18/06/2019: Test de Feindura
Feindura est un CMS Flat-file Allemand (Fabian Vogelstelle) en Open source GNU (General Public License) est une autre variation sur le thème "je cherche un back office pour manager mon site, simple et rapide". Les sites traditionnels avec base de données, a moins d'avoir une carène très "clean" et un serveur très haut de gamme pour les performances, restent relativement lents, et s'ils sont connus, doublement ciblés par les hackeurs et spammeurs. Wordpress par exemple, en est un, en plus d'être devenu une quasi-usine à gaz avec une courbe d'apprentissage croissante.
L'étape suivante logique est donc la recherche de solutions alternatives, les plus simples sont les meilleures. Mon propre barème de jugement est toujours le même depuis 15 ans que je teste ces CMS: On doit savoir créer un contenu et le mettre en forme en une minute après l'installation, sans chercher. Et pour l'instant la recherche de la solution parfaite n'est pas achevée.
A propos de Feindura
Feindura donc, est une solution "semi-légère" (1 646 Fichiers, 196 Dossiers) de 15 mo (cela reste une paille en comparaison de Bolt ou Grav). Tiendra t'il ses promesses ? La réponse. Comme la plupart des solutions du genre, l'ensemble des fichiers téléchargés, dézippés, sont envoyés en sous-dossier d'un domaine. Une fois en place, la version démo affiche la page de bienvenue.
Le test de Feindura CMS
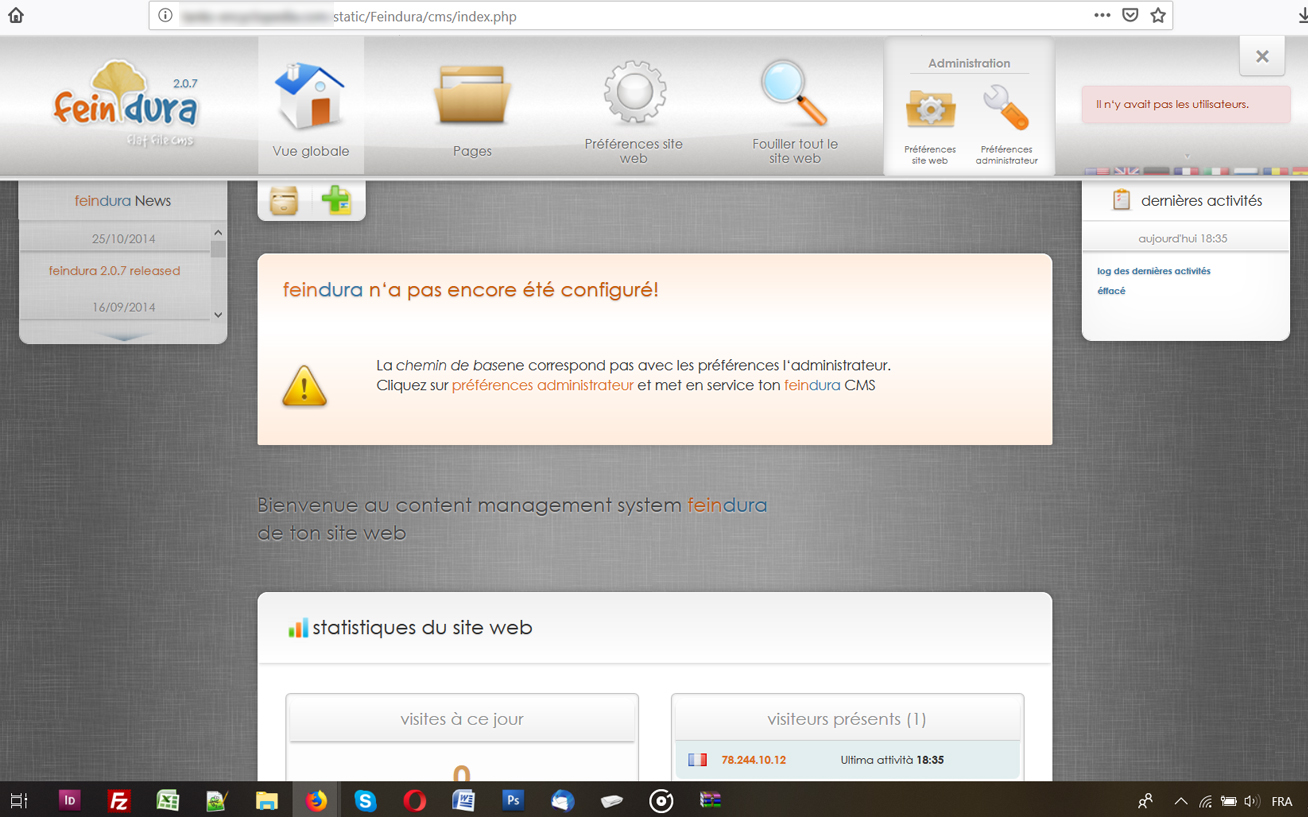
Comme indiqué cette version de démo est accessible avec 'demo' en identifiant et password. Ce qui nous amène dans le back office de cette démo qui fleure bon les années 90 dans le design... Feindura semble en effet avoir été mis à jour la dernière fois en ...2015. Qu'importe comme on dit parfois c'est dans les vieux pots que... Seul commentaire donc, un particulier, avec un peu d'aide, peut installer lui-même Feindura. Rien de bien compliqué.
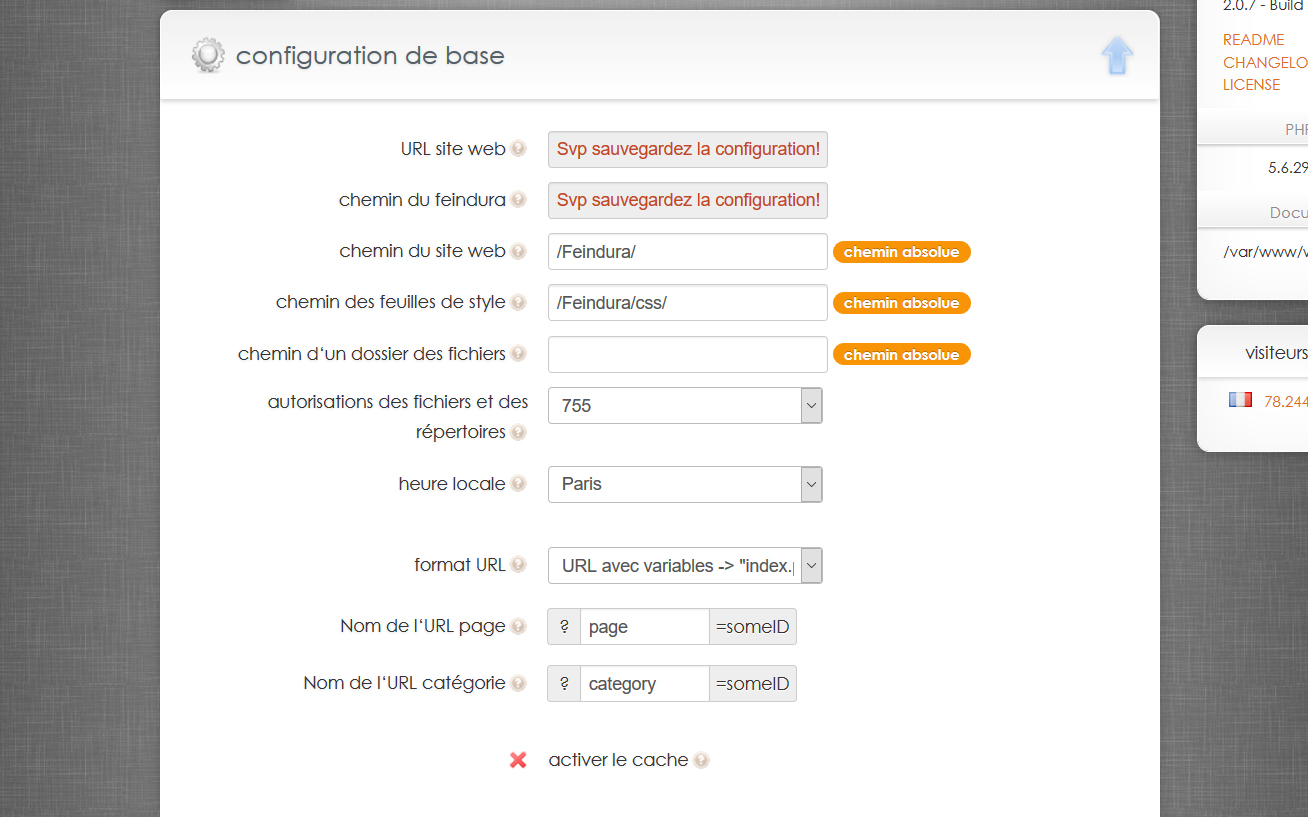
