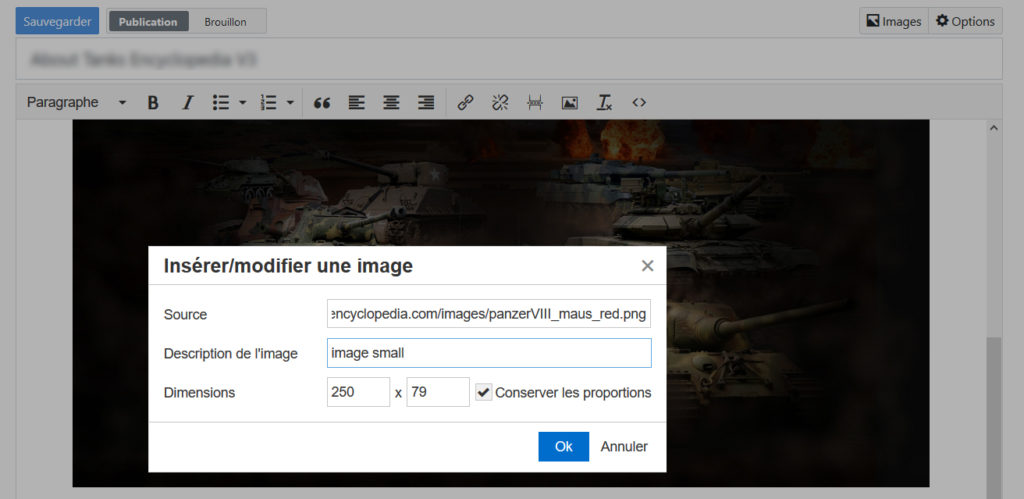
X La Gestion des images n'est pas centralisée est c'est dommage. Il y à un bouton bien visible en haut de page (au dessus des champs d'édition de la page) près de "paramètres" (de page), mais qui ne permet que d'uploader une image depuis son ordinateur. Il fait office de manager médias: La gestion des images en interne se fait via l'icône classique de l'éditeur et ne permet de son côté que des imports d'URL externes. On aurait aimé peut-être un menu unique depuis l'éditeur pour uploader ou avoir un URL externe ou interne d'ailleurs.X Les options d'image sont limitées: On ne peut que jouer sur les dimensions (pas de placement gauche, droite aligné sur le texte par exemple). Il n'y a pas de code de gestion des images par défaut. Une grande image sera déformée par son conteneur (largeur fixe, hauteur variable). Il y aura donc du CSS par défaut à prévoir.
X L'impossibilité de créer des pages filles, et les bugs associés (pages mal redirigées et 404). > X Support limité du fait d'une documentation orientée développeur et communauté réduite
D'après les auteurs, le CMS reste utilisable en configuration BLOG ou CMS, et en premier lieu de Blog (pages par défaut) avec quelques pages statiques comme contact, a propos, mentions légales... Les auteurs recommandent deux installations séparées pour avoir Blog ET CMS. C'tait il y a un an et il semble n'y avoir eu aucun progrès depuis dans ce sens.
La possibilité de créer des pages filles avait été évoqué dans la v2 mais même dans la dernière version cela ne reste possible que pour les articles classés par date uniquement, à condition de faire apparaitre la page mère en autocomplétion (ne marche pas sur toutes les pages malgré des paramètres identiques).