Test de Wonder CMS
WonderCMS est "vendu" sur son site comme le content manager system (CMS) le plus petit du monde. Comparé à un monstre comme GRAV, c'est rafraîchissant. Il semble évident qu'il n'a pas les mêmes possibilités, mais pour un site gérable en Wysiwig d'une simplicité totale avec une courbe d'apprentissage de deux minutes, c'est intérressant. Petit rappel ici, c'est un CMS "flat-file", c'est à dire sans base de données (comme MySql, la plus courante).
- Rapidité. pas d'appel à une base, donc...
- Simplicité: Pour sauvegarder, un ftp suffit.
- Sécurité: Un CMS flat file est plus difficile à hacker s'il est sécurisé dès le départ avec un bon mot-clé, rien de plus. Sa "surface d'attaque" est très réduite. De plus, les CMS flat-file sont moins connus que les CMS "classiques" avec base de données comme wordpdress, et donc les hackers ne seront même pas à leur recherche.
- User-friendly: Les flat-file sont en général beaucoup plus simple à gérer pour l'utilisateur.
Premier aperçu et installation
La "bête" est un dossier téléchargeable de 72 ko dézippé (oui vous avez bien vu !) gratuitement sur la page dédiée du site, ou sur Github. Il contient juste trois dossiers (plugins -vide, themes, et images -vide aussi) un htaccess vierge et un fichier index.php vierge. Les prérequis pour l'installer, une fois les fichiers envoyé sur votre serveur via ftp sont pour la dernière version 3.1.3:- PHP version 7.2 ou plus
- L'extension cURL
- L'extension mbstring
- L'extension Zip
- Le module mod_rewrite activé
Le back Office
Une fois installé, la petite merveille devrait afficher l'écran d'accueil ci-dessous avec un mot de passe provisoire de démo à personnaliser d'urgence. Copiez le mot de passe et cliquer sur le lien d'invitation pour l'installation.
A partir de là, le CMS devrait automatiquement aller chercher une entrée LoginURL dans la base de données et créér un fichier database.js. Dans mon cas il l'avait créé dans data. J'ai simplement transféré le fichier à la racine du site et rafraichi la page, ce qui m'a envoyé sur une invitation à entrer le mot de passe dans un champ dédié, suivi par une installation, relativement longue (15 sec. environ).

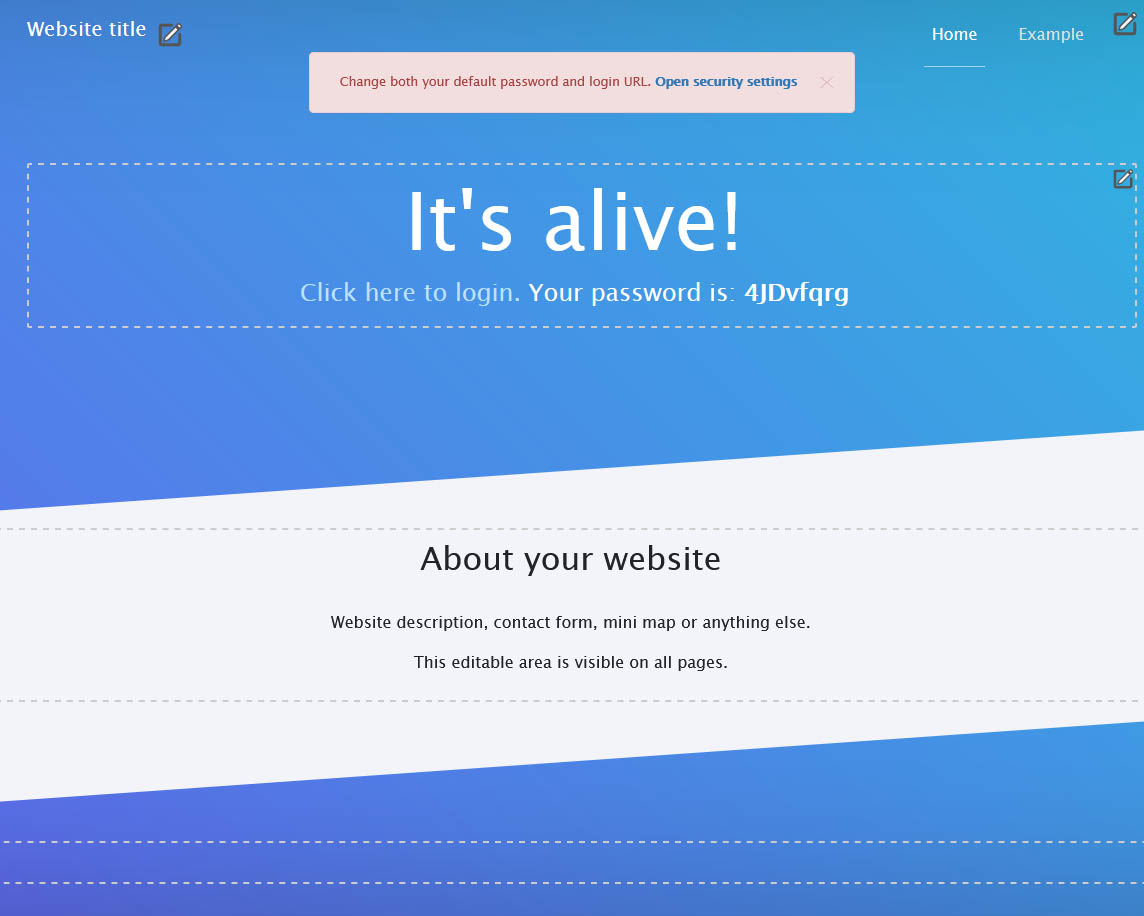
Une fois terminé, il y a une invitation à changer le mot de passe au plus vite ainsi que l'URL de login par sécurité. Déjà les champs de contenus apparaissent, et le lien du back office: Un simple bouton settings (paramètres) à droite. Une invitation à cliquer sur le lien pour personnaliser le mot de passe nous emmène à ce qui ressemble plus à un back-office "classique". A ce stade le site reste à personnaliser.