Il est demandé de mettre à jour les préférences administrateur, ce que nous allons faire. En laissant par défaut les champs rouges, on se retrouve a devoir modifier uniquement le chemin vers le CSS, en reprenant l'adresse du dossier (ici "Feindura"). Ce qui donne:

Reste ensuite à dérouler le panneau du dessous, les champs du "fichier feuille de style" doit être mis à jour. Ici encore, "Feindura". On peut laisser de côté les autres pour l'instant. On apprécie les popups en java explicatifs au survol. La création d'une nouvelle page est assez simple, soit depuis l'icone du menu "pages" ou directement depuis l'icone "nouvelle page" avec un plus.
Réglages de Feindura CMS
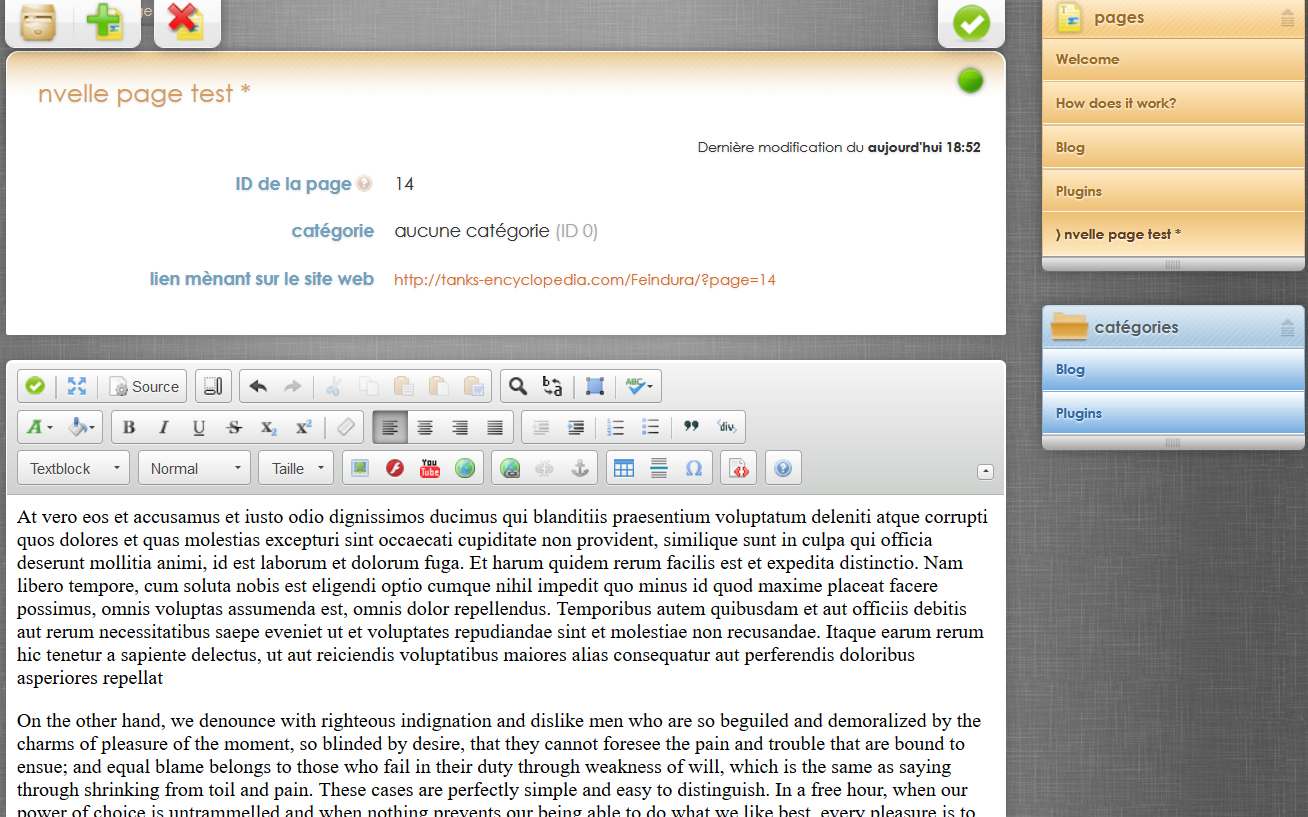
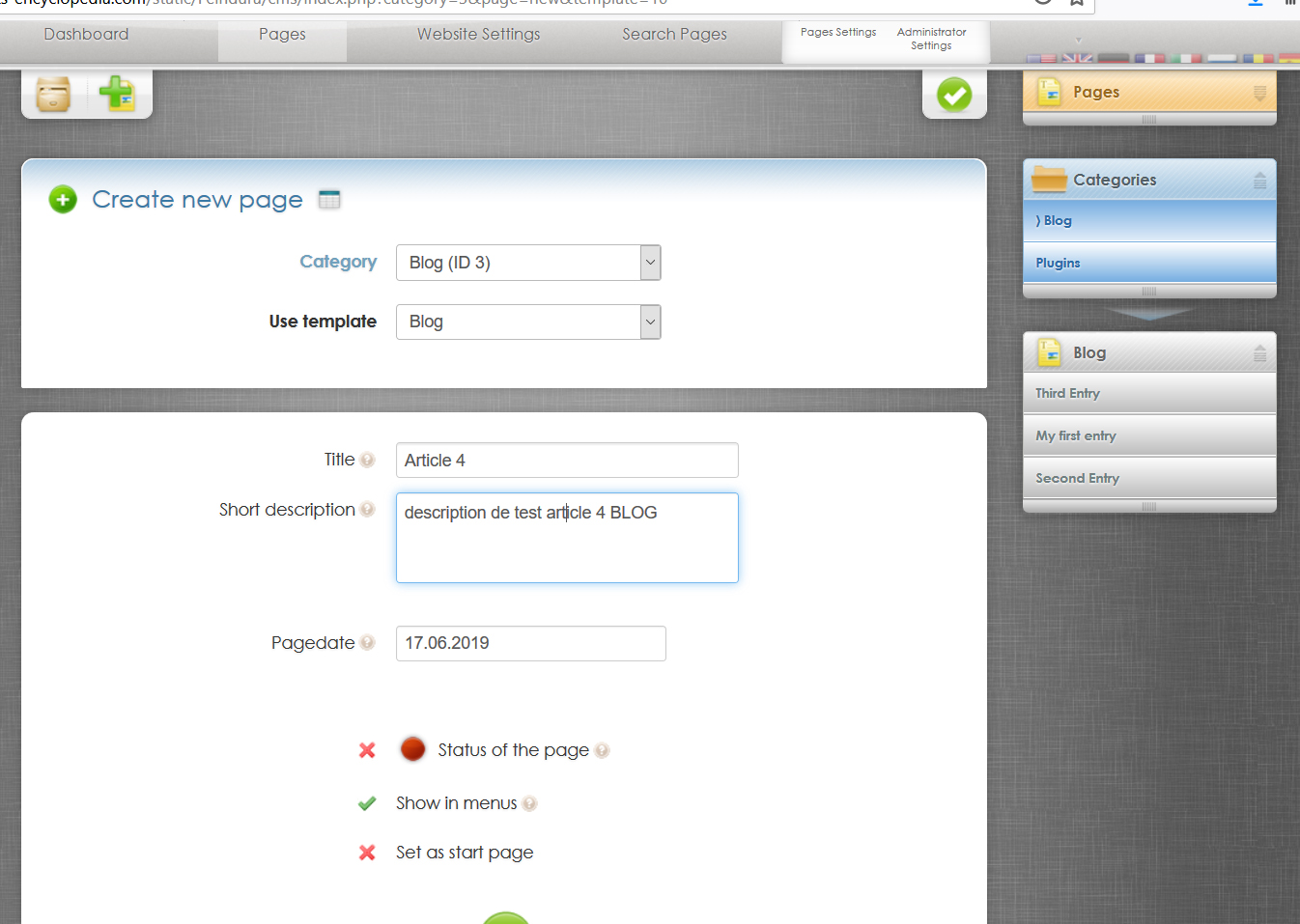
L'interface de réglage propose d'affecter d'emblée la page à une catégorie (notez blog et plugin sont des catégories existantes), puis le style ou "modèle" déjà préexistant avec la démo et ses plugins. Ex. "formulaire de contact" chargera son template. Dans la seconde boîte de réglage viennent le SEO, champs titre et description. Puis en bas le statut (rouge: Privé, vert, public), et la possibilité d'affecter la nouvelle page à l'accueil.Edition du contenu chez Feindura
 A quoi ressemble la page d'édition ? L'éditeur semble assez complet.
A quoi ressemble la page d'édition ? L'éditeur semble assez complet.

Toutefois d'emblée il est préférable d'aller modifier l'utilisateur de démo par défaut, par sécurité. Un sous-menu s'ouvre dans "administration". On peut retourner à cette page de paramètres et en profiter pour passe en "pretty url" depuis le champs "format URL".
Pour modifier l'utilisateur il faut retourner dans le menu "administrateur", menu déroulant, "utilisateur", et une fois sur place "ajouter" (icone).
Le reste est assez classique, préciser l'identifiant, le mot de passe, l'adresse mail de récupération, et l'option pour en faire un administrateur entier (tous les droits). Il faudra semplement veiller à ce que "demo-demo" ne soit plus utilisable.
Pour bien vérifier, prière de se déconnecter (en haut à droite, décompte de session de 3 minutes), pour se relogger; Attention de veiller à sauvegarder ces paramètres pour ne pas avoir à recommencer toute l'installation plus tard ! Le CMS a donc passé avec mentions le test de création et modification de page.
Gestion des contenus sous Feindura CMS
Nous allons maintenant en venir à la partie charnue et voir ce que ce CMS à "dans la culotte". En faisant l'analyse du menu, fort coloré et nostalgique, on observe un fil d'actualité (du feed feindura datant de 5 ans), la vue globale qui est le retour au back-office, en dessous le gestionnaire de fichier (ftp) et la création d'une nouvelle page, qui est facile à trouver et bien visible (plus que wordpress !). Puis la gestion des pages, les préférences (Metas SEO du site, paramètres avancés comme le format de date, le multilingue supporté, le sitemap, ou l'adaptation au fuseau horaire visiteur), puis la recherche sur le site, et l'administration, que l'on a déjà vu.Feindura: Profondeur du menu.
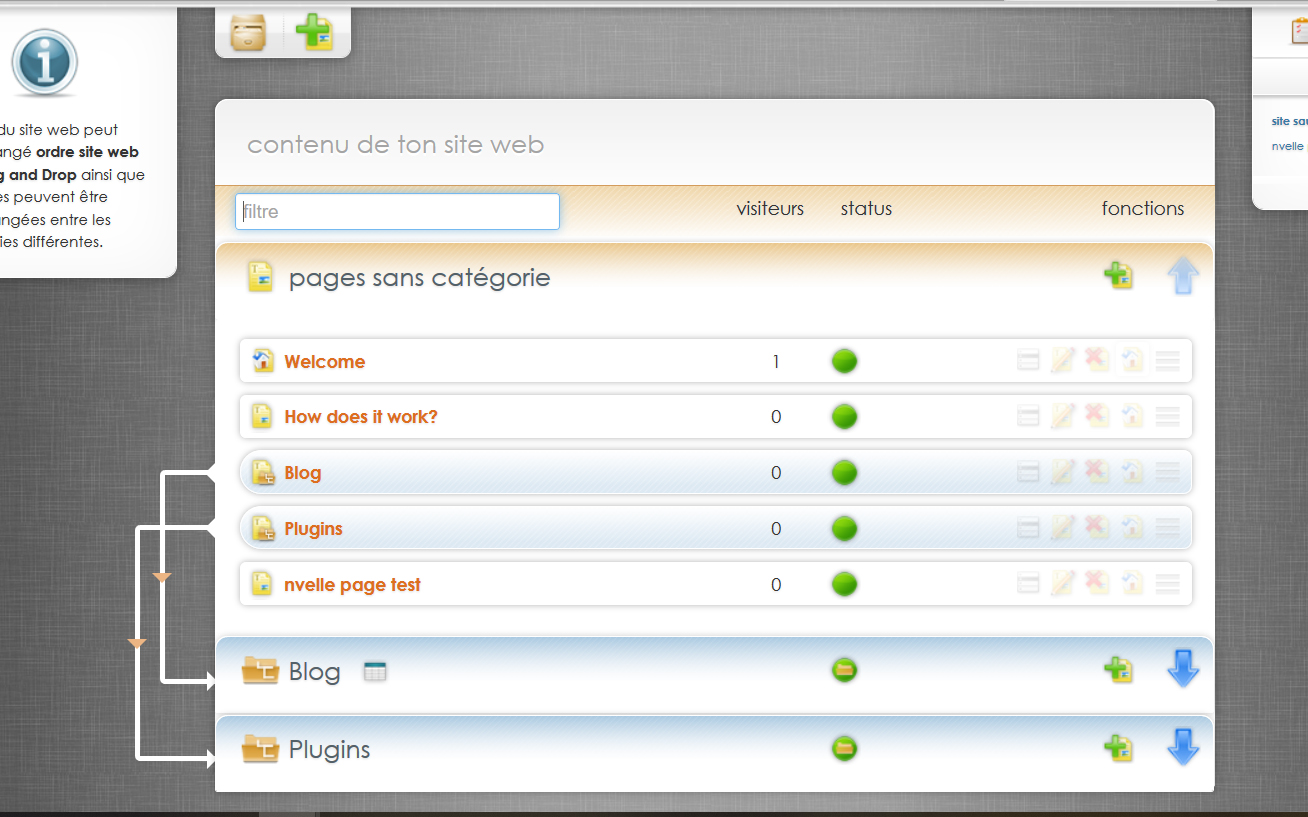
Le CMS est vendu comme le meilleur CMS pour les "petits projets". Est-il capable de gérer des sous-menus ? Par défaut la page que nous avons créé tout à l'heure est venue s'enquiller à la fin du menu principal. Nous allons donc créé une catégorie et sous-catégorie et y affecter l'ancienne page d'accueil (la nouvelle page la remplacera).