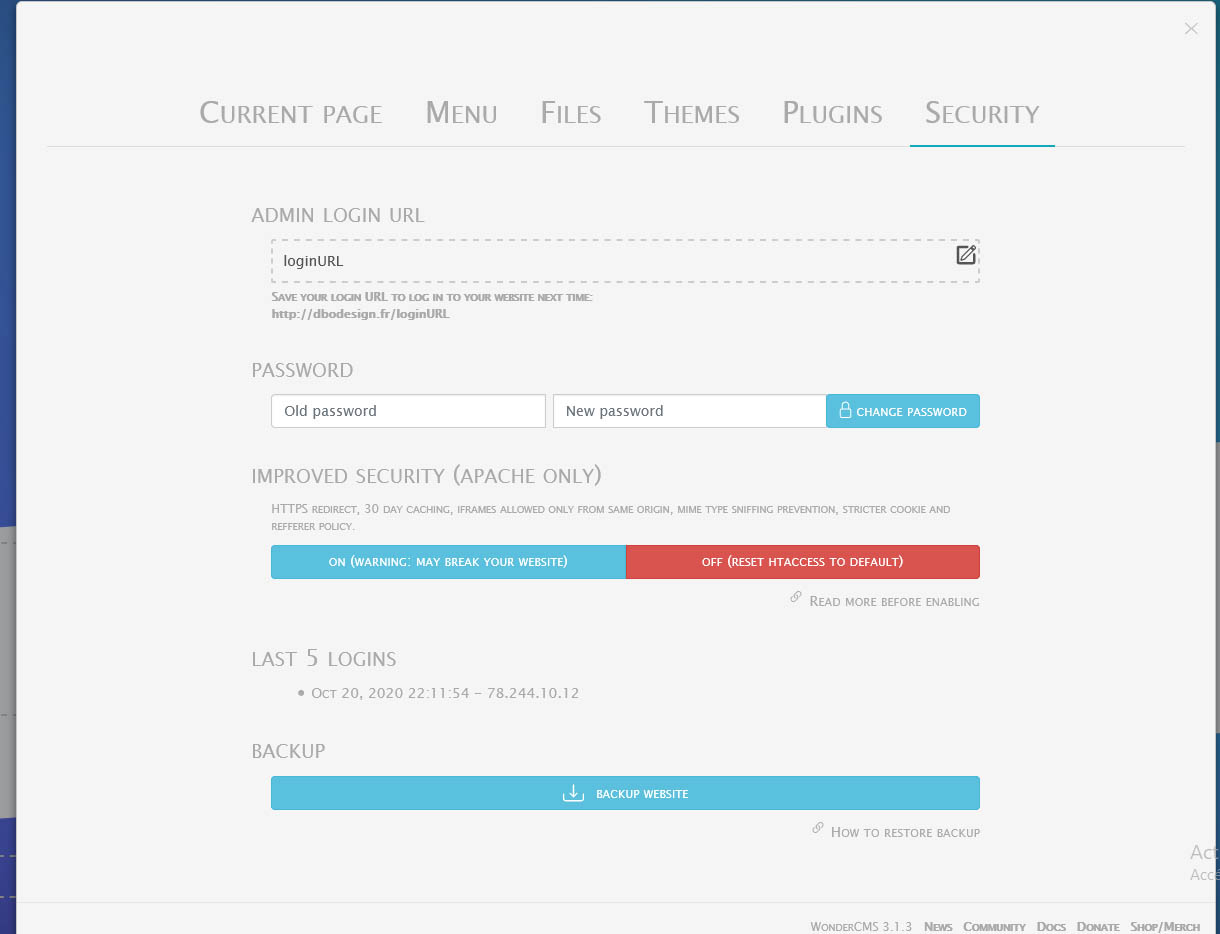
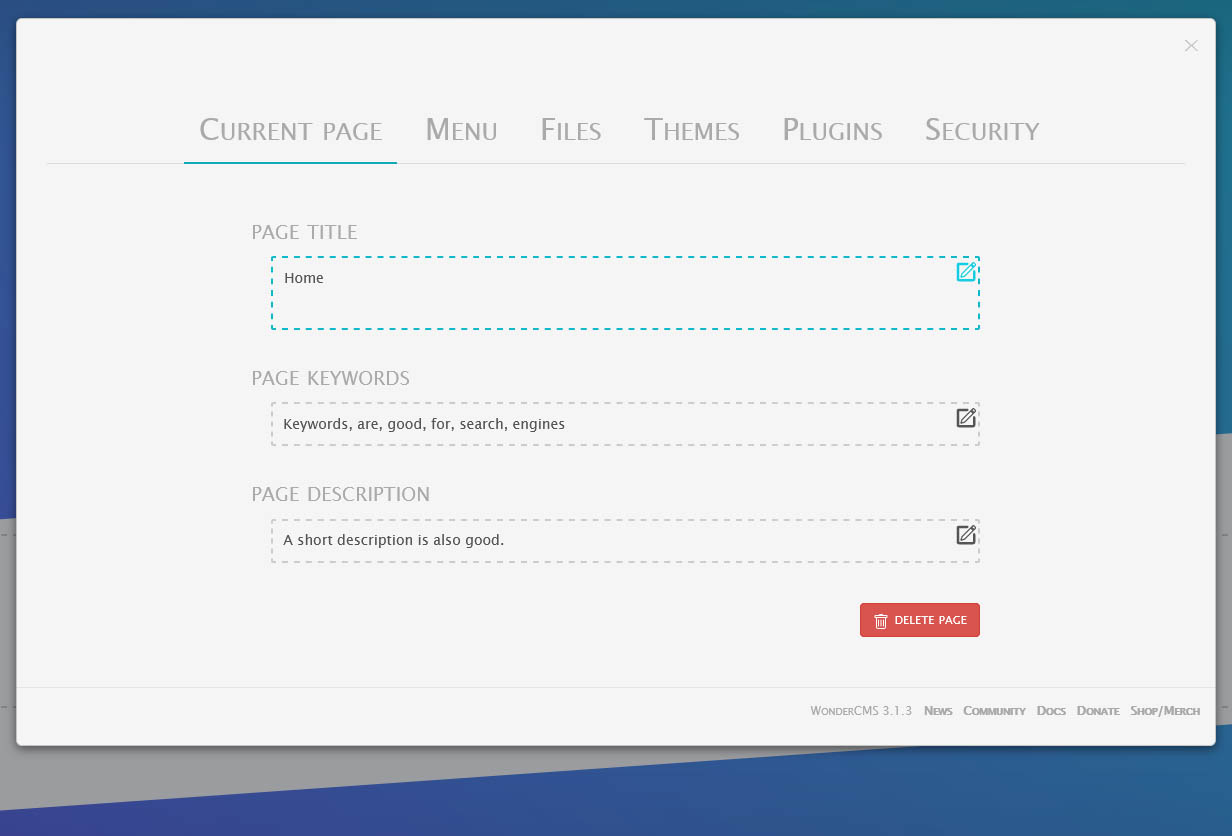
Une fois le mot de passe et URL de login changés (onglet sécurité), passer à l'onglet "page courante" pour personnaliser le site. Note: Selon le type de serveur, le menu setting peut être un peu "trigger happy" et renvoyer à chaque complétion de champ directement à la page d'accueil, obligeant à revenir à chaque fois à settings. Je pensait qu'il s'agissait d'un problème spécifique à mon installation avant de réaliser que n'ayant pas de bouton de validation, cette dernière se faisait simplement en quittant le champ et en cliquant n'importe ou. Je n'ai jamais vu ça nulle part, mais c'est ensuite une question d'habitude.

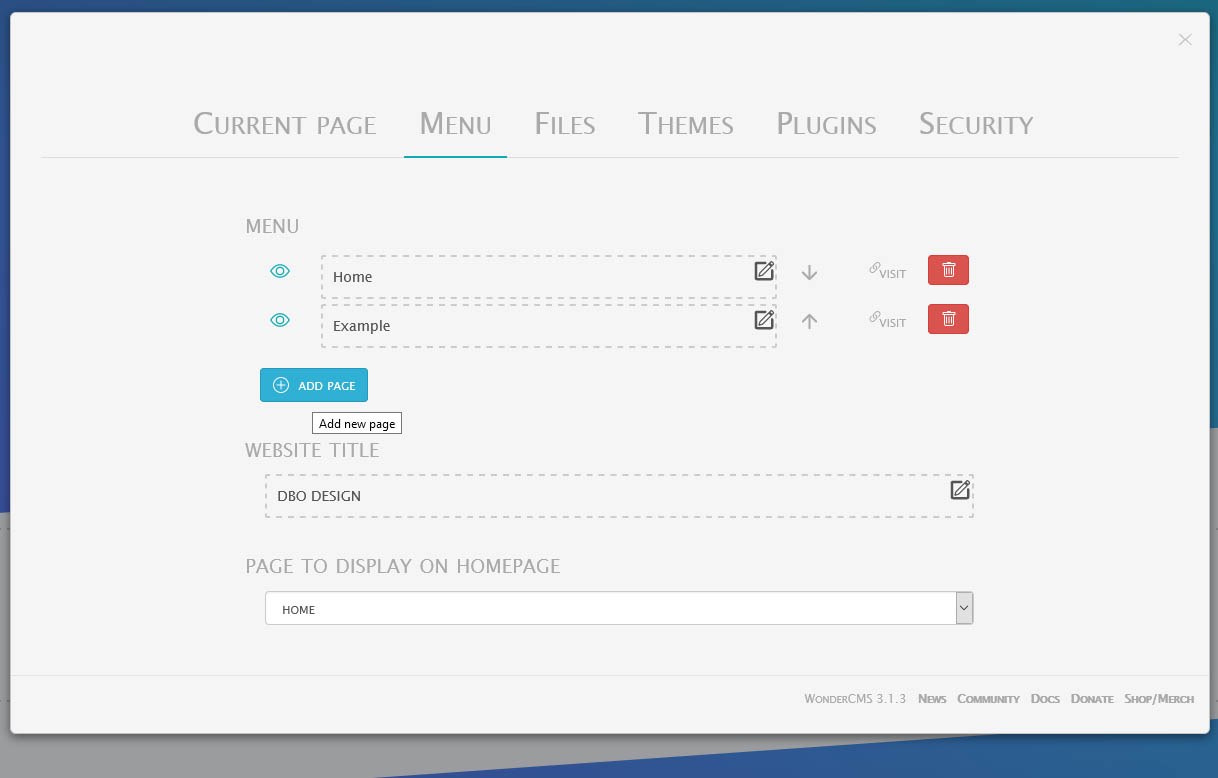
Par défaut, le menu ne comprend que la page d'accueil et une page d'exemple. pour les éditer il suffit de cliquer sur le crayon, c'est aussi simple. L'édition du titre du site se fait sous l'édition du menu. Nous en arrivons au test classique: La création d'une nouvelle page de contenu en trois minutes chrono. A ce titre, la procédure est la suivante: -Aller sur l'édition du menu, puis une fois dans cet onglet, simplement le bouton "ajouter une page".