La bonne nouvelle, c'est que depuis l'accueil, il est facile de réorganiser la page dans le menu par semple glisser-déposer. Une fois fait, l'ex-homepage est reléguée à la fin, et la nouvelle à sa place. Il n'y a pas de validation, c'est direct.
L'installation du CMS sans la démo n'est pas des plus simples:
http://feindura.org/page/documentation/web-designer-tutorials/add-feindura-to-your-own-web-site/
Toutefois une fois en place, et les URL bien configurées dans les paramètres, il est assez facile de créer de nouvelles pages, ce qui reste le test primordial.
PLUGINS: Comme la version de démo le montre, par défaut le CMS permet de créer nativement des formulaires de contact, galeries et carousels d'images, et mettre en place un système de notation par les internautes. On peut ajouter les plugins à la volée depuis la bite de gauche dans les contenus à tout moment en glisser déposer, ce qui est fort commode. Quand aux plugins ajoutés, il n'y à pas de bibliothèque, on propose de les coder soi-même depuis un template sur le site officiel, page ressources.
La partie BLOG présente un fil d'articles, rattachés à la catégorie blog. Rien de bien complexe. Pour créer un nouvel article, il suffit de créer une nouvelle page; La différence pages/articles vient de la catégorisation une fois sur le menu principal.
 Notes:
-Attention qu'après avoir édité son texte on a bien veillé à ce que la page soit visible, en dessous sur 'statut de la page' et d'afficher la page dans les menus.
Notes:
-Attention qu'après avoir édité son texte on a bien veillé à ce que la page soit visible, en dessous sur 'statut de la page' et d'afficher la page dans les menus. -Par défaut donc on suppose qu'une page non publique est un brouillon. Depuis le manager pages/BLOG montre bien l'article avec un point vert (publié) ou rouge (caché) ce qui permet de voir les brouillons.
-On peut modifier la date de l'article, mais cela ne sert pas de scheduler (publication programmée) comme sur wordpress malheureusement. On ne fait que modifier l'info de publication.
-Par contre, changer la date change la position de l'article dans l'ordre du fil, sans relation avec son identifiant. On peut donc artificiellement le garder public tout en le renvoyant en fond de classement.
-On peut cacher, éditer, supprimer ou définir en page d'accueil un article à tout moment depuis le manager.
-On peut choisir le template de l'article (Par défaut on choisit ici "blog" pour garder de la cohérence).
-La pagination: Inconnue. Il faudrait créer 10 articles pour tester. Le chargement du fil d'article sinon peut être en "infini scroll", difficile de trouver cette information.
L'image mise en avant: Cette option destinée au partage sur les réseaux sociaux n'existe pas. Il faudra en insérer une en tête d'article. 1er problème: Ne s'afficher pas en vignette mais en pleine taille dans le fil d'articles
2e problème: n'est pas pris en compte par le crawler Facebook pour un partage; Il ne voit que les metas et le titre. En revanche après avoir autorisé la miniature au niveau des paramètre de catégorie OU pour les pages sans catégories, cette option s'ouvre.
URL Personnalisés: Valable pour les pages et articles, l'URL est "brut" par défaut, avec une syntaxe par exemple comme:
../static/Feindura/?category=3&page=13&parentPages=10 ce qui n'est pas Google-Friendly.
> Il existe heureusement l'option du "pretty-URL" natif pour Feindura que l'on trouve dans les options de l'administrateur. Selon certaines configurations de serveur cela peut ne pas marcher. Ici, sur Apache c'est le cas. Donc on est toujours GO question référencement. On peut même personnaliser la fin de l'URL.
-Posts Filles: Impossible. La possibilité de créer des sous-articles définis par des articles principaux comme sur Wordpress ne pourrait passer qu'en utilisant une page principale catégorisée en BLOG. Voir le point suivant sur la catégorisation.
Catégorisation
Je traite ce point a part car il définit vraiment l'ampleur du CMS en terme de gestion du contenu. Les blogs les plus basiques en général ne font qu'ajouter des pages au menu principal sans possibilité de sous-menus, avec parfois l'exception d'un blog interne, ce qui permet de pallier à cette limite. C'est toujours bon pour un petit site vitrine. Mais est-il possible de créer un catalogue par exemple avec Feindura ?Pour cela, rendez-vous dans "admnistration/pages settings": Les réglages de pages. C'est là que l'on trouve la gestion des catégories. On trouve d'abord un réglage global des pages sans catégories avec des options telles que l'upload de thumbnails (vignettes) - voir remarque plus haut sur l'image en avant, l'édition de tags, et les flux. On peut éditer ces caractéristiques individuellement par catégorie.
Ce qui nous intéresse surtout, c'est la création de catégories et sous-catégories. Pour ce faire, un simple icône "nouvelle catégorie" est placé bien en vue au dessus des catégories et leurs réglages. Toutefois sur les réglages de cette nouvelle catégorie on se rend compte que l'on ne peut l'affecter directement à une catégorie existante. A la place l'option existe de permettre d'affecter les pages reliées à cette catégorie a des sous-catégories. > Donc il ne semble pas possible de créer des sous-catégories d'emblée.
Plus inquiétant, même si la catégorie est "publique" elle ne s'affichera pas dans le menu, tandis que masquer les catégories n'empêchera pas leur affichage dans le menu. Il faut en plus les masquer depuis le manager de contenus (pages) ou depuis leur anneau d'édition au niveau "afficher dans les menus"; Le test suivant a été de rattacher une news d'une catégorie à une autre. Echec; On peut toujours affecter une page à une sous-catégorie, mais elle n'apparaitra pas en catégorie, qui reste inchangée. Par défaut elle restera en "sans catégorie" et de ce fait si la catégorie à afficher sur le menu est vide, aucun lien ne s'affichera, mais on pourra en revanche afficher une page sans catégorie sur le menu.

Un exemple de site pro fait avec Feindura (src: feindura.org). N'ayant pas de template, Feindura peut être ajouté sur toute maquette CSS/html.
Le grand letdown est que l'ajout de catégories dans le menu n'est explicite nulle part. J'ajoute qu'en cherchant j'ai "planté" le CMS en création de page avec une catégorie et une sous-catégorie identiques, le tout en page principale: L'écran était blanc. A tel point que je n'ai pas pu me reconnecter au BO, ce qui a mis fin au test. Pas d'erreur ni de 404 apparent. Restait a écraser les fichiers avec la sauvegarde de la démo d'origine pour effectuer d'autres tests, ce que j'ai renoncé à faire.
BILAN:
Pour un site rapide en installant la démo que l'on personnalise, Feindura est assez convivial, chaleureux et sympathique a utiliser a condition de ne pas lui en demander trop et de ne pas trop le brusquer. Petit projet car la logique catégorie/sous-catégorie est peu claire et rend l'ensemble instable. On devra donc se contenter de la démo, quelques pages en dur et son blog. La plupart des interactions avec la communauté datent de 2013, on peut considérer donc Feindura comme un intérressant projet de Flat-File CMS appartenant au passé.Toutefois son principal attrait (qui reste à tester) est la possibilité d'utiliser n'importe quel template en dur et de le convertir avec quelques lignes de code en CMS avec back-office:
foreach($feindura->createMenu(‘cat',1,'ul') as $item)
echo $item[‘item']
to create a menu or:
$content = $feindura->showPage();
echo ‘'.$content[”title].'';
echo $content[‘content']; to show the content of any selected page.
Et il reste puissant avec quelques plugins de base et des addons assez facile à programmer, tout en laissant au client et utilisateur final un back-office sympa et expurgé avec une courbe d'apprentissage réduite.