Le test de création de page
Immédiatement un popup demande son nom et le popup et le menu se ferme, et retour sur le menu principal avec l'infobulle "page xxx créé" qui confirme que la manipulation a bien pris. Note: Il faut savoir que par défaut cette page n'est pas visible. La logique ici est que c'est un brouillon. On peut la montrer dans le menu simplement en cliquant l'icône "oeil" grisé. Pour éditer le titre il suffit de cliquer sur le crayon dans le champ. Maintenant, amusons-nous un peu avec la mise en page.Si WonderCMS est hyper-simple ce n'est pas un hasard: L'édition en en mode code ! Pas d'éditeur Wysiwig par défaut. C'est gênant pour un client qui aurait envie de plus d'autonomie, mais pour cela, nous avons les plugins !. Bref, balises H, balises strong et tutti quanti, mais pas besoin de balise < br > ou < p >, il suffit de sauter une ligne. J'ai testé brutalement un contenu html copié collé d'ailleurs et ça passe sans problème, certaines mises en formes propres à boostrap sont reconnues par le CSS. Donc avec un Wysiwig installé après coup pour un client on tient une solution assez souple. Mais est-ce possible ? Voir plus loin. Donc le test création de page est réussi haut la main: Un clic, un seul, et un titre de page, c'est tout. Cinq secondes au plus. La mise en page c'est une autre affaire. On peut déplacer dans le menu un des liens, le prévisualiser ou le supprimer depuis le même endroit. Le même menu permet de choisir la page d'accueil.

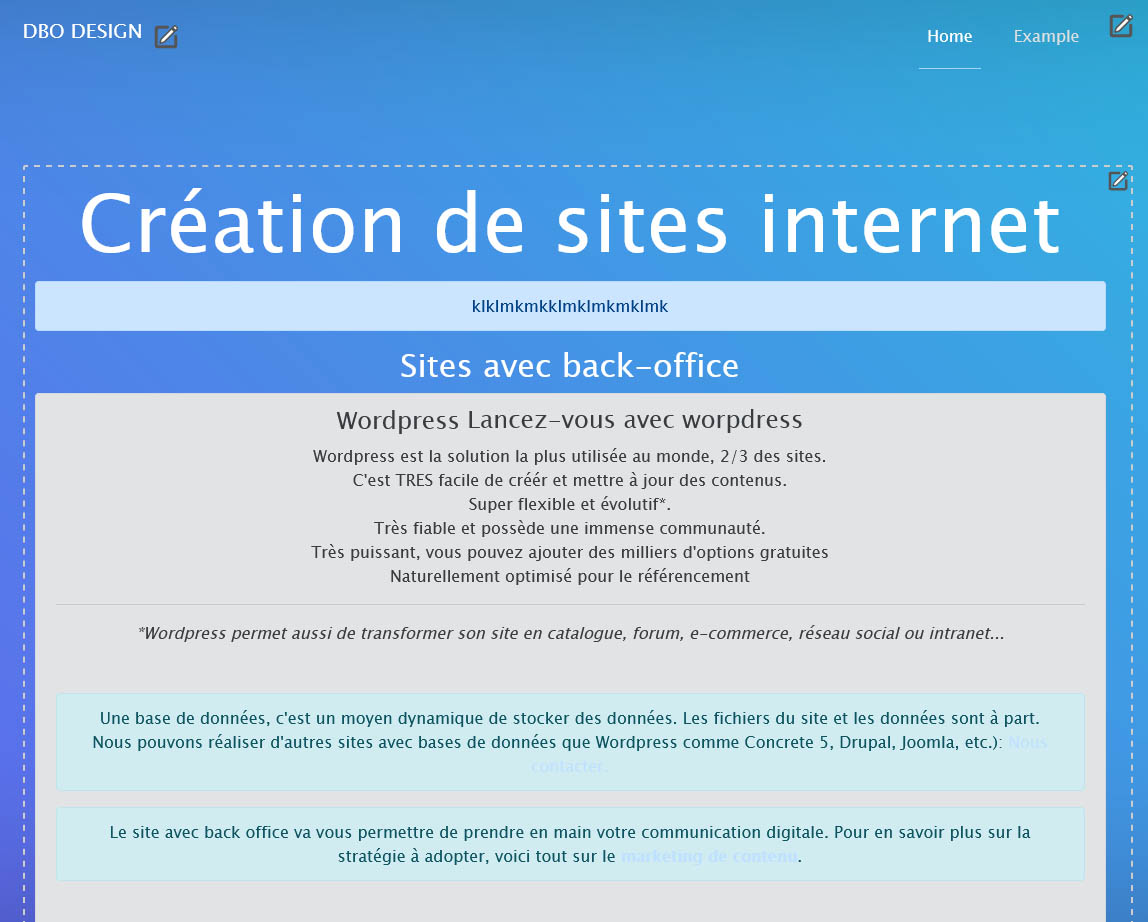
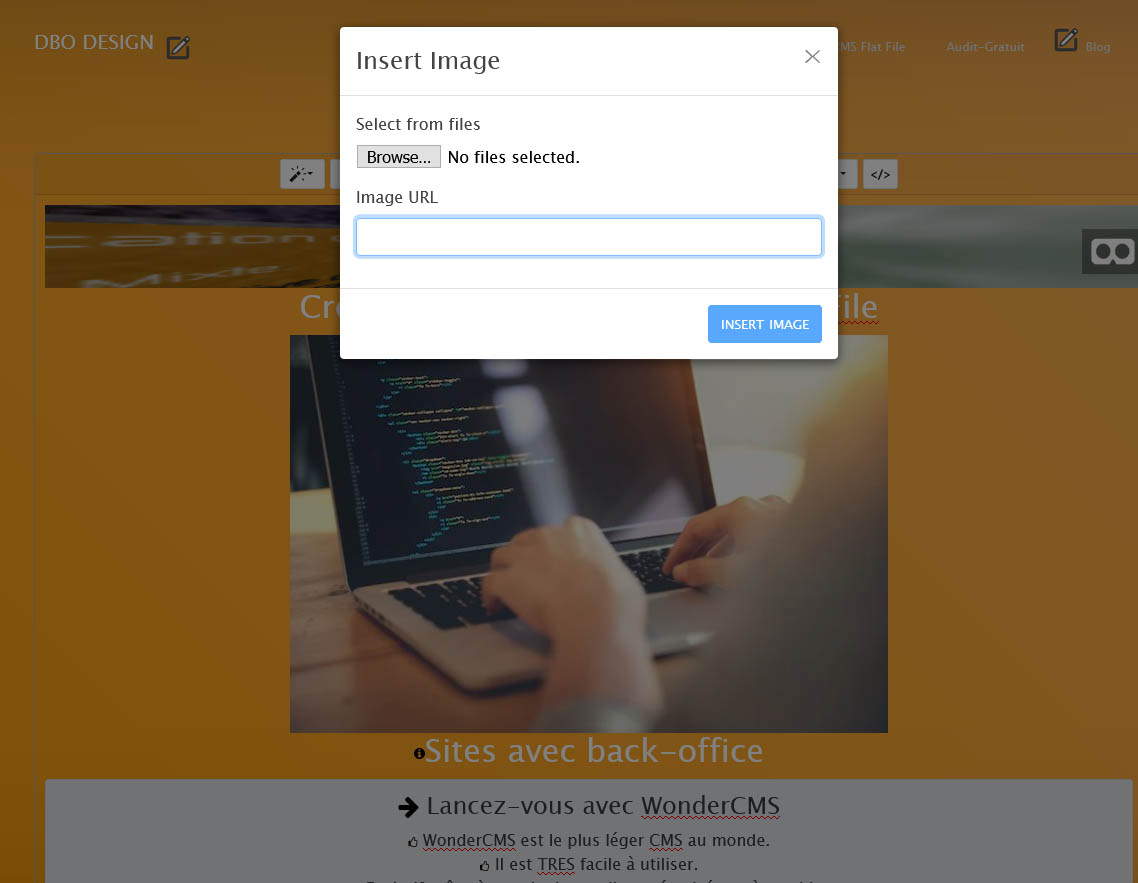
D'autres tests de mise en page sont prévus. Le premier c'est l'ajout d'image. Comme on est tout en html et css, on présume que la seule manière d'y arriver c'est de téléverser ses images sur le ftp, pouis ensuite les lier dans le code en faisant la mise en page. Ce qui est appréciable avec ce CMS c'est qu'il tolère très bien les images .SVG, et potentiellement .Webp, ce qui n'est pas le cas de wordpress, rappelons-le.
Test webp: OK
Test .svg: OK (en ajoutant un style pour contraindre l'image)
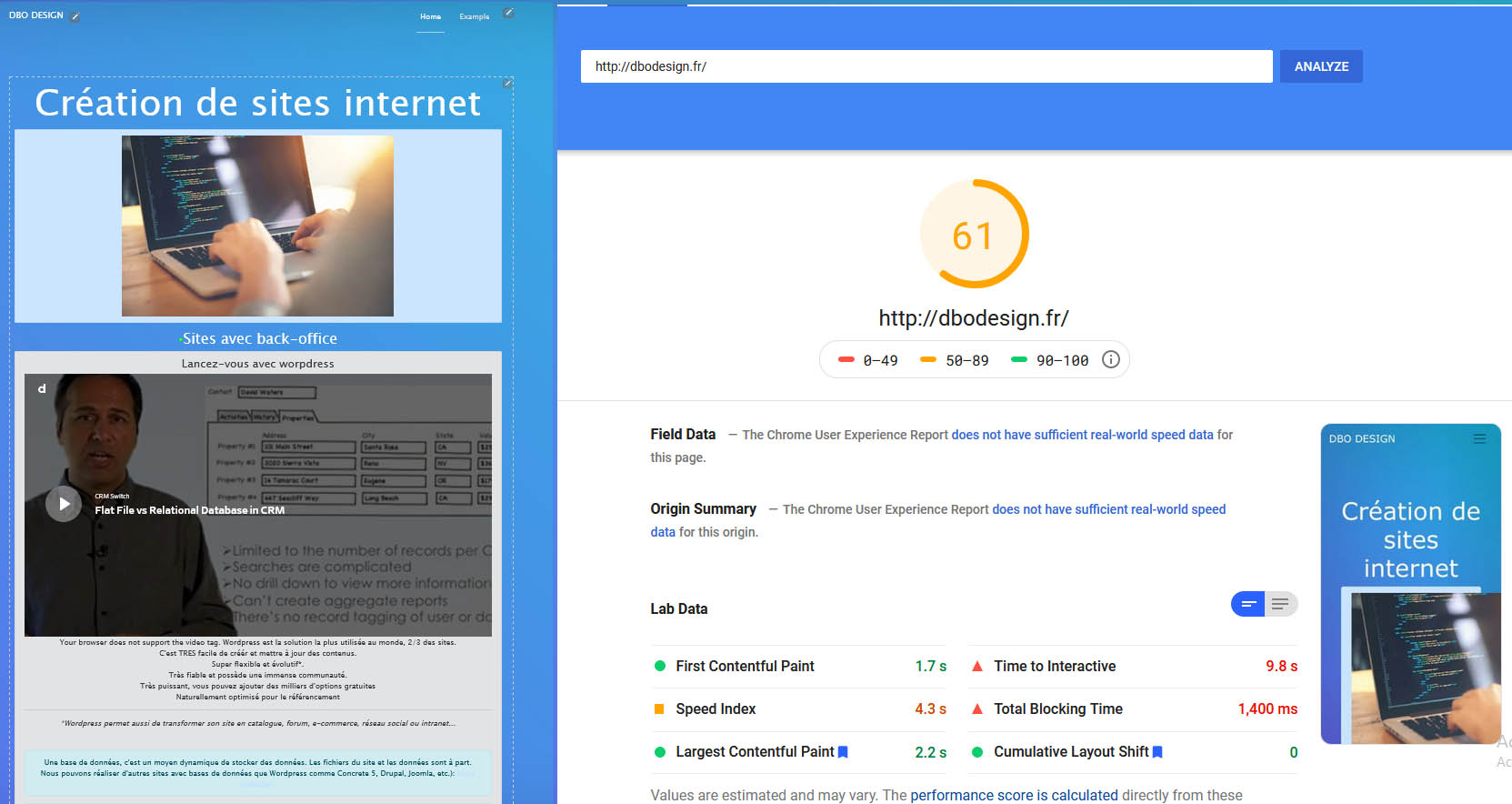
Test insert vidéo: Aucun souci avec le code d'intégration Youtube, Dailymotion (embed) plus compliqué avec le code < video >
Iframe: OK.
Bilan: A priori aucun problème avec les inserts média de base. Maintenant quid des bibliothèques extérieures ? Il serait utile de faire fonctionner les icônes fonts awesome par exemple. Commençons par rechercher les plugins existants.
Second bilan de performances: On passe de 98 sur mobile à 61 (mais toujours 94 sur desktop), avec un svg, un webp, et un insert daiymotion. Ce qui plombe le site d'après lighthouse: Dailymotion, Google APIs/SDKs, jQuery CDN, Bootstrap CDN, Google/Doubleclick Ads. Divers codes à éliminer.
Personnalisation du thème
Travail de webdesigner, sur le fichier style.css du thème courant. Idéalement il faudrait créér un template fille. Je choisirai simplement de faire une sauvegarde en cas de mise à jour. La structure du template est gérée depuis le fichier theme.php qui fait 93 lignes et est composé d'appels php. Les entrées dynamiques sont accessibles via des requêtes $Wcms->get. On y met en haut de page (header) les entrées Google Analytics, et éventuels scripts supplémentaires, comme bootstrap. Si commenté, le site fonctionne toujours mais aven une mise en page du site, template et back office perturbés. Cela permettra de réincorpoer les styles réellement utilisés sur le css qui sera minifié (pas le cas par défaut). Les fichiers sommaires et version sont purement informatifs et ne comprennent que quelques caractères, ils sont optionnels. Les trois autres entrées de scripts sont en bas de theme.php au niveau du footer. On peut les éliminer sans provoquer de catastrophe. Le CSS est assez light, il ne fait que 92 lignes et se personalise assez facilement.
Les autres fonctions
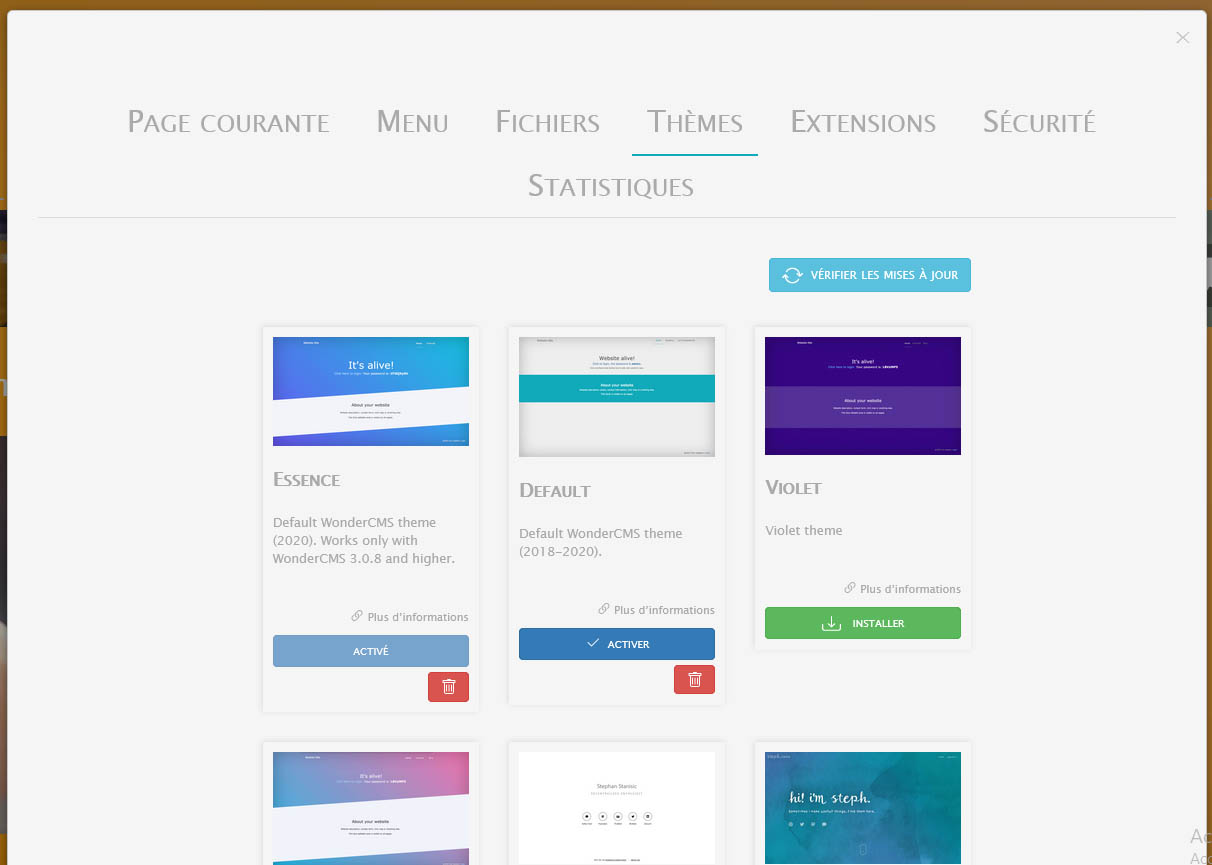
-Upload (médias): Se charge dans data/files/images, rien à dire de particulier. Les images ou documents chargés saffichent sous le champ d'upload, avec le lien cliquable pour prévisualiser, et la suppression (corbeille).-Thèmes: 27 sont disponibles, à télécharger et activer assez simplement.
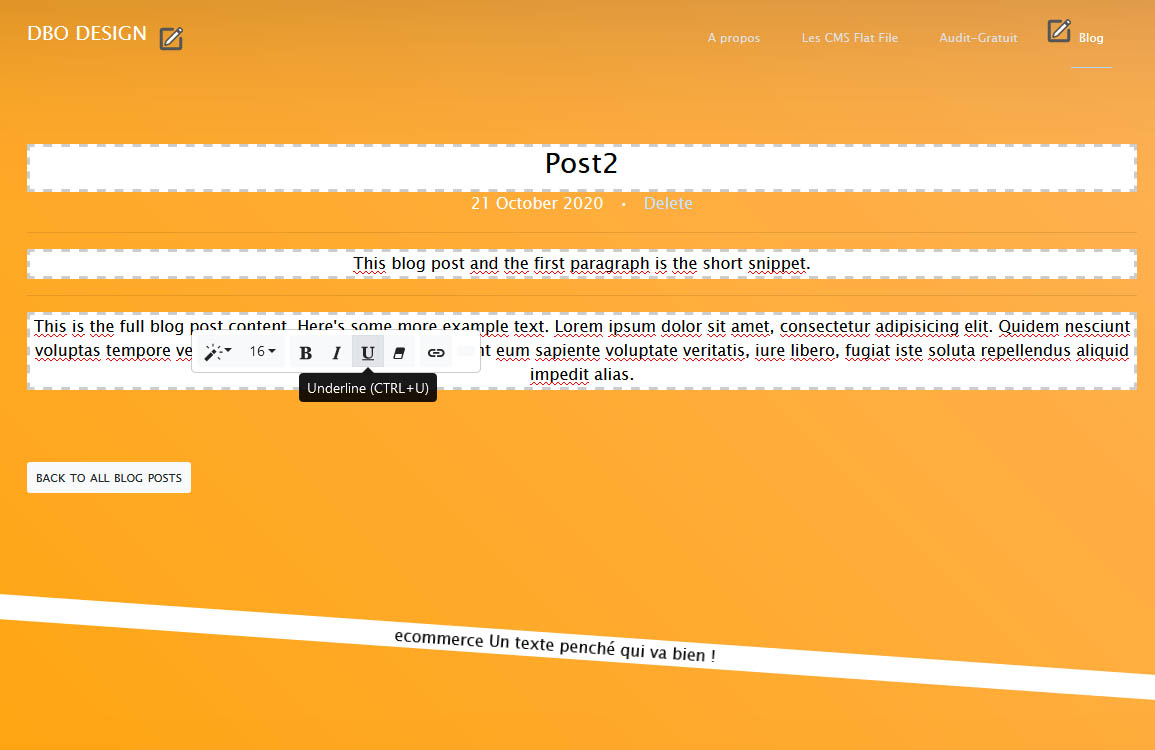
-Plugins: 18 Disponibles, dont les langues. L'éditeur Wysiwig par défaut s'appelle "summernote" et il a été installé en un clic. Le summernote air editor à deux fois moins de fonctionnalités que l'éditeur standard, et ne permet pas notamment l'ajout d'images. A déconseiller donc pour un utilisateur lambda. Les autres plugins:
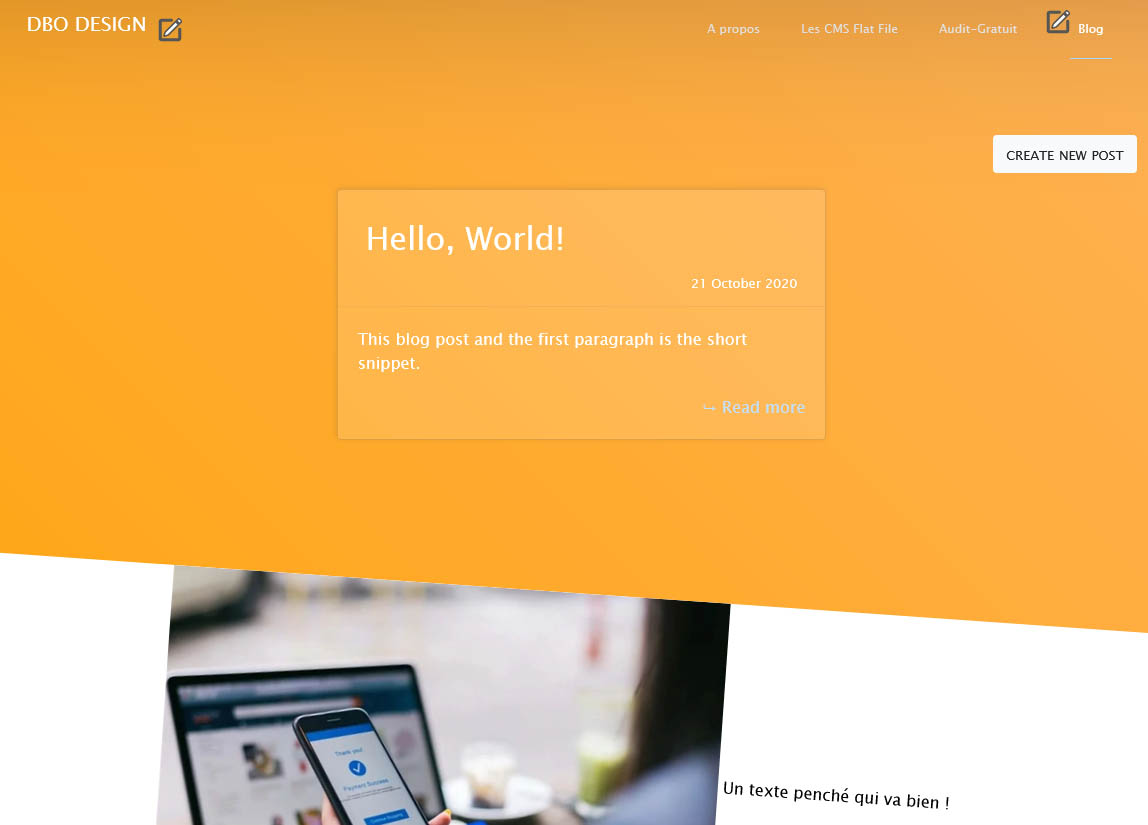
- Simple blog, comme son nom l'indique une section blog assez classique. Il semble qu'il soit impossible d'ajouter des images aux posts, et pas de commentaires possibles
- Simple statistics ajoute une rubrique de statistiques de traffic en onglet supplémentaire
- Additional Contents ajoute des options d'éditions spplémentaires, pour créér des blocs et tableaux
- Hits counter: Compteur de vues, inséré en bas de page
- Cache thumbs: Cache simple pour l'admin
- Summernote air editor: Version simplifiée flottante de l'éditeur
- Formulaire de contact*: Comme son nom l'indique. Installation par le webmaster uniquement.
- Traduction: S'installe en auto. Français installé. Existe aussi en espagnol, allemand, italien, polonais, russe, grec, portugais, suédois et ...slovène (les trois créateurs du CMS).

Test final sur lighthouse: 95 (mobile) et 100 (desktop), pour trois pages et une section blog.




Le site dbo design alternatif fait avec wondercms
Et le SEO dans tout ça ?
Comment faire du référencement avec wonderCMS ? Il est sûr qu'avec seulement 4-5 pages principales et sa partie blog très rustique, WonderCMS n'est pas une machine de guerre pour le content marketing. Toutefois, pour accéder à l'optimisation SEO nulle besoin de faire du code. Il suffit d'aller sur la page en question et de cliquer "paramètres" pour voir apparaître trois champs: Le titre, les mots-clés et la description. Pas de besoin de réécriture d'URL, elle est indexée sur le titre de la page, mais peut être remanié depuis l'interface du menu. Pour le SEO des posts, c'est encore autre chose, c'est impossible car la page "n'existe pas" selon le CMS, et l'interface semble buggée. Aucun plugin n'existe pour le partage sur les réseaux sociaux donc il faudra bricoler, sans parler de l'absence d'image mise en avant.En fait cette partie blog qui pourrait servir à créér ce contenu est très décevante. La partie blog manque de tout et n'est pas fonctionnelle: Pas d'image "en avant" possible (notamment pour le partage sur les réseaux sociaux), ni commentaires, ni tags, ni catégogies, ni moteur de recherche ou statuts d'articles privés, d'auto publication, etc. C'est difficile d'imaginer de s'investir réellement dans du blogging. La fonctionnalité apparait comme un gadget ou un point de départ.
Mon avis:
Les plus
En effet ce CMS est une petite merveille de légèreté et de simplicité, ne prends pas de place et est rapide à installer.Il est très performant, même avec mes scripts en place et des images assez grandes, le score est de 98/100 sur un serveur bas de gamme.
Une fois le plugin du wysiwig activé, les contenus sont gérables un utilisateur sans connaissance du html.
Maintenance aidée par les recherches de mises à jour auto au démarrage
Question sécurité, le CMS se délogge toutes les 5-6 heures et offre une surface d'attaque quasi nulle
Une URL de login personnalisable
La possibilité de faire du SEO, au moins pour les pages
Encrypte automatiqument en base 64 les images téléversées
Parfait pour donner un back office à tout template boostrap ou autre.
Les moins
Une partie blog trop primitive en l'état pour être intéressante sauf à "bricoler".Pas de possibilité de créér des sous-menus. On doit donc être économe pour le menu principal.
Pas de gestion des utilisateurs.
Pas de possibilité d'éditer une image (balises, taille, etc.).
Une gestion des médias rudimentaire.
Un formulaire de contact ingérable par l'utilisateur, travail de webmaster
Pas de support multilingue !
Problèmes des CMS jeunes: Communauté réduite, très peu de thèmes et plugins.
Donc au final, WonderCMS n'est pas assez puissant pour un non-initié au html qui souhaite pouvoir tout faire. En revanche, ce CMS se destine tout particulièrement aux webmasters qui veulent avoir la main libre sur le html/php pour créér un site sur mesure, et ensuite laisser la main à l'utilisateur pour des modifications simples et peu fréquentes, pour un petit projet de quelques pages. En effet, le menu se limitera faute de place à 4-5 pages, sans limite pour le blog en revanche. Les pages du menu soient sont actives/affichées soit non, une fois créées elles seront dans le menu. La légèreté se traduit, si bien optimisé et même avec un serveur bas de gamme, avec des performances très appréciables. WonderCMS est en effet très simple et très rapide. On ne peut pas avoir la puissance de tout gérer comme sur wordpress, et il manque la plupart des options de CMS plus avancés. On souhaite en tout cas à ce jeune CMS de gagner en puissance et en options, sans perdre sa simplicité d'origine...
WonderCMS est un project collaboratif développé depuis 12 ans par trois personnes en Slovénie, Masha Pogorevc, Robert Isoski & Slaven Stančič ave la participation de Luka Mrovlje puis Yassine Addi, débouchant sur une version beta en 2016. Depuis 2017, les versions se sont multipliées jusqu'à la 3.1.3 actuelle.
Pour en savoir plus
Le forum communautaire de wondercmsEquipe et historique
La démo
Un peu de merchandising pour supporter le projet